wordpress建站教程:使用imagify插件压缩图片,给网站加速
目录
Toggle继续分享wordpress建站教程。昨天悦然wordpress建站给大家分享过我的网站加速优化过程,其中使用到了WP ROCKET插件,其实这款插件还有一个推荐的配套插件imagify,这是一个图像压缩和图像转换插件,可以把网站图片自动转换成WEBP格式,缩减图片大小,起来网站加速的作用。接下来悦然建站就给大家简单分享imagify插件的使用教程。
步骤一:安装imagify插件

imagify插件可以免费使用,直接在wordpress建站后台的插件中心搜索下载即可。

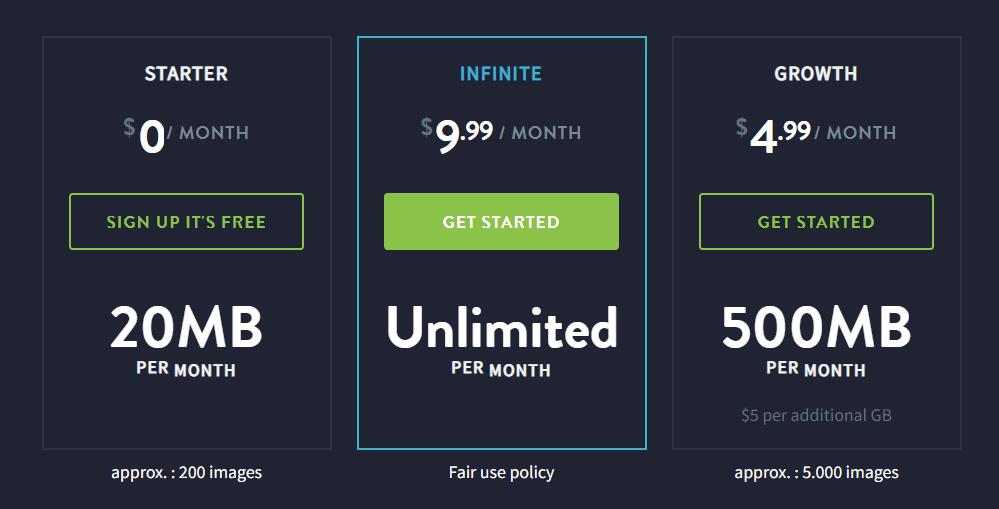
imagify插件主要是通过API来处理图片了,所以它需要调用imagify官方接口,自然免费的额度就有限制了,如上图所示,免费版每月可以压缩20M图片,这对普通的网站来说其实完全够用了,如果你的图片很多,每天更新的也比较多,那就可以购买付费套餐,按需选择即可。
注册imagify帐号获取API
注册地址:app.imagify.io/#/register
首选打开上面的链接注册imagify帐号,需要使用邮箱注册,有时QQ邮件会注册不了,所以建议用企业邮箱或GMAIL。
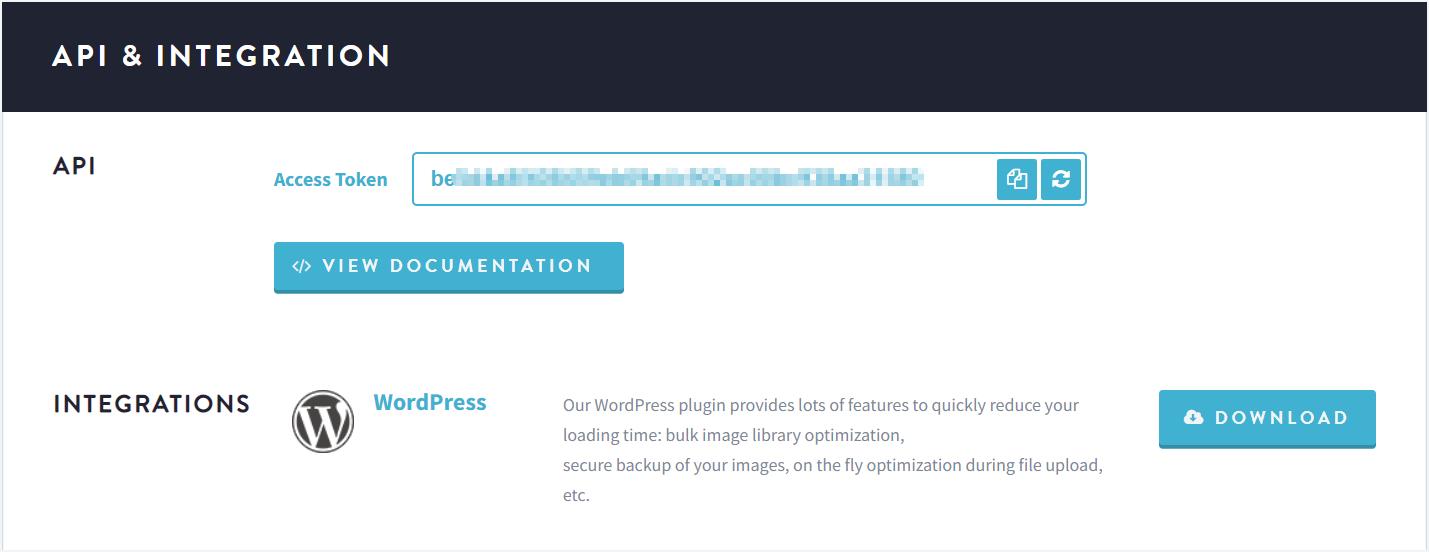
获取API
获取API:app.imagify.io/account/api_integration/
注册成功后在登陆页面可以找到API获取的入口,或者是直接打开上面的链接也可以。

如上图所示,我们把API的TOKEN值复制下来。
步骤三:配置imagify插件
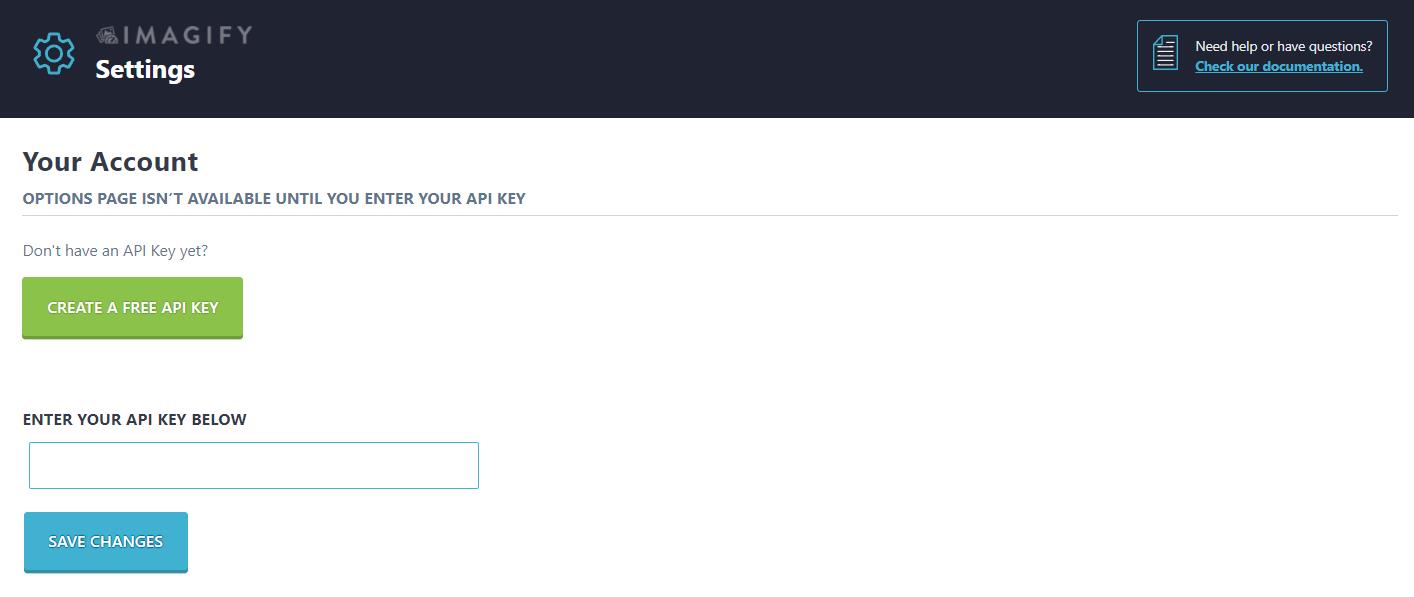
接下来我们开始配置imagify插件,打开wordpress建站后台,打开【设置】-【imagify】

第一次打开imagify会提示输入API KEY,这里把上一步复制的信息粘贴进来,然后保存即可。

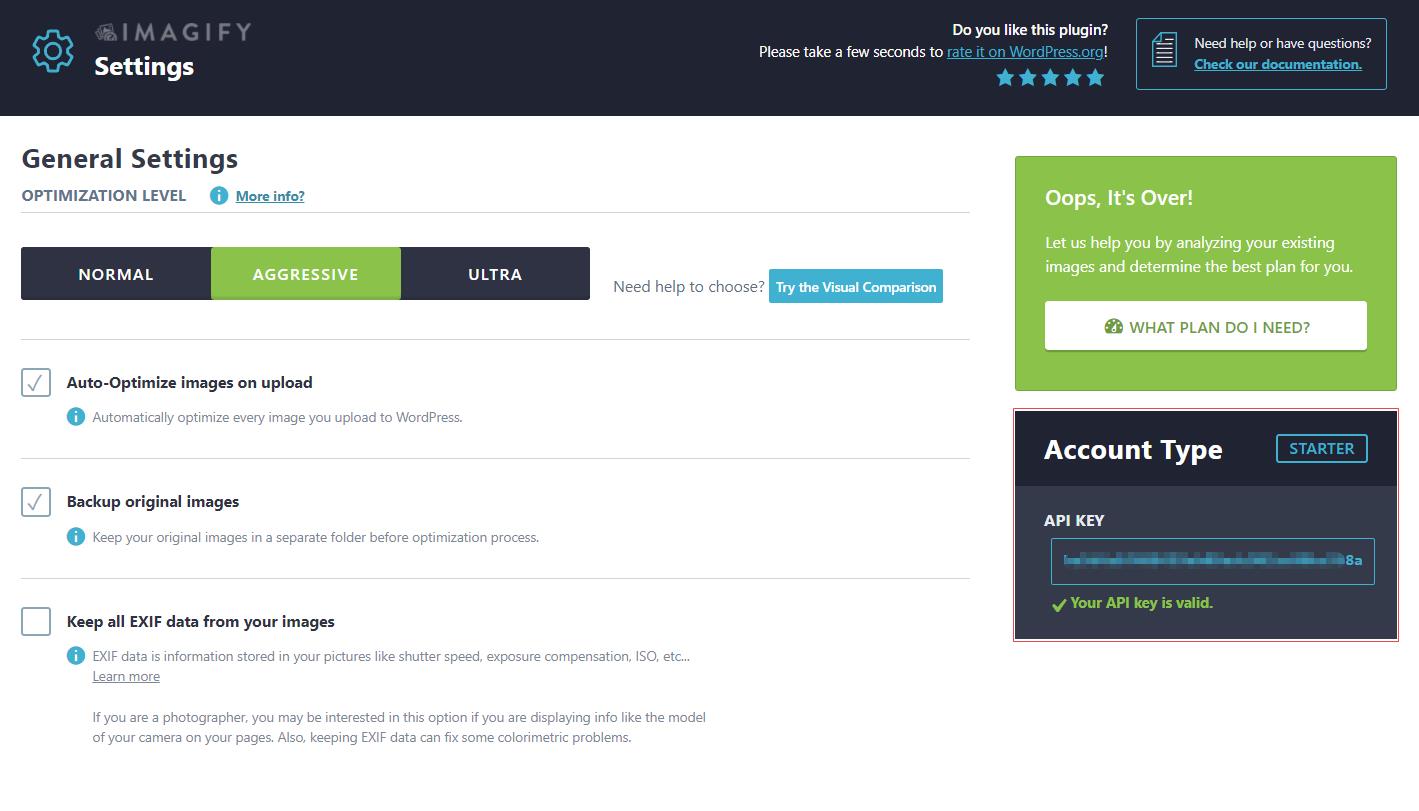
接下来就可以看到imagify设置页面,如上图所示,一般我们选中间的【AGGRESSIVE】有损压缩,虽然有损,但并不是很影响清晰度,然后下面的【Auto-Optimize images on upload】一定要勾选,这样插件会在上传图片时自动压缩,【Backup original images】也可勾选,勾选后保留原图,不勾选也无所谓。

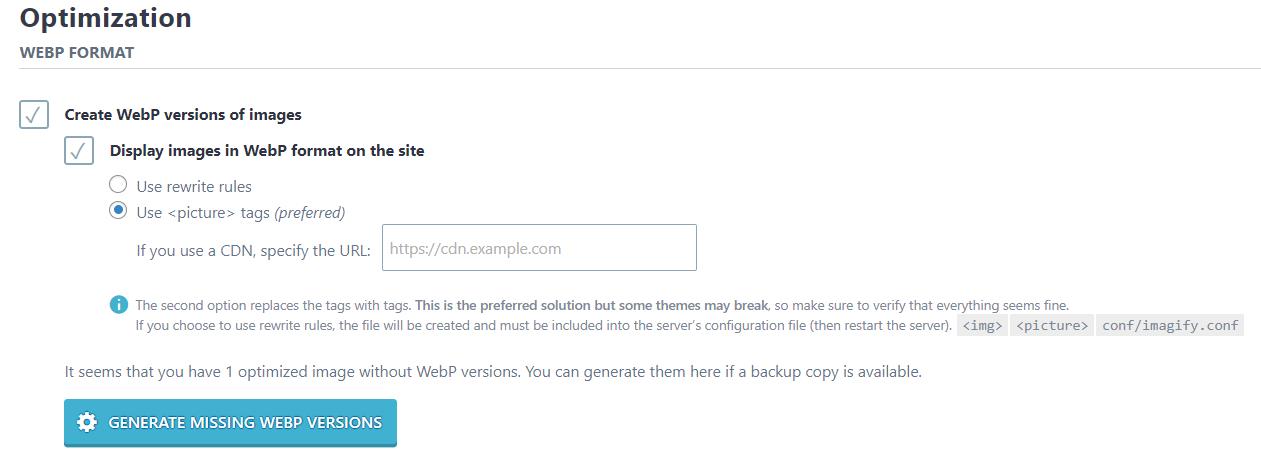
然后是WEBP转换选项,一般就按它默认推荐的设置就可以了,如上图所示,以上所有配置完成后记得保存,到这里插件的基础配置就完成了。
步骤四:批量压缩现有图片

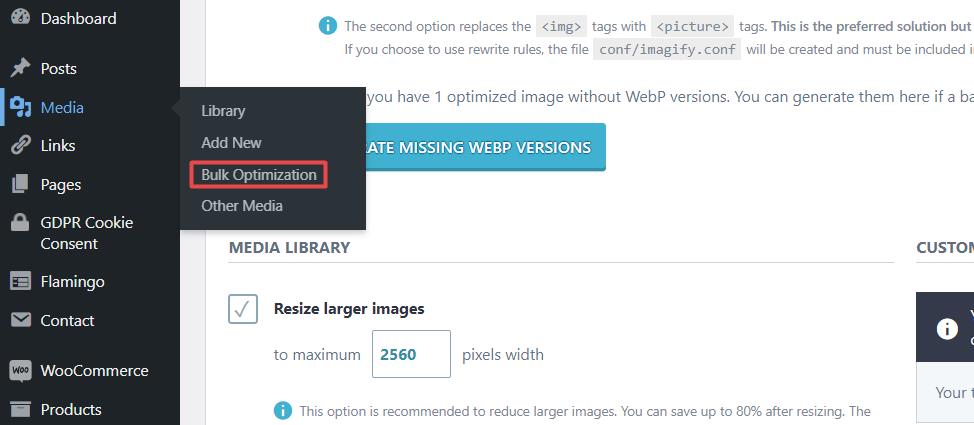
如果你的网站已经上传了不少图片,那么可以进入【媒体Media】-【Bulk Optimization】,这里可以对所有图片批量压缩,不过免费帐户只有20M的额度,可能不够的,所以你也可以不管以前的图片。或者是直接付费。
总结
imagify这款图像压缩插件确实非常好的,除了免费额度小,其它也没什么好挑剔的了,如果你的wordpress站点需要压缩图片,那么不妨试试。
之前悦然建站还纵大家分享过另外一款图片压缩,大家也可以了解一下:
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号


























