wordpress建站教程:给woocommerce产品页面添加询盘按扭
继续分享wordpress建站教程。最近做的wordpress建站项目用到了woocommerce插件,而woocommerce插件本身是做商城的,所以它的产品页面默认是购买按扭。但是有些产品可能不适合直接在线销售,或者是你想在购买按扭下面多加一下询盘按扭,那么可以参考下面的方法。
//代码由悦然wordpress建站收集自网络
add_action( 'woocommerce_single_product_summary', 'my_extra_button_on_product_page', 30 );
function my_extra_button_on_product_page() {
global $product;
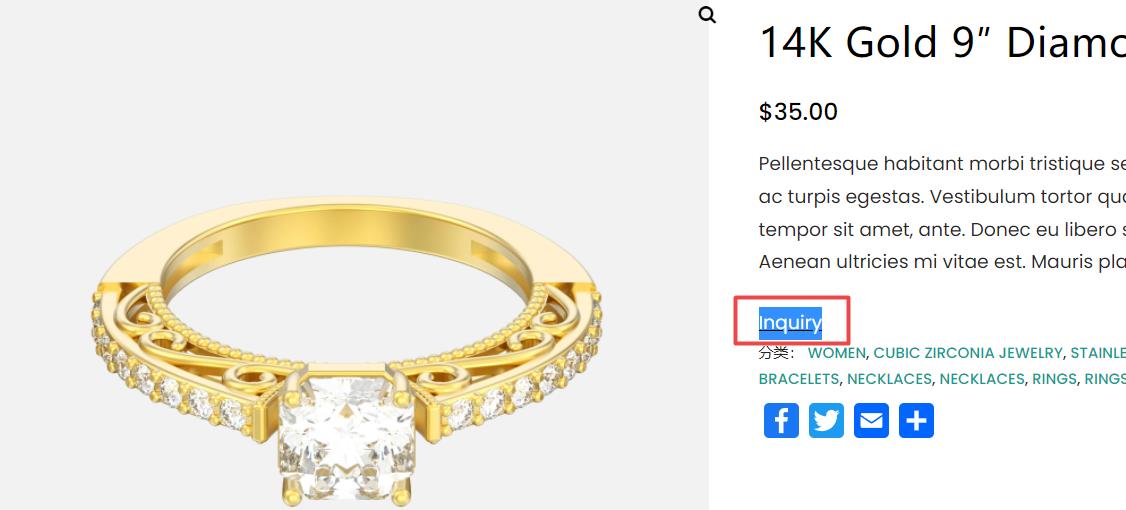
echo '<a class="zsxxfx" href="https://www.baidu.com">Inquiry</a>';
}你只需要把上面代码中的网址换成你需要指向的地址就可以了,比如可以换成客服工具的聊天链接,或者是换成你的QQ号咨询链接,或者是换成你的第三方网店地址,后面的【Inquiry】则是按钮的名字,你可以根据需要进行修改。代码可以直接添加到当前wordpress建站主题的functions.php文件中,或者是使用Code Snippets插件,把代码添加到插件中即可。

上面这种方法虽然可以添加一个询盘按钮链接,但是它原来的购买按钮还在,如果你的产品全部都不准备在线销售,那么也可以把添加到购物车的按钮隐藏掉,如上图悦然建站就把购物车按钮隐藏了,实现代码如下:
https://Hide buy button
add_action( 'init', 'woocommerce_hide_buy_button' );
function woocommerce_hide_buy_button(){
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
}同样我们可以把上面的代码添加到当前wordpress建站主题的functions.php文件中,或者是使用Code Snippets插件添加。
今天介绍的这种方法比较简单,而且询盘按钮的样式也比较原始,只能凑合用,后续你可以使用CSS来修饰。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号