wordpress建站教程:WooCommerce短代码的使用
目录
Toggle继续分享wordpress建站教程。今天悦然建站给大家分享一个WooCommerce商城插件的短代码使用方法,同时也给自己做个记录,因为之前的wordpress外贸建站项目是使用到的WooCommerce短代码,非常方便,通过短代码可以实现一般付费插件才有的效果。
WooCommerce短代码的使用案例

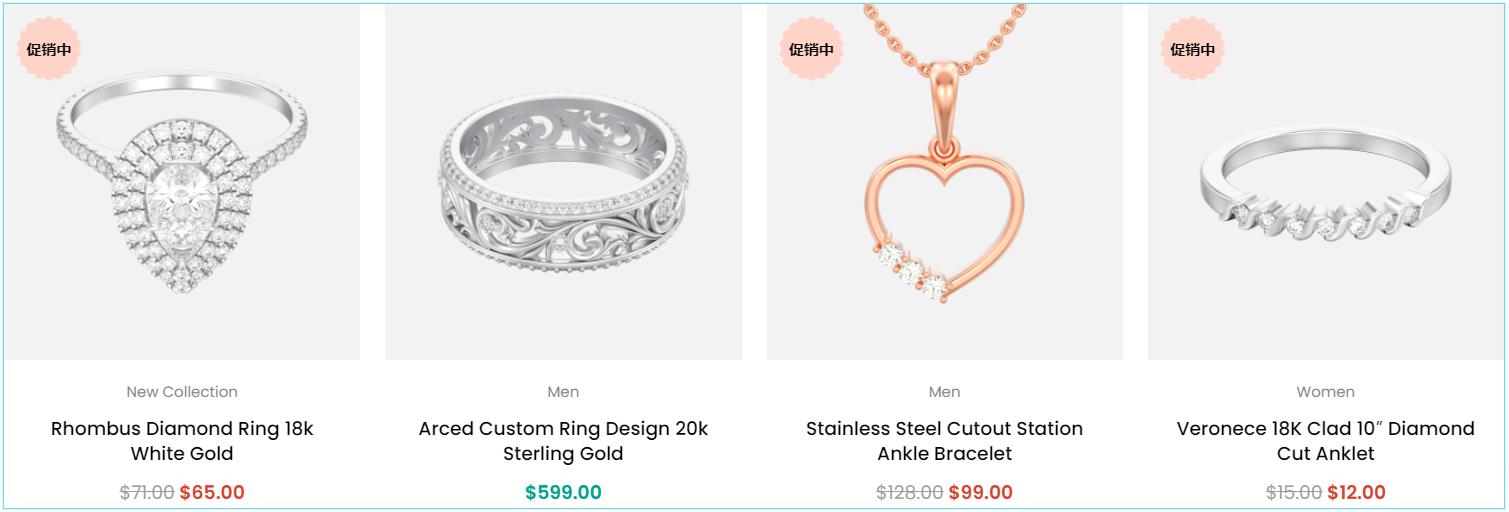
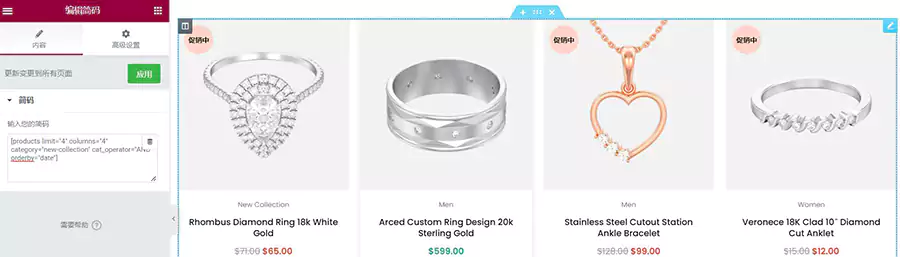
之前的一个wordpress外贸建站项目使用到了ELEMENTOR编辑器,网站的首页产品调用需要在ELEMENTOR编辑器中设置,如上图所示。

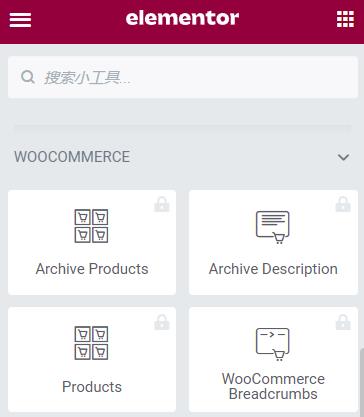
但是,默认情况下,免费版本的ELEMENTOR编辑器是不提供WooCommerce商城相关组件的,需要购买专业版才能使用,那要怎么办呢?接下来就可以让WooCommerce短代码登场了。其实上图的产品调用效果主要有数量、栏目、分类、产品属性、日期,而这些项目都是可以通过WooCommerce短代码来调用的的,所以我们可以使用下面的短代码来实现:
[products limit="4" columns="4" category="new-collection" cat_operator="AND" orderby="date"]
上面的category大家填写实际的产品分类就可以了。

最终效果如上图所示。通过WooCommerce短代码我们实现了只有付费插件才能达到的效果。
其实WooCommerce短代码能够实现的功能远不止这些,接下来悦然建站就把常用WooCommerce短代码和官方说明贴出来,大家可以参考一下,活学活用。
WooCommerce短代码大全
页面短代码
[woocommerce_cart]–显示购物车页面[woocommerce_checkout]–显示结帐页面[woocommerce_my_account]–显示用户帐户页面[woocommerce_order_tracking]–显示订单跟踪表单
购物车短代码
[woocommerce_cart]结账短代码
[woocommerce_checkout]
我的账户短代码
[woocommerce_my_account]
订单查询短代码
[woocommerce_order_tracking]
产品展示短代码
[products]
产品展示短代码使用是最多的,我们上面的案例使用的就是它,在此基础上我们可以通过下面的属性来达到各种不同的展品展示效果。
显示产品属性
limit–要显示的产品数量。-1列出产品时默认为和(全部-1显示),类别为(全部显示)。columns–要显示的列数。默认为4。paginate–切换分页。与结合使用limit。默认false设置true为paginate。orderby–按输入的选项对显示的产品进行排序。一个或多个选项可以通过在两个弹头之间添加一个空格来传递。可用的选项有:date–产品发布的日期。id–产品的帖子ID。menu_order–菜单顺序(如果已设置)(首先显示小数字)。popularity–购买数量。rand–在页面加载时随机订购产品(可能不适用于使用缓存的网站,因为它可以保存特定的订单)。rating–平均产品评分。title–产品标题。这是默认orderby模式。
skus–以逗号分隔的产品SKU列表。category–类别分隔符的逗号分隔列表。tag–标记分隔符列表,以逗号分隔。order– 使用中设置的方法说明产品订单是升序(ASC)还是降序(DESC)orderby。默认为ASC。class–添加HTML包装器类,以便您可以使用自定义CSS修改特定的输出。on_sale–检索特价产品。请勿与best_selling或 结合使用top_rated。best_selling–检索最畅销的产品。请勿与on_sale或 结合使用top_rated。top_rated–检索顶级产品。请勿与on_sale或 结合使用best_selling。
内容产品属性
attribute–使用指定的属性段检索产品。terms–与一起使用的属性术语的逗号分隔列表attribute。terms_operator–操作员比较属性术语。可用的选项有:AND–将显示所有选定属性的产品。IN–将显示具有所选属性的产品。这是默认terms_operator值。NOT IN–将显示不在所选属性中的产品。
tag_operator–操作员比较标签。可用的选项有:AND–将显示所有选定标签的产品。IN–将显示带有所选标签的产品。这是默认tag_operator值。NOT IN–将显示不在所选标签中的产品。
visibility–将根据选定的可见性显示产品。可用的选项有:visible–在商店和搜索结果中可见的产品。这是默认visibility选项。catalog–仅在商店中可见的产品,但没有搜索结果。search–仅在搜索结果中可见的产品,而不在商店中可见。hidden–在商店和搜索中都隐藏的产品,只能通过直接URL访问。featured–标记为特色产品的产品。
category–使用指定的类别块检索产品。tag–使用指定的标签塞子检索产品。cat_operator–操作员比较类别术语。可用的选项有:AND–将显示属于所有选定类别的产品。IN–将显示所选类别中的产品。这是默认cat_operator值。NOT IN–将显示不在所选类别中的产品。
ids–将显示以逗号分隔的帖子ID列表为基础的产品。skus–将显示基于逗号分隔的SKU列表的产品。

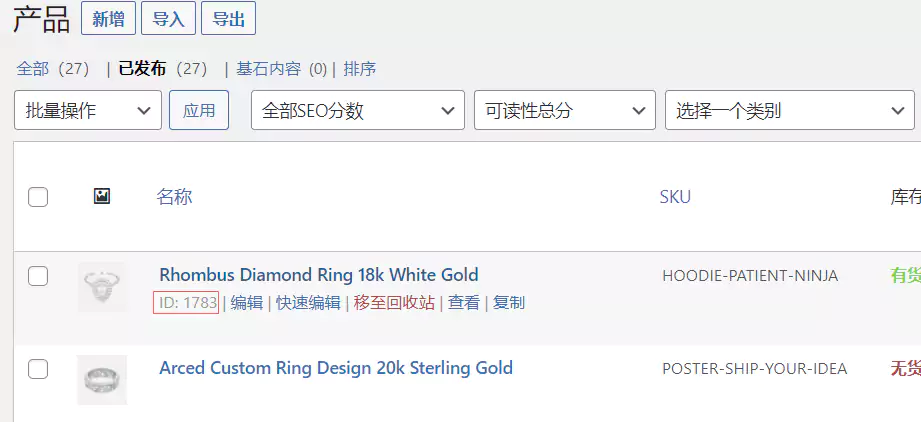
补充说明:如需查看产品ID,只需进入产品表示,鼠标移动到产品上可以看到ID了。
特殊产品属性
这些属性不能与上面列出的“内容属性”一起使用,因为它们可能会引起冲突并且无法显示。您应该仅使用以下特殊属性之一。
best_selling–将展示您最畅销的产品。必须设置为true。on_sale–将显示您的待售产品。必须设置为true。
产品调用短代码示例
1、显示随机商品
[products limit="4" columns="4" orderby="rand" class="quick-sale"]
说明:class=”quick-sale”是对应的css值,如果有可以加上,一般我们可以删除就保持默认的样式即可。
2、显示特色产品
[products limit="4" columns="4" visibility="featured"]
3、最佳销售产品
[products limit="3" columns="3" best_selling="true"]
4、最新产品
[products limit="4" columns="4" orderby="id" order="DESC" visibility="visible"]
5、指定类别产品
[products limit="8" columns="4" category="hoodies,tshirts" cat_operator="AND"]
category对应的就是分类,如果你想设置除了某分类显示其他类别的产品,那么就把最后的AND改成NOT IN。
6、按照属性显示产品
[products columns="3" attribute="season" terms="warm" orderby="date"]
7、显示特定tag的产品
[products tag="hoodie"]
产品类别调用
这两个短代码可以在任何页面上显示您的产品类别。
[product_category]</code> –将显示指定产品类别中的产品。 [product_categories]</code> –将显示您的所有产品类别。
可用的产品类别属性
ids–指定要列出的特定类别IDlimit–要显示的类别数columns–要显示的列数。默认为4hide_empty–默认值为“ 1”,它将隐藏空白类别。设置为“ 0”以显示空类别parent–如果要显示所有子类别,请设置为特定的类别IDorderby–默认为按“名称”排序,可以设置为“ id”,“ slug”或“ menu_order”。如果要通过指定的ID进行订购,则可以使用orderby="include"order– 使用中设置的方法,说明类别顺序是升序(ASC)还是降序(DESC)orderby。默认为ASC。
只显示顶级分类产品
[product_categories number="0" parent="0"]
按ID或者SKU显示产品
[product_page id="99"] [product_page sku="FOO"]
显示相关产品
[related_products limit="12"]
以上所有WooCommerce短代码的介绍都来自网络及WooCommerce官方文档,如果还有不明白的地方大家可以直接到WooCommerce官方查看教程。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号