wordpress建站教程:给WooCommerce产品页面激活古腾堡编辑器
目录
Toggle继续分享wordpress建站教程。默认情况下WooCommerce产品页面都是使用的经典编辑器样式,这样兼容性更好,使用起来也比较简单,用户几乎没有上手难度。但是对于用习惯了古腾堡编辑器的用户来说,经典编辑器的样式还是太简陋了,没办法制作更复杂更漂亮的产品详情页。

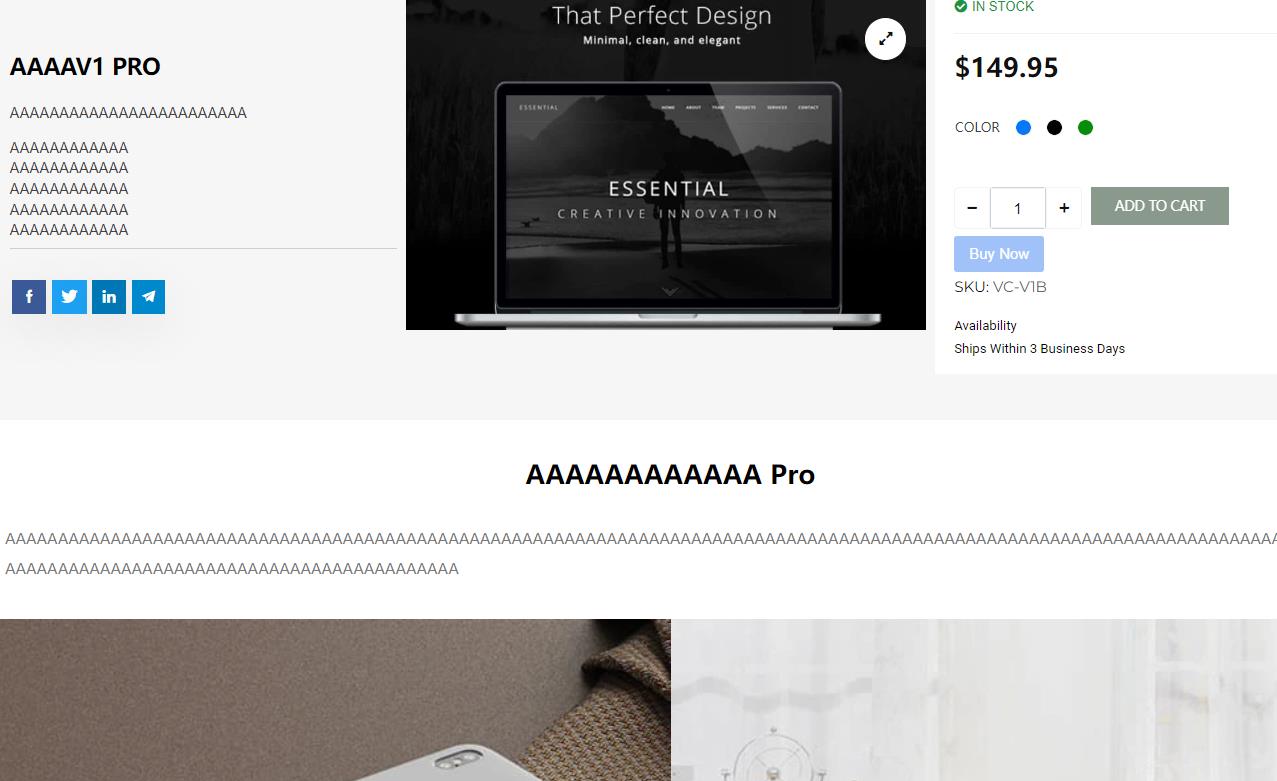
想要制作更漂亮的产品详情页我们一般可以使用Elementor Pro编辑器,它可以极大限度的对产品页面模板和详情内容进行定制,如上图所示。不过Elementor Pro编辑器需要付费,如果你不需要定制页面模板,那么使用它似乎有点浪费了。

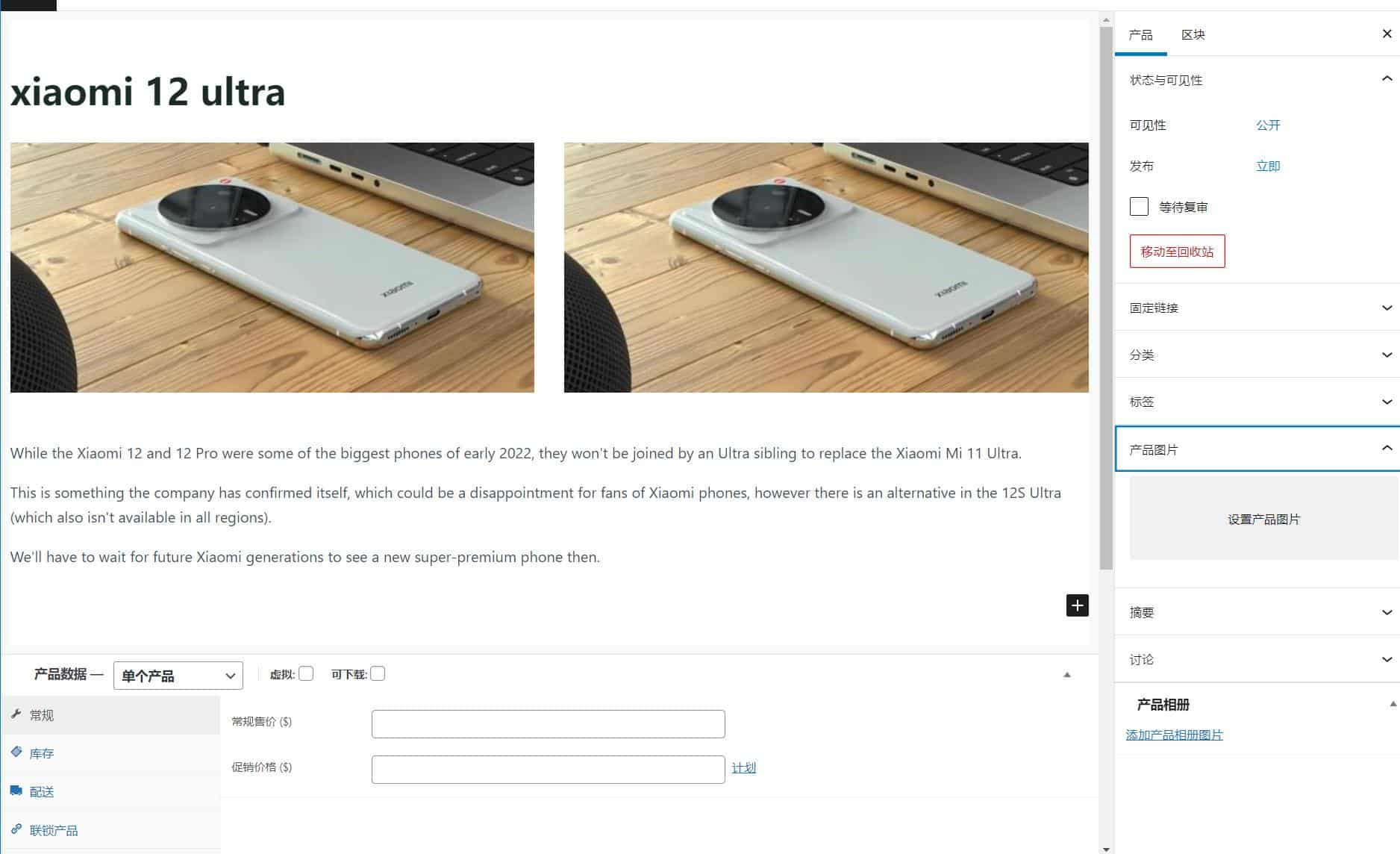
所以所以接下来悦然wordpress建站给大家分享一个折中的办法——使用古腾堡编辑器来编辑WooCommerce产品详情页,这样就不需要额外的插件了,只需要给WooCommerce产品页面激活古腾堡编辑器即可。激活后如上图所示,产品页面可以使用古腾堡区块来编辑,可以添加更加丰富的页面效果。
下面分享代码和方法。
步骤一:复制下面的代码
// WooCommerce产品编辑页面激活古腾堡编辑器 悦然worrdpress建站整理分享
// 如不能查看完整代码,请打开链接获取:www.zsxxfx.com/30035.html
function j0e_activate_gutenberg_product( $can_edit, $post_type ) {
if ( $post_type == 'product' ) {
$can_edit = true;
}
return $can_edit;
}
add_filter( 'use_block_editor_for_post_type', 'j0e_activate_gutenberg_product', 10, 2 );
// enable taxonomy fields for woocommerce with gutenberg on
function j0e_enable_taxonomy_rest( $args ) {
$args['show_in_rest'] = true;
return $args;
}
add_filter( 'woocommerce_taxonomy_args_product_cat', 'j0e_enable_taxonomy_rest' );
add_filter( 'woocommerce_taxonomy_args_product_tag', 'j0e_enable_taxonomy_rest' );步骤二:把代码添加到functions.php文件中
把上面的代码前加上wordpress建站主题的functions.php文件中即可生效。建议大家最好是添加到子主题或者是使用Code Snippets插件添加,这样代码效果不会受主题更新的影响。
总结
其实WooCommerce产品页面默认使用经典编辑器肯定是有所考虑的,而给WooCommerce产品页面激活古腾堡编辑器的方法并不复杂,为什么网上的分享这么少?为什么使用的人并不多呢?因为默认的编辑器更稳定,对于产品较多的用户来说,使用经典编辑来编辑产品会更简单,效率会更高。所以这个方法悦然wordpress建站并不是很建议大家去用,如非必须,最好就用默认编辑器吧。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号