悦然建站分享:单独设置wordpress的A标签字体颜色
日期: 2022年3月26日 上午9:00
之前悦然建站官网使用了wp rocket这款缓存优化加速插件,但是该插件与我目前使用的wordpress建站主题可能存在一些兼容问题,无法很好的识别单独设置的移动端幻灯图片,所以我取消了移动端的专用图片,让移动图和PC端使用同一张幻灯图,在手机端就让它自动响应缩放了。不过这又存在另一个问题,因为移动端的幻灯图是直接按比例缩放的,所以移动端的幻灯图高度就小了,原来幻灯图上的按扭链接在移到端上没办法正常显示,最终我就把幻灯图上的按扭链接也删除了。

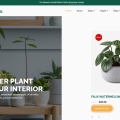
接下来我使用A标签给幻灯图的第一行文字加了一个链接,如上图所示,因为wordpress建站主题设置了全局默认的A标签样式,灰色的,这样看的不是很清楚,出于强迫症的需求,我得把这个颜色修改为白色。
因为主题使用了全局的A标题样式,如果我直接修改主题的设置可能会影响其它地方的显示效果,所以我通过直接在A标签中设置颜色的方式来修改颜色,这样只对当前的链接起作用。
<a href="https://www.zsxxfx.com/jg" target="_blank" style="color:white;font-size=16px">wordpress建站服务</a>
代码如上。这其实是非常简单的,熟手早就知道的,这里仅分享给有需要的朋友。

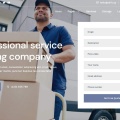
最后的效果如上图所示。这样看起来终舒服一些了。
如果这篇内容对您有帮助,请给个五星分享一下哦!
[总体评分: 0 平均: 0]
标签: wordpress建站
相关推荐:
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号