悦然建站分享:把PC网站改造成自适应网站
目录
Toggle
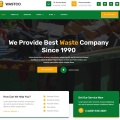
有很多企业网站建设都是几年前或十多年前做好的,当时的网站建设主要还是针对PC网站,所以网站都只能在PC端正常显示,在其它手机或平板上最多只能比例综小,很多可能连字都看不清楚,这样的网站用户体验是非常差的。

如上图所示,当使用手机等移动设备打开PC网站时,网站内容会缩小,一些字和图片都看不太清楚了。
接下来悦然网络工作室给大家分享一个简单的PC网站改造成自适应网站的方法,可以让你的PC网站免费适应适应端。
第一步:修改网站头部
把下面的代码添加到网站头部代码的</head>标签上面
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<meta name="format-detection" content="telephone=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">第二步:添加移动端CSS样式
在网站根目录添加一个wpa.css样式,代码内容如下:
.logo_img img {width: 86%; height: auto;}
.mb_bar {display: block;border: none;width: 40px;height: 40px;text-indent: -900em;overflow: hidden;position: absolute;top: 50px;right: 2%;cursor: pointer;outline: none;background: #525356 url(static/images/menu-button-bg.png) no-repeat center center;background-size: 50%;z-index: 99;border-radius: 5px;}
.nav ul li{width:25%;text-align:center;}
.nav ul li a{padding:0;}
.nav{display:none;position: absolute;z-index: 2;background: #fff;border-top: 1px solid #ddd;}
.index_focus{width:100%;height:200px; left:0;margin-left: 0;}
.index_focus img{width:100%;height:200px;}
.nav {margin-left: 0;margin-top: 10px;}第三步:引入移动端CSS样式文件wap.css,将以下的代码放在</head>上面;
把下面的代码添加到</head>标签上面
<link href='<?php echo get_template_directory_uri(); ?>/wap.css' type='text/css' rel='stylesheet' media='screen and (max-width:768px)'>第四步:修改移动端导航按扭
把下面的代码放到PC网站导航代码下面
<div class="mb_bar"></div>
<script>
$(".mb_bar").click(function() {
$(".nav").toggle(200);
});
</script>总结
通过以上四个步骤就可以把你的PC网站改版成一个简易的移动自适应网站。但是这个方法效果可能不是很好,也有可能会爱到不同的网站程序和模板的限制,所以在使用应用过程时你可能还得继续修改代码。
总体来说这个方法比较适合用来应急,或者是用到一些不太重要的老网站上面。如果你想让你的网站有更好的效果,那么悦然网络工作室还是建议你重新做好企业网站建设,制作一个真正的H5响应式网站,这样的网站才能拥有更好的移动端浏览体验,可以选择wordpress建站、H5模板建站,或者是其它建站方式。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号