wordpress建站教程:为什么修改CSS不能立即生效?如何解决?
目录
Toggle
继续分享wordpress建站教程。不管是再好的wordpress主题或插件,它的一些样式都是可能存在一些我们不满意的地方,所以我们有时候可能需要修改wordpress主题或插件CSS样式,以达到我们想要的效果。不过当我们直接修改CSS文件就会发现它不会立即生效,甚至要很久之后才会生效,这是怎么回事呢?
因为缓存!不管是浏览器缓存,还是服务器缓存,甚至是CDN、对象存储的缓存都有可能导致网站的CSS样式不能立即更新,今天悦然建站就给大家分享解决方法。
方法一:手动修改替换
我们修改CSS文件的常规做法是直接修改主题或插件中的CSS文件,当我们修改了本地CSS文件后,还需要清楚浏览器缓存,刷新CDN缓存,如果使用了对象存储,我们还需要用本地修改过的CSS文件替换对象存储中的CSS文件。
总的来说这种做法非常不方便,很麻烦,而且容易出错,所以悦然建站不推荐大家使用这样的方法。
方法二:设置额外CSS

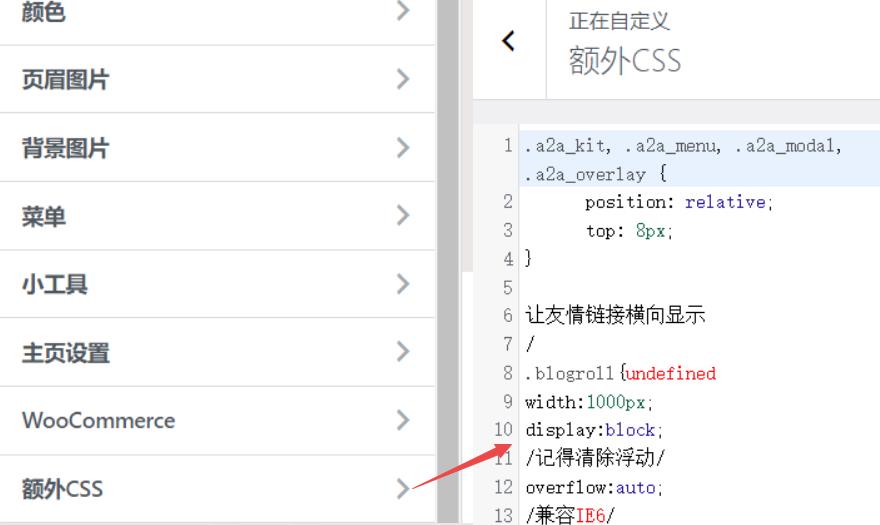
大多数功能完善的wordpress主题都会提供额外的代码添加功能,比如很多英文外贸wordpress主题的自定义设置中都会有一个【额外CSS】选项,点开之后就可以添加CSS代码。

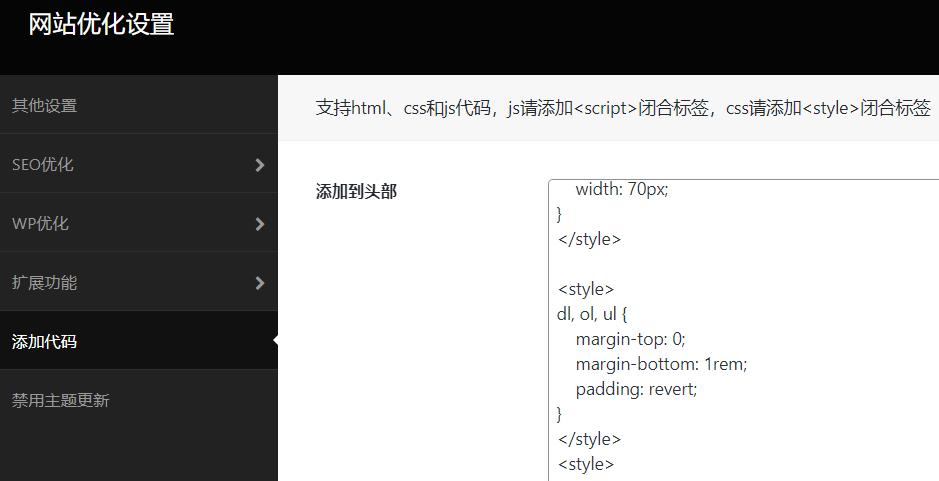
如果是国内的中文wordpress主题,有一些也提供的额外代码添加功能,比如上图这个,把代码添加进来,然后使用style标签闭合即可。

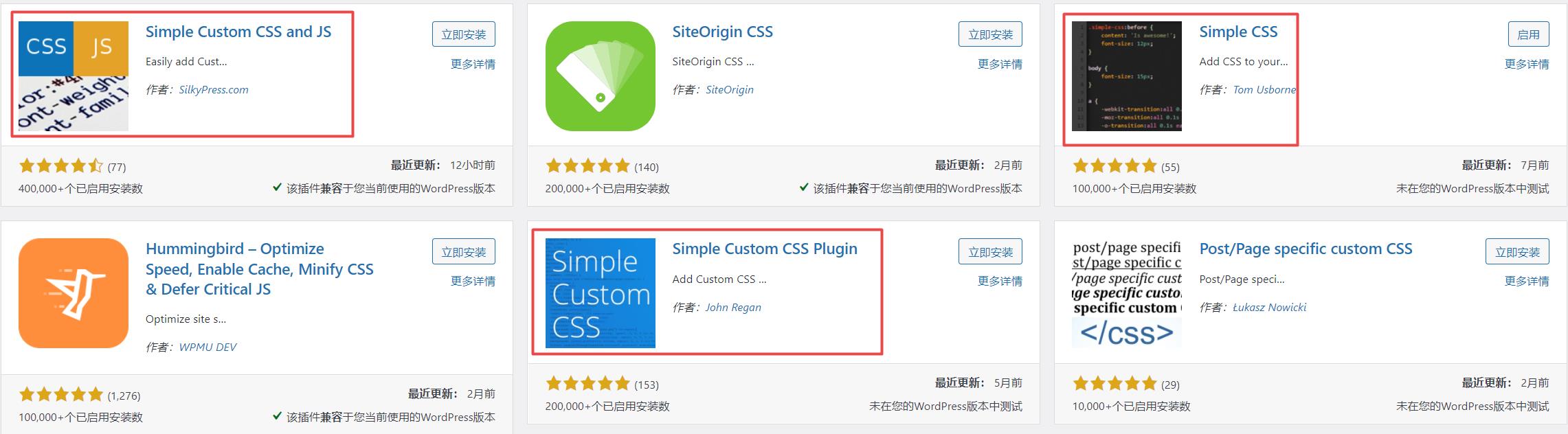
如果你使用的主题没有添加代码的功能,那么可以使用第三方的插件代码,进入wordpress建站后台,在插件中心搜索就可以找到很多,如上图中的几个都可以。
操作演示
接下来悦然建站通过实例教大家添加额外CSS。

如上图所示,悦然建站几天几才发现我们网站存在一个小问题,就是列表模块的样式存在BUG,太靠边了,导致有些文字溢出了,这非常影响美观。

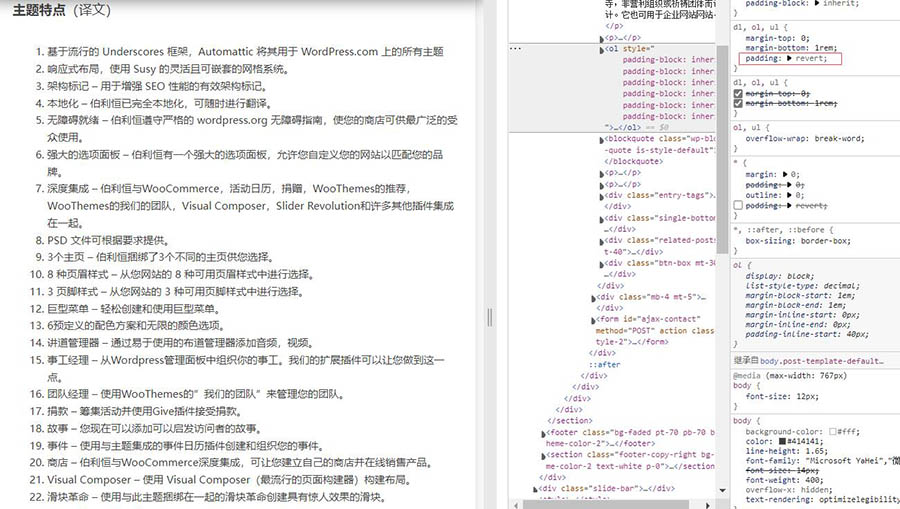
接下来我们在浏览器在按F12查看源码,然后找到这个列表页的CSS样式,通过测试悦然建站发现在原来的CSS样式下添加【padding:revert】即可解决问题。
<style>
dl, ol, ul {
margin-top: 0;
margin-bottom: 1rem;
padding: revert;
}
</style>
最后只需要把上面的CSS代码添加到主题的的相关设置中,如果是使用的CSS插件,或者是国外主题的额外CSS功能,那需要把上面的style标签删除,只添加中间的CSS样式即可。

最终的效果如上图所示。
今天的wordpress建站教程就给大家分享到这了,CSS效果对一个网站来说还是挺重要的,网站的大多数显示效果都可以通过CSS样式来调整,大家有时间可以多研究一下。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号