wordpress建站教程:给woocommerce产品页面添加询盘弹窗
继续分享wordpress建站教程。同样本文分享的教程还是悦然建站在实际wordpress建站项目中用到的,这里分享给大家,同样我自己也做个记录,以免后面忘记了。

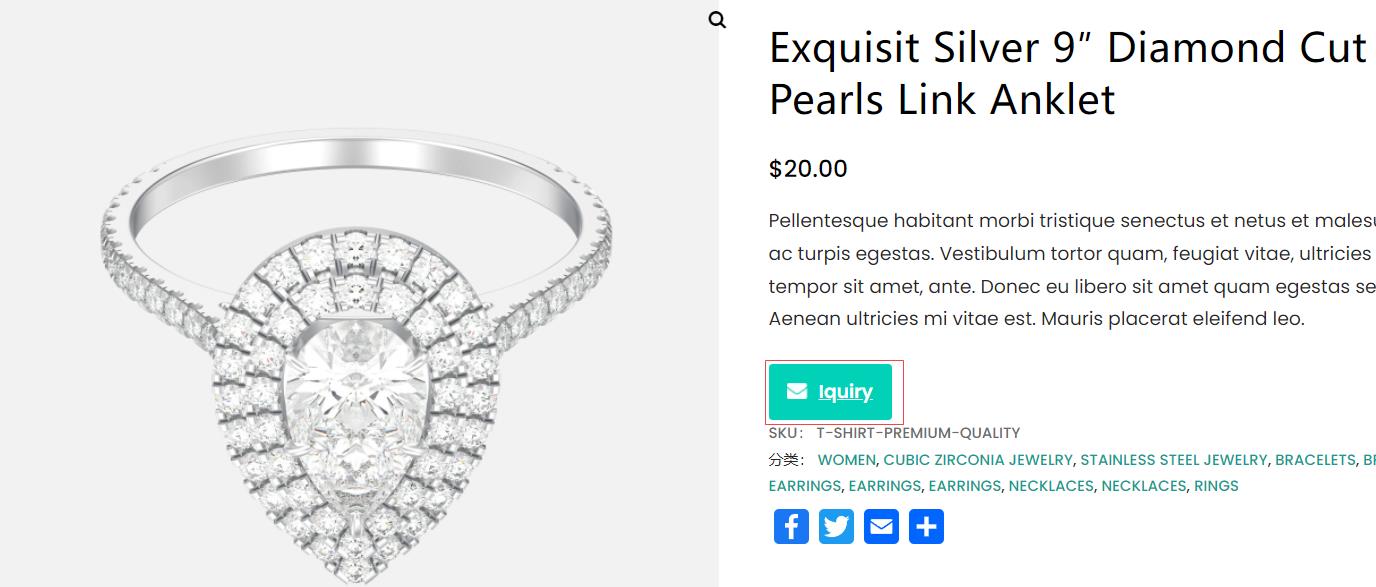
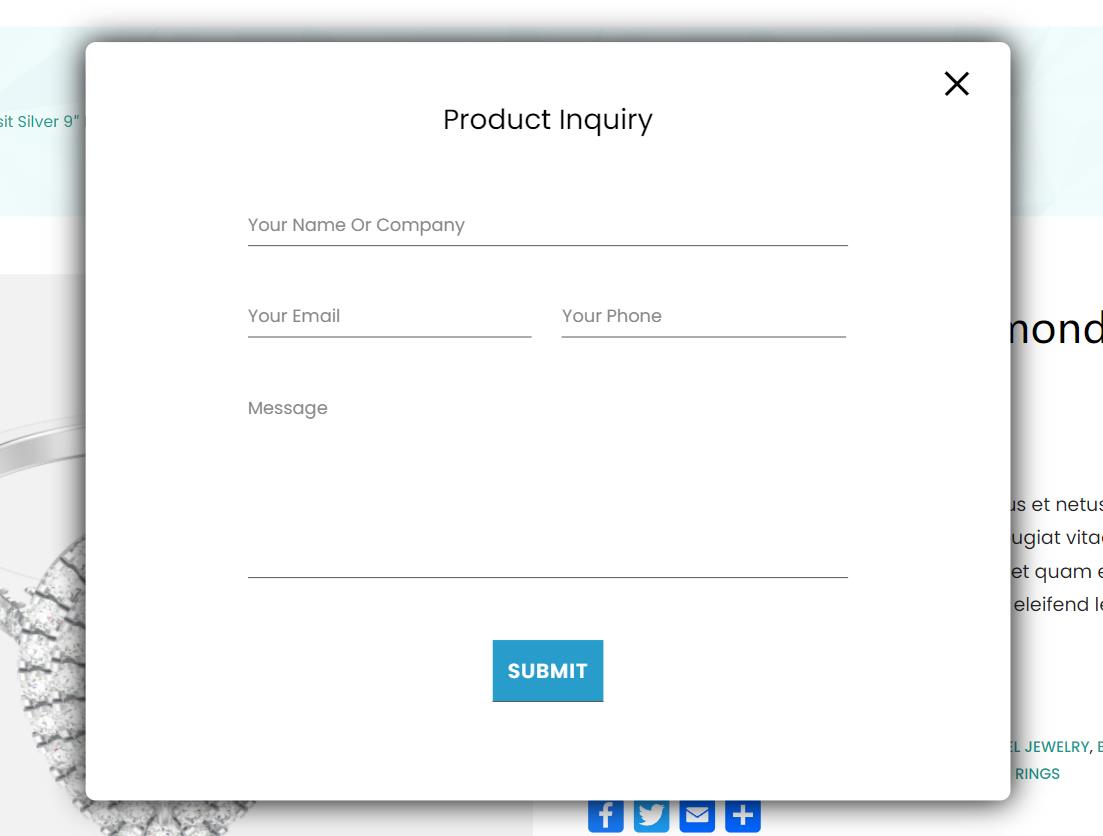
先来看看效果,如上图所示,这个woocommerce插件的产品页只有一个Inquiry询盘按扭。

点击这个按扭之后它会弹出一个产品询盘的窗口。这是怎么实现的呢?
这需要用到两个插件,一个是【Contact Form 7】表单插件,一个是【WooCommerce Quote or Enquiry Contact Form 7】购物按扭替换插件,这两个插件相互配合可以实现上图中的效果。
操作步骤如下:
1.安装Contact Form 7插件。
下载地址
https://downloads.wordpress.org/plugin/contact-form-7.5.5.6.zip
启用插件后添加一个询盘表单,可以参考我下面的设置:
<p class="cols col-wide">[text* your-name-company placeholder="Your Name Or Company"]</p>
<p class="cols col-1">[email* your-email placeholder="Your Email"]</p>
<p class="cols col-2">[tel* your-phone placeholder="Your Phone"]</p>
<p class="cols col-wide">[textarea your-message placeholder="Message"]</p>
<p>[submit "SUBMIT"]</p>2.接下来安装WooCommerce Quote or Enquiry Contact Form 7插件。
WooCommerce Quote or Enquiry Contact Form 7
https://downloads.wordpress.org/plugin/woo-quote-or-enquiry-contact-form-7.2.2.zip

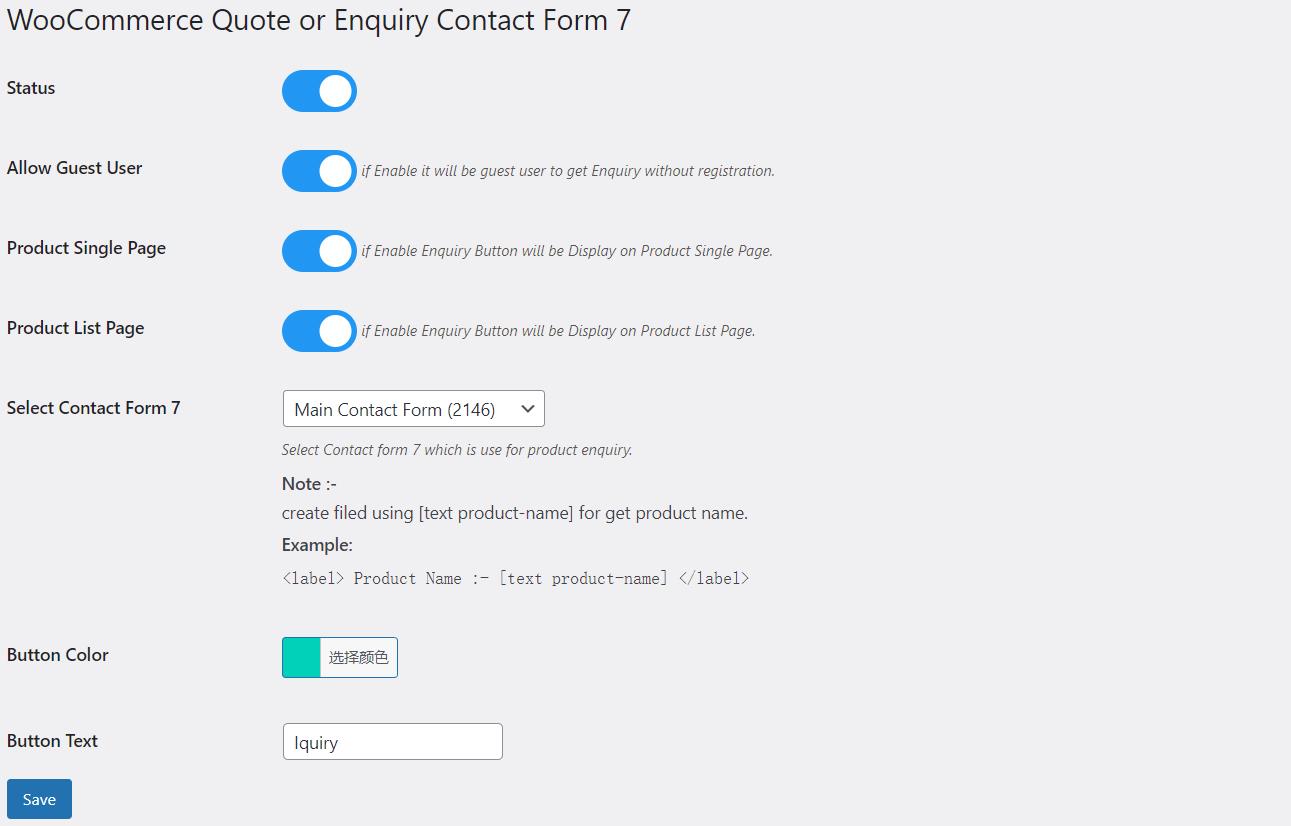
安装并启用插件后,进入插件设置,如上图所示,这个插件可以自动识别Contact Form 7插件中创建的表单,选中表单,然后设置询盘按钮的颜色和文字,最后保存即可生效。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号