wordpress建站教程:Contact Form 7表单优化
目录
Toggle继续分享wordpress建站教程。之前悦然wordpress建站给大家分享了wpforms表单插件获取当前产品名称和页面链接的方法,但是这个方法不适用Contact Form 7的用户,而Contact Form 7这款表单插件的在wordpress外贸建站中的使用概率也是非常大的,所以本文就给大家分享Contact Form 7表单获取当前页面名称和链接的方法。
步骤一:安装Ultimate Addons for Contact Form 7

下载
https://downloads.wordpress.org/plugin/ultimate-addons-for-contact-form-7.zip
因为Contact Form 7是免费插件,所以更多功能需要通过它的拓展插件来实现。本教程用到的插件是Ultimate Addons for Contact Form 7,这个插件为Contact Form 7增加了很多额外的组件,其中有一个【Dynamic Text】的功能就是我们需要的。大家先可以直接在wordpress建站后台安装这个插件并启用。
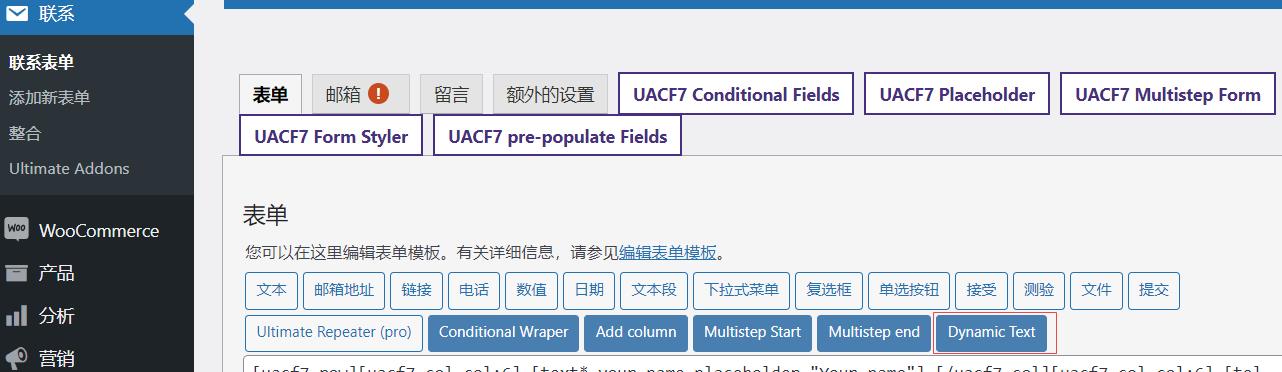
步骤二:给表单添加【Dynamic Text】
我们需要获取当前页面的标题的链接,所以需要添加两个【Dynamic Text】标签。

打开一个由Contact Form 7创建的表单,进入编辑,找到【Dynamic Text】,打开。

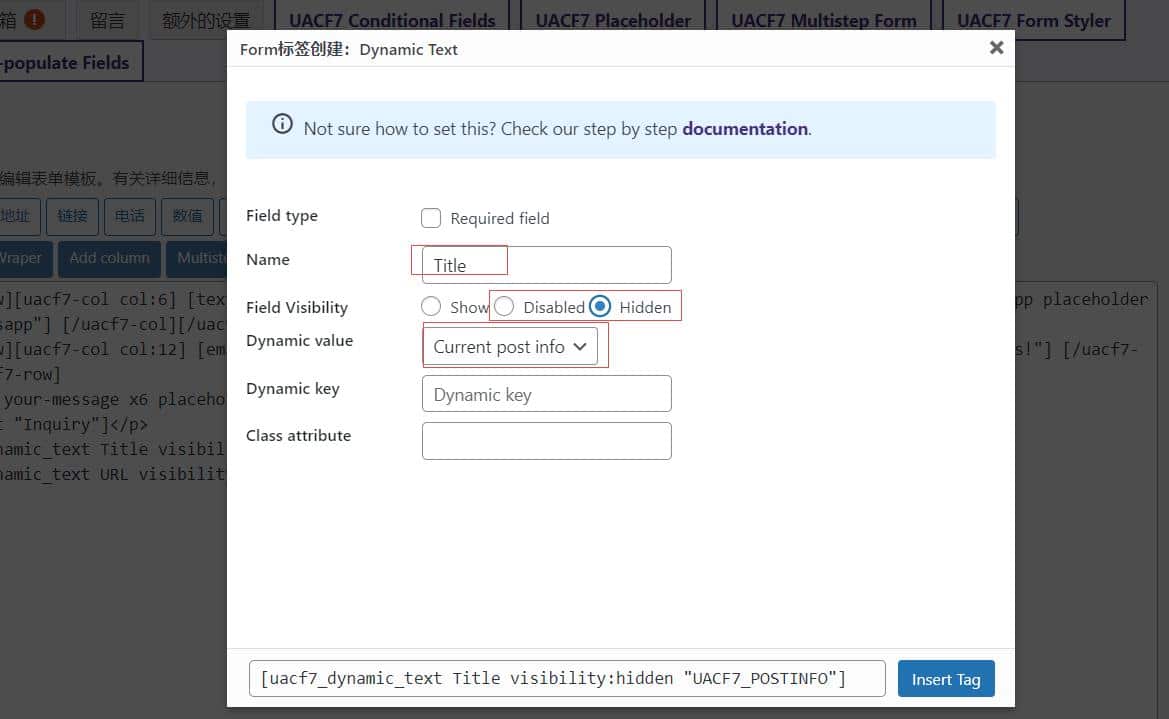
在弹出的窗口中设置标签的名称(不能用中文或中文标点),然后标签可以设置为Disabled或Hidden,因为我们只需要在询盘邮件中看到就行了,也必要在前面显示,意义不大。下面的[【Dynamic value】选【Current post info】,最后点Inert Tag,插入表单中就可以了,因为不需要它在前台显示,我们可以把这行标签添加到标题的顶部或底部。这样我们就添加了一个自动获取当前页面标题的标签。

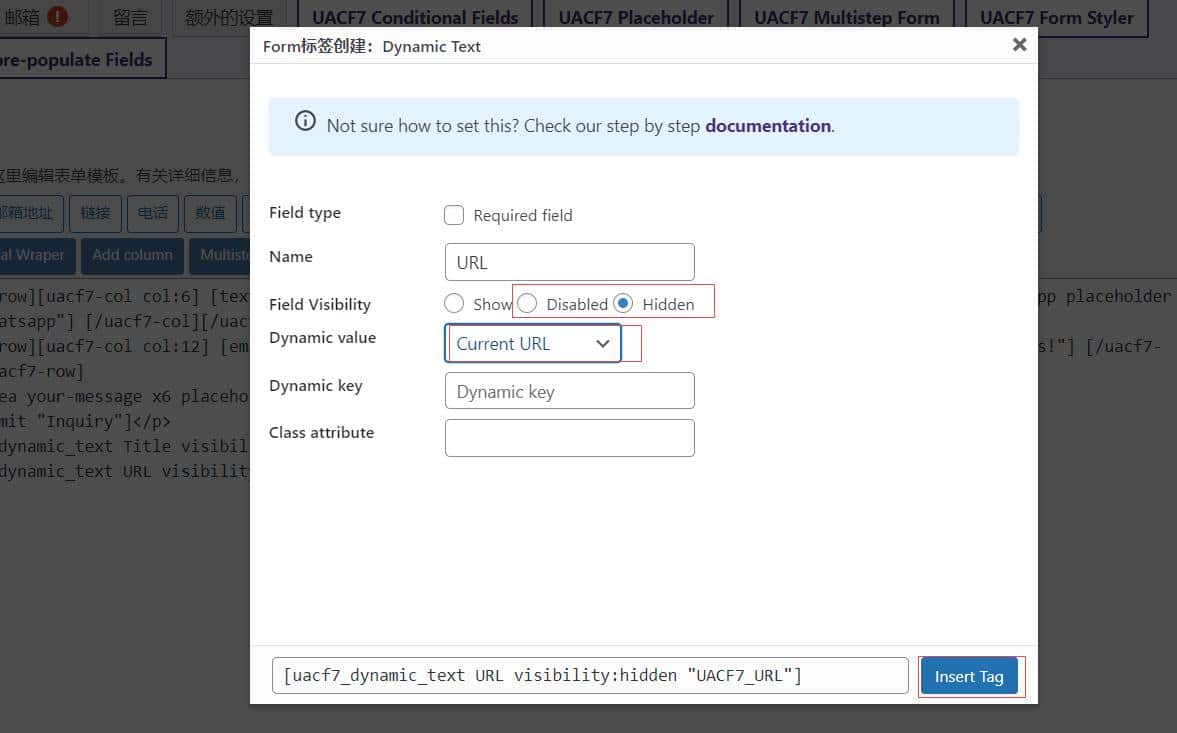
同样的方法,我们再点开【Dynamic Text】,在弹出的窗口中,【Dynamic value】选【Current URL】,其它设置和上一步相同,最后插入即可,也是放到顶部或顶部就行。这样我们添加好了获取当前页面链接地址的标签。
步骤二:邮箱设置调用标签
因为我们需要在询盘邮件中显示页面标题和链接,所以接下来我们还需要在Contact Form 7邮件模板中调用前前添加的标签。
在操作这一步之前,你的网站还需要开启SMTP发件功能,具体的操作可以参考上面的教程。

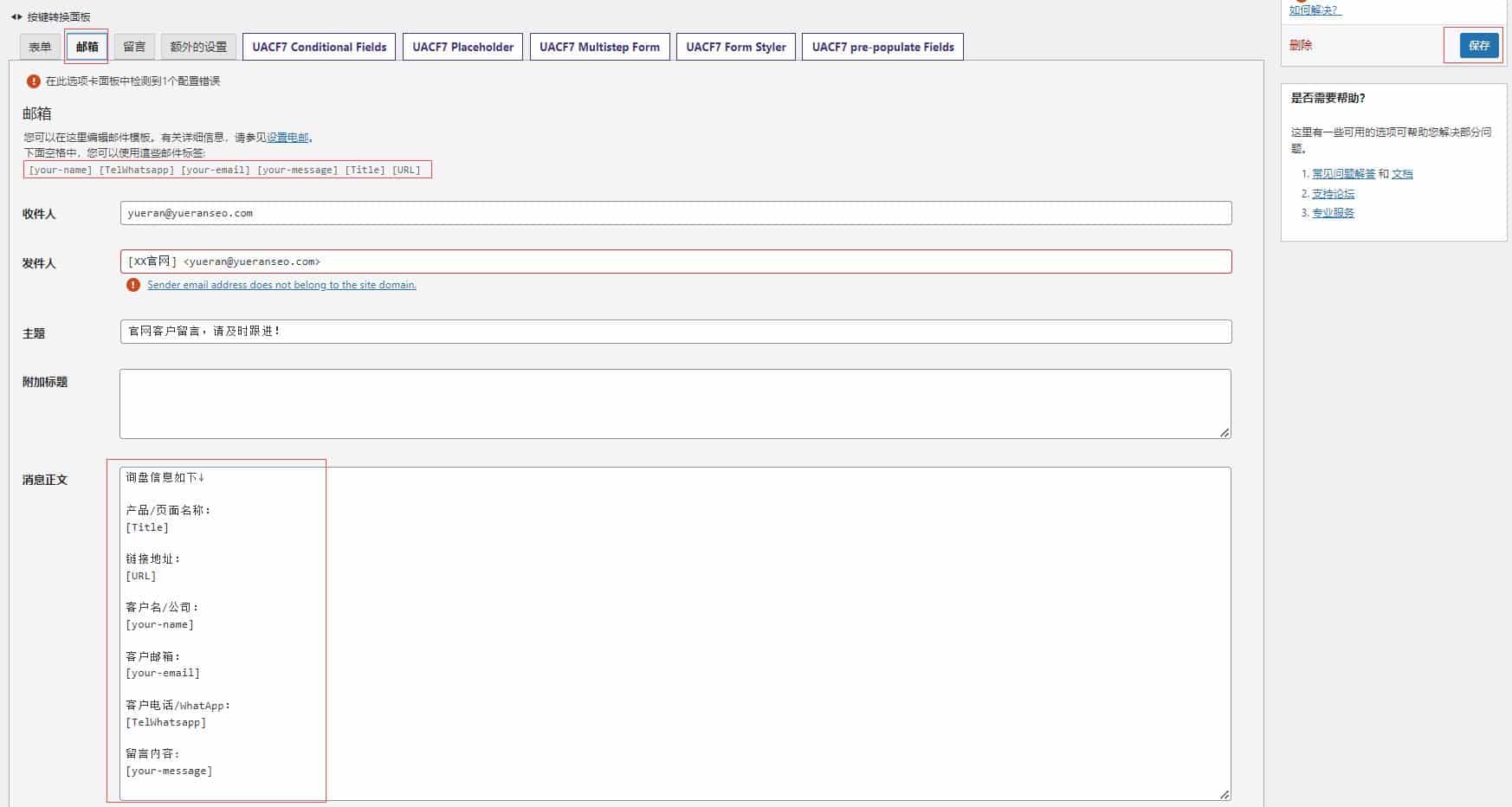
接下来打开Contact Form 7当前表单的邮箱设置,如上图所示,这里会列出前面我们添加好的表单标签,我们可以在消息正文中进行内容调用。上面的收件人填写邮件地址,可以和发件人一样,即自己发给自己,也可以填写另外的邮箱。发件人可以任意填写,上面的错误提示可以不用管,主题也可以任意设置。最重要的是下面的消息正文,我们可以根据已经添加的标签来填写,填写填写很简单,参考我上图就可以了,文字部分可以任意填。
步骤三:邮件测试

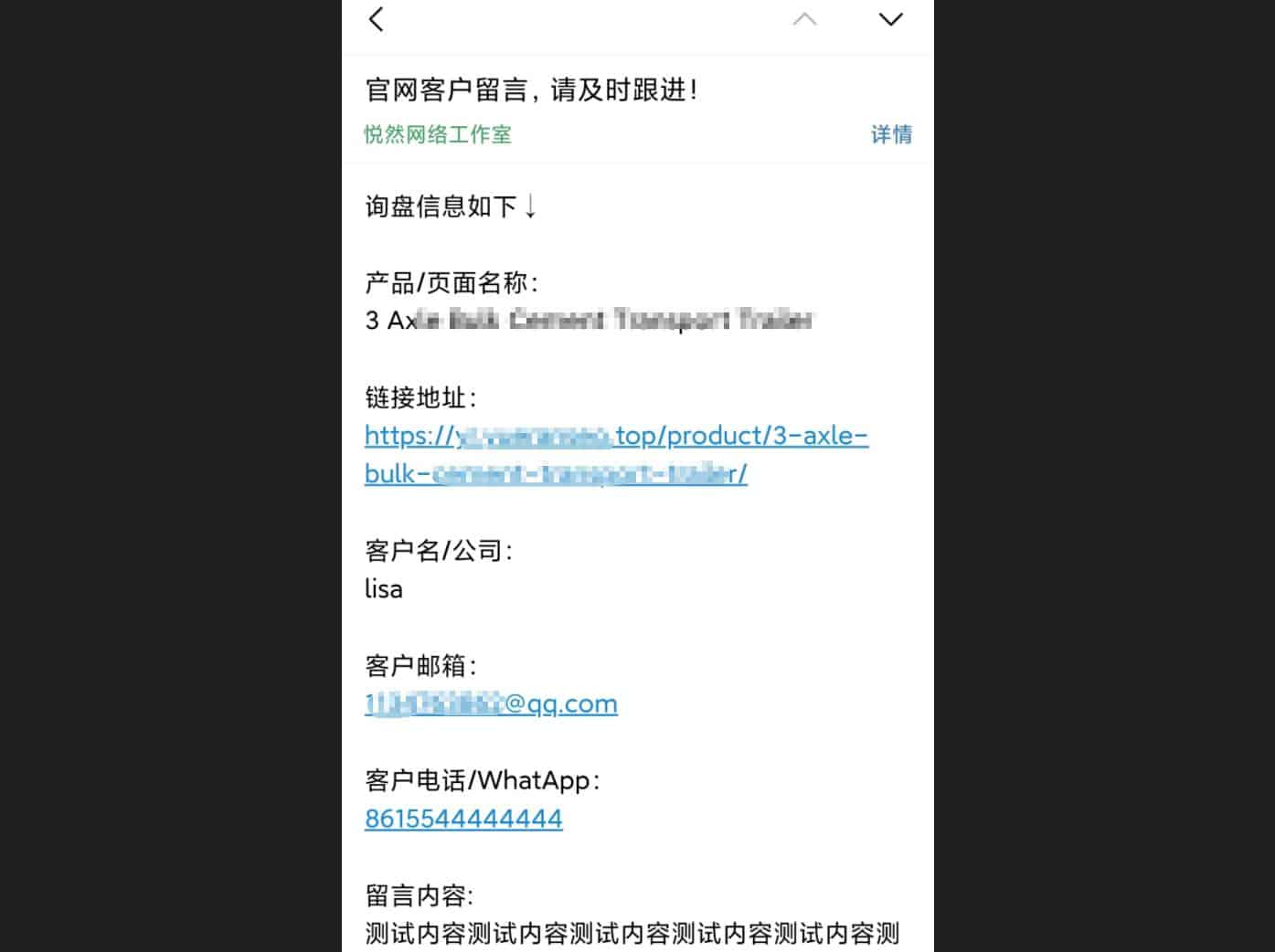
接下来我们可以任意打开一个产品,然后提交询盘。然后在收到的邮件提醒中就可以看到效果了,如上图所示。
总结
以上就是今天给大家分享的内容,如果你的网站使用的是Contact Form 7表单插件,那应该会对你有所帮助。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号