wordpress建站教程:解决部分图片不能被CDN域名替换的问题
目录
Toggle
继续分享wordpress建站教程。今天给大家使用一个CDN和OSS时可能会遇到的问题,之前悦然wordpress建站的官网也遇到了,接下来我们直入主题。
问题
大多数情况下我们做wordpress建站时只要配置好的相关的CDN或OSS设置,网站的图片、JS、CSS、字体等文件都会被替换为我们设置好的CDN域名,这样对网站加速的效果是比较明显的。但是有一些图片可能无法被CDN域名替换,比如一些主题的幻灯大图,或者是一些幻灯插件(比如Slider Revolution)的图片,它们依然会使用本地图片,虽然只是少数图片影响不大,但是对于有强迫症的用户来说这是不能忍受的。
原因
具体原因悦然wordpress建站也不是非常清楚,不过我在水煮鱼的博客中了解到,有部分主题或插件输出图片时会直接以【 // 】开始,这就是问题的根源。
解决方法
了解了问题出现的原因,接下来我们来分享解决办法。
方法1:修改主题或插件代码
这个方法适合有动手能力的用户,找到有问题的插件或主题,使用F12或使用代码编辑器全局搜索,找到【 // 】之类的代码,然后把它们替换成http或https。这个方法不是很推荐,大家自行考虑是否使用。
方法2:使用插件替换
这里推荐大家使用WPReplace插件,这是国内开发者做的一个免费插件,可以替换网站内容和数据库内容。

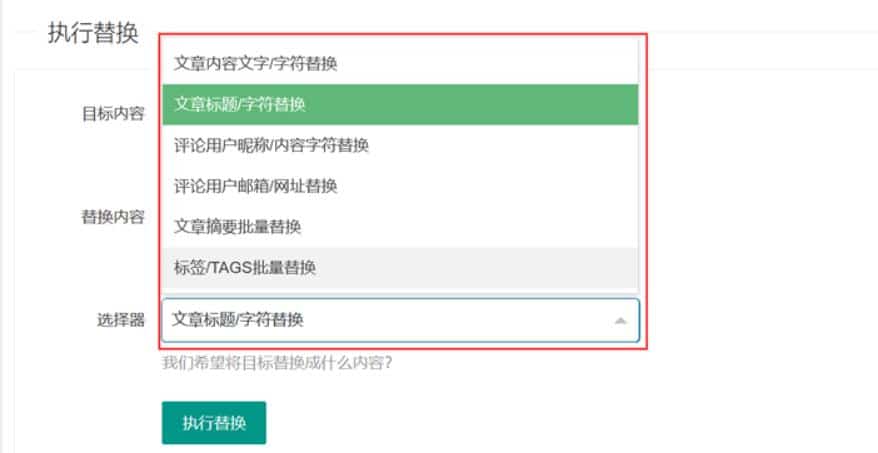
安装插件之后直接启用,然后在选择器中选【网址替换】

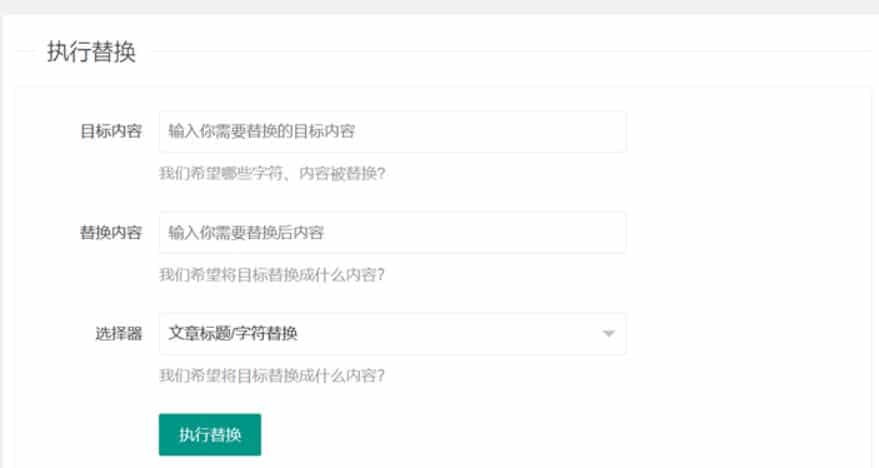
接下在在目标内容中输入未被替换的成CDN的图标地址,比如当前未被替换了网址是:
http(s)://www.域名.com/wp-content/uploads/2022/04/10564.jpg
把上面的地址直接填写在目标内容中。
假设我们的当前CDN域名为https://cdn.xxx.com,那么我们可以在替换内容中填写:
https://cdn.域名.com/wp-content/uploads/2022/04/10564.jpg
最后执行替换即可。替换完成之后可以删除或停用该插件。
方法3:使用WPJAM Basic插件
如果你使当前使用了水煮鱼大神的WPJAM Basic插件或基于这款插件开发的wordpress主题,那么可以直接在这个插件中进行设置,在插件的【CDN 加速】功能中有如下选项:
【将无http://或https://的静态资源也进行镜像处理】
勾选这一项,然后保存设置,前台刷新就可以了。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号