wordpress建站设计技巧:用好wordpress自带样板功能
目录
Toggle
要做好企业网站建设除了需要技术能力之外,我们还需要一些设计能力。如果是wordpress建站设计,我们可以利用一此现在的主题或插件来实现漂亮复杂的设计,不过本文我们不讲主题和插件,给大家分享一个wordpress建站系统自带的功能,那就是古腾堡区块编辑器的样板功能。
接下来我们来说说古腾堡区块编辑器的样板功能,这个样板功能主要就是为了提供我们的wordpress建站设计效率,让我们以更少的时间做出更漂亮的网页模块。目前我们有两个方法来调用样板。
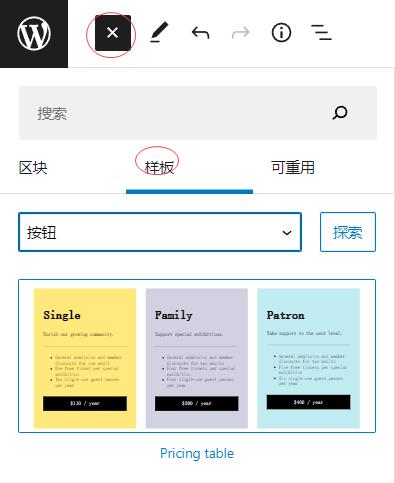
方法一:使用自带样板

进入wordpress建站后台,新建文章或页面,在默认的古腾堡编辑器中,点右上角的添加区块按扭,然后选【样板】,这里会有一些官方提供的预设样式,里面有一些价格表、图文模块、页眉等预设,可以直接拿来用,我们只需要简单的修改替换内容就可以了。
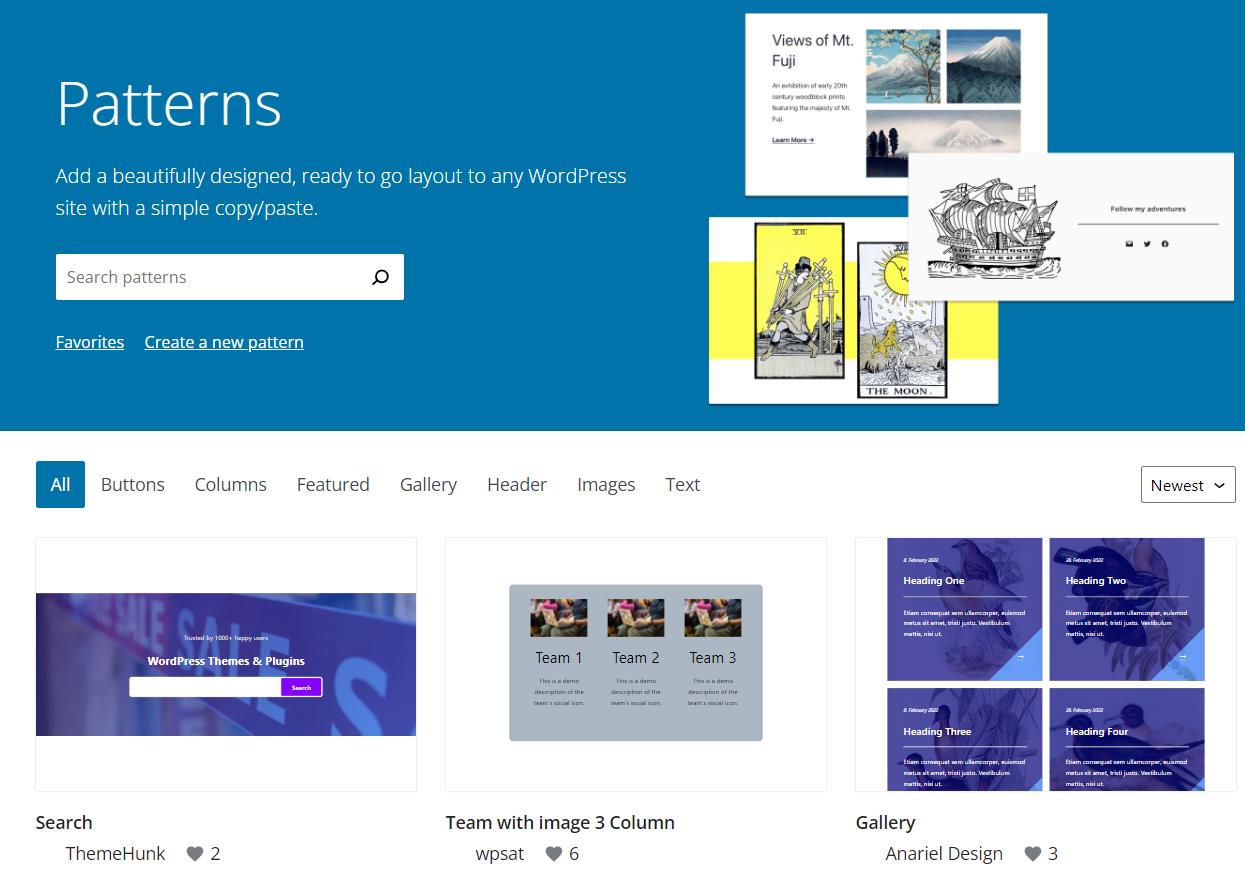
方法二:wordpress.org
wordpress建站系统中自带的区块样板比较少,所以我们还可以到wordpress.org上面去参考其他设计师分享的预设。

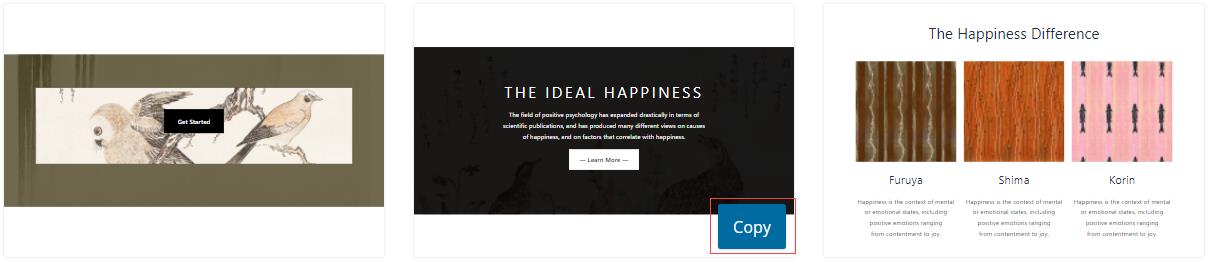
打开网址【https://wordpress.org/patterns/】,选择你看中的样板,如果有喜欢的,直接点【Copy】,然后复制到wordpress的编辑界面中就可以了,非常方便。不过需要注意一下,有些预设样板复制过来后可能效果会不一样,有的需要进一步调整,而有些可能是因为兼容问题,不能正常显示。
方法三:自己设计
前两个方法我们已经可以找到大量常用的预设样板了,如果你不是不满足的话,也可以尝试自己设计制作,自己动手进行wordpress建站设计。不用想得太复杂,悦然wordpress建站观看了很多预设样板,大多数都是使用封面模块再配合分栏、图片、段落、按扭等实现的,这对技术上的要求并不高,主要考验的的是你的创意了。
使用古腾堡默认区块设计网页模块
悦然wordpress建站之前还给大家分享过一个wordpress建站视频教程,里面参考的例子就是古腾堡区块编辑器的样板,没看过的朋友可以先了看看。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号