wordpress建站教程:给网站导航栏添加多语言切换功能
目录
Toggle
继续分享wordpress外贸建站教程。大多数wordpress外贸建站项目可能都需要添加一个多语言功能,虽然大多数情况下这并没有什么用,但对很多用户来说它必须得有。
给wordpress外贸网站添加多语言切换功能有两种情况。
1.如果你的主题页眉是基于elementor开发的,或者是主题的自定义页眉功能强大,这种情况下给导航栏添加多语言切换功能就会比较简单;
2.如果你使用的是一些非热门主题或者是主题的页眉自定义功能较弱,这种情况下你可能是没有办法可视化的给导航栏添加多语言切换功能。
第一种情况添加多语言切换功能
这种情况是比较简单的,以gtranslate这个多语言翻译插件为例,我们可以直接在elementor编辑器或者主题的页眉定制选项中插入多语言插件的短代码即可。
第二种情况添加多语言切换功能
接下来我们重点说说第二种情况,因为这种情况比较复杂,但方法是通用的,掌握了这种方法你就基本可以给任何主题添加多语言切换功能。
这里我们还是以gtranslate插件为例。

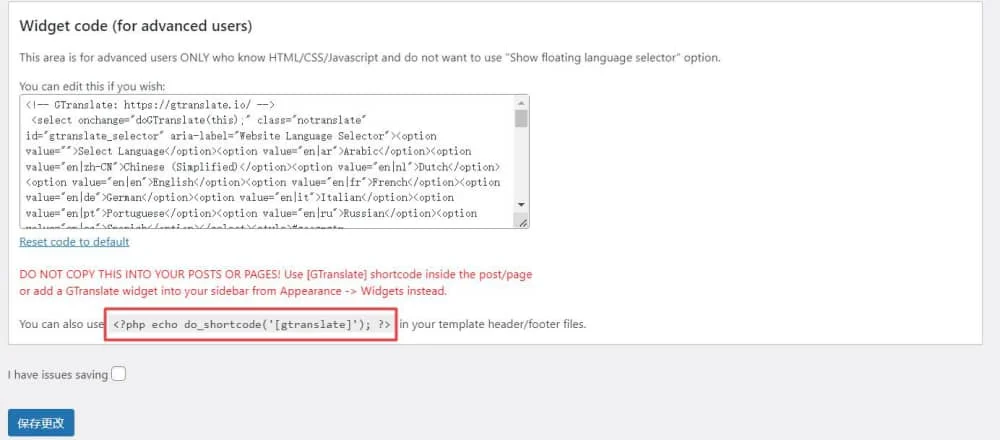
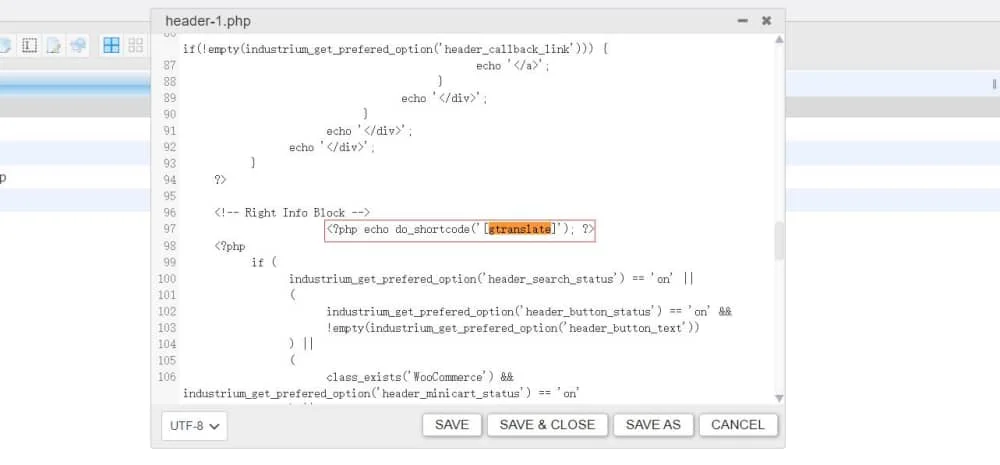
<?php echo do_shortcode('[gtranslate]'); ?>在gtranslate插件的设置中,它提供一行代码,我们只需要把这行代码添加到主题的header或footer模板文件中就可以,这里我们就演示添加到header中,因为我们一般都需要它在顶部导航栏显示。
步骤一:找到主题header模板文件

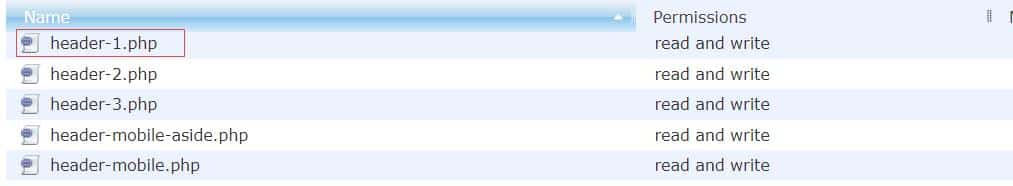
首先在FTP或其它文件管理器中找到当前wordpress建站使用的主题,再找到里面的header.php文件。这里需要注意的是有些主题可能会包含多个header模板文件。如上图所示,悦然wordpress建站演示所用的主题就提供了3个header文件,比如这里我使用的是header1,那么我就需要编辑header-1.php这个文件。
步骤二:编辑header模板文件
我们可以直接在网站的文件管理中编辑header模板文件(如果工具支持的话),也可以把header模板文件下载到本地,然后再用vscode或sublime之类的代码编辑器打开编辑。

接下来我们需要在header模板文件中找到导航栏代码的位置,根据代码判断再把gtranslate插件的调用代码粘贴进去就可以了,如上图所示,添加好后保存文件即可,如果是在本地编辑的,则需要上传到FTP覆盖原来的header文件。(不同的主题代码位置都不一样,大家需要具体问题具体分析的,活学活用)

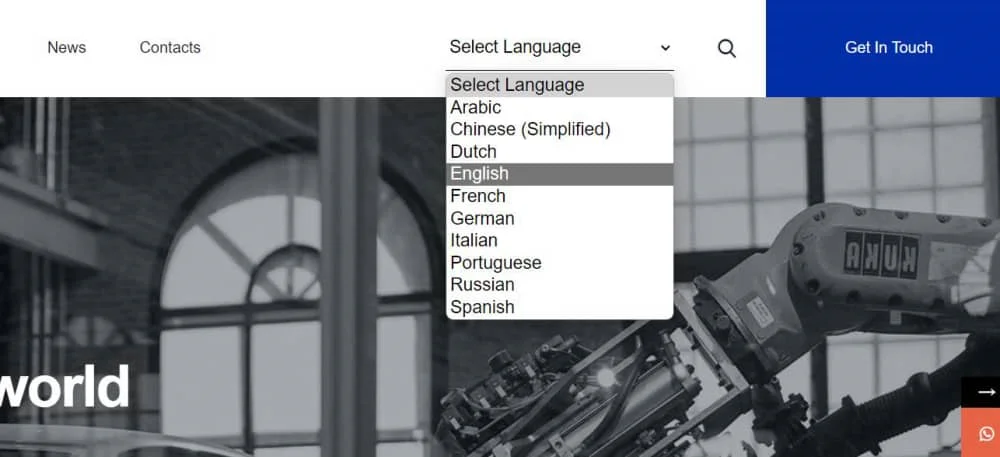
最后代码生效的效果如上图所示。因为我们添加的只是一段调用代码,所以接下来的语言修改我们就只需要在gtranslate插件中设置保存即可,导航这里会自动变化的。
总结
本教程是以gtranslate翻译插件来讲解的,其它插件的使用也是大同小异。再次提醒,不同的插件,不同的主题,代码的插入位置可能都会不一样,这就需要仔细观看了,如果没代码基础的用户操作起来可能会有点困难,但多试试就行了。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号