wordpress建站教程:给网站添加繁简转换功能
目录
Toggle继续分享wordpress建站教程。悦然wordpress建站官网只有一个简体中文版本,因为我主要服务的都是大陆地区的个人或企业。不过最近偶尔也会接到一些港澳地区的用户咨询,他们更习惯繁体中文,所以我就给官网添加了一个繁简转换功能。方法很简单,下面就给大家分享一下。
想要实现网站繁体中文与简体中文之间的转换,主要有JS和插件两种方法,JS要手动添加太麻烦,所以这里我是直接用的插件。
步骤一:安装插件
wordpress中可以实现繁简转换的专用插件并不多(多语言翻译插件也可以实现繁简转换,但太臃肿,一般会调用谷歌服务,不适合中文网站),目前主要有【AutoHan – 自动简繁转换】、【WP Chinese Conversion】这两个插件。前者功能简单一些,后者功能强一些,为了方便,悦然wordpress建站选择的是插件是AutoHan。

AutoHan – 自动简繁转换
https://downloads.wordpress.org/plugin/autohan.zip
插件是免费的,大家直接在wordpress建站后台搜索安装即可,也可以通过上面的链接下载安装。
步骤二:插件使用
<a href='javascript:AutoHan_StranBody()' id='StranLink'>繁体中文</a>AutoHan – 自动简繁转换插件安装启用即可,不用设置,然后我们可以在需要的地方添加繁简转换的代码即可,如上所示。这里分享两个方法。
添加到小工具
把转换链接添加到小工具是最简单的,进入wodpress建站后台,外观-小工具,然后在侧边或页脚添加一个HTML模块,然后把上面的代码添加进去就可以了。
这个方便比较适合博客网站。
添加到主菜单

如果是企业wordpress建站用户,或者是网站为营销展示型的,比如悦然wordpress建站这种,那么把繁简转换的功能添加到顶部的导航菜单会更好一些,方法如下。
1.在wordpress建站后台打开 外观-菜单。

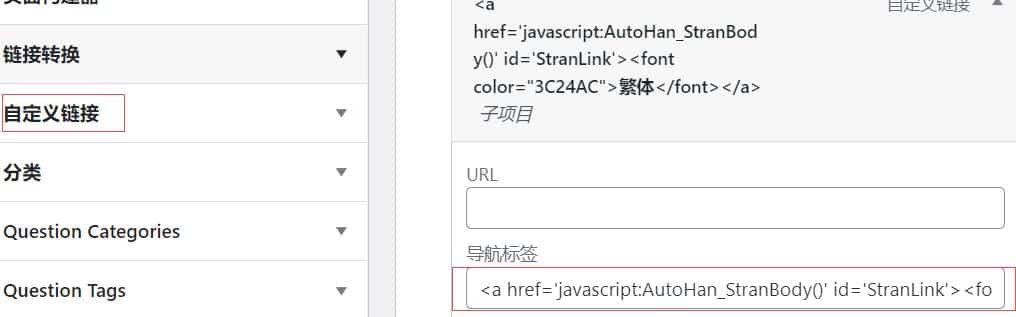
2.然后添加一个自定义链接。把前面的代码复制到链接的导航标签中,链接的URL可以留空或填写“#”,最后保存菜单,刷新前台就可以看到效果了。
<a href='javascript:AutoHan_StranBody()' id='StranLink'><font color="3C24AC">繁体</font></a>如果你需要把繁简转换和字体颜色和其它导航菜单区别开来,可以参考上面的代码进行修改,改为你喜欢的颜色就可以了。
注意:添加到导航菜单中的的展示效果还会受到当前主题的样式影响,不同的主题可能显示的效果会有一些差异,大家可以使用CSS进一步优化。
总结
以上就是今天给大家分享的内容,如果你的网站也需要实现繁体中文与简体中文的转化,那么不妨去试试,但一定要有需求才添加。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号