wordpress建站教程:实现企业网站时间轴动画的方法
目录
Toggle继续分享wordpress建站教程,今天给大家分享如何制作企业网站的时间轴动画效果。有很多企业网站建设都会使用过时间轴动画,我们可以通过它来生动的展示企业的发展历程等信息,看起来比较炫。
下面悦然网络工作室就给大家分享几个在wordpress建站中实现时间轴动画的方法。在wordpress建站环境下,使用插件是实现网站时间轴动画最简单的方法。
Getwid

Getwid是一个免费的wordpress插件,它可以配合古腾堡区块使用,操作简单,效果也比较好,功能也很丰富,其中有一个功能为【内容时间轴区块】,通过它就可以实现我们想要的时间轴动画了。

实现的效果如上图所示,随着页面的滑动时间会有动画效果。
Getwid下载地址
https://downloads.wordpress.org/plugin/getwid.1.7.7.zip
Cool Timeline
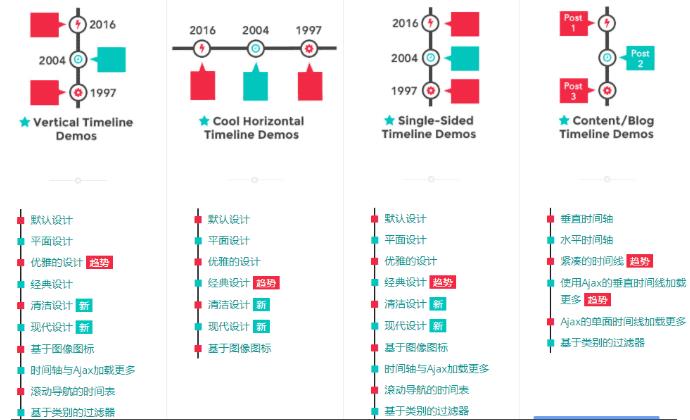
Cool Timeline是一个更加专业的时间轴效果插件,如果你需要对时间轴效果进行更多调整,那么使用它应该是不错的选择。

如上图所示,Cool Timeline插件可以设置多种不同的时间轴效果。
Cool Timeline下载地址
https://downloads.wordpress.org/plugin/cool-timeline.zip
注意事项:
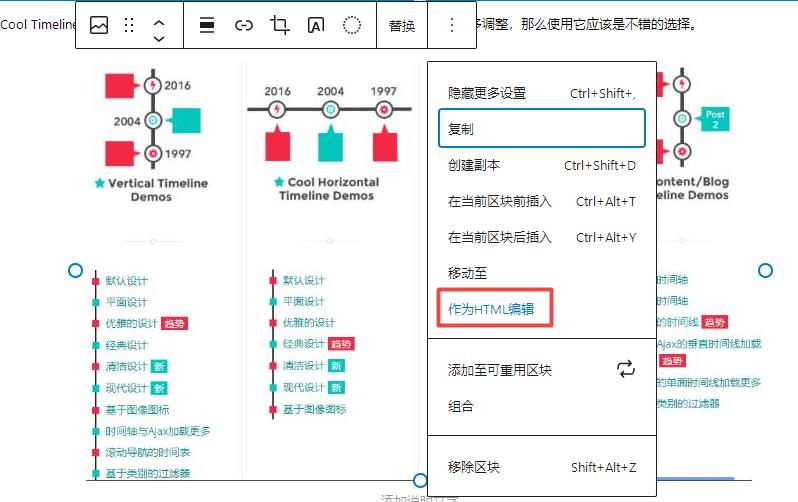
以上两种插件默认都是在页面或文章中使用的,如果你使用的wordpress建站模板是直接用页面功能制作的首页,那么首页调用就比较方便,可以在页面中直接使用插件生成时间轴效果;如果你使用的wordpress建站模板的首页是不是用页面来制作的,那么调用时可能会麻烦一些,需要通过代码来调用。

如上图所示,当我们生成好一个时间轴效果后,让这个区块以html显示,复制代码,然后添加到首页的HTML模块就可以了。
其它建站方式使用制作时间轴效果?
如果你的网站不是使用wordpress制作的,那么可以使用HTML+CSS的方式来实现,网上有很多类似的模板可以去下载。

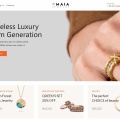
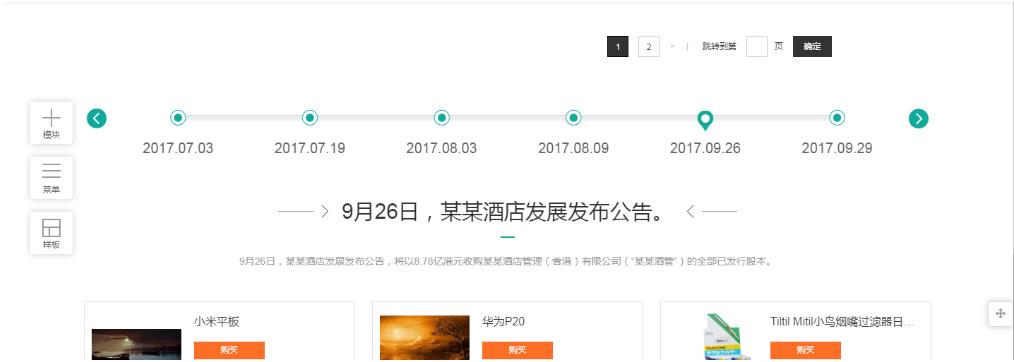
另外悦然网络工作室的H5模板建站系统也内置了时间轴效果模块,如上图所示,可以直接添加模块配置图片和文字就可以了。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号