wordpress建站教程:GTranslate翻译插件交互效果修改
日期: 2022年12月6日 09:00

继续分享wordpress建站教程。最近的一个wordpress外贸建站项目中又用到了GTranslate这个多语言翻译插件,一般情况下这个插件并不需要太多自定义设计,安装后添加短代码调用就可以了。
也有一些主题不太好添加短代码的也可以参考上面的教程嵌入。

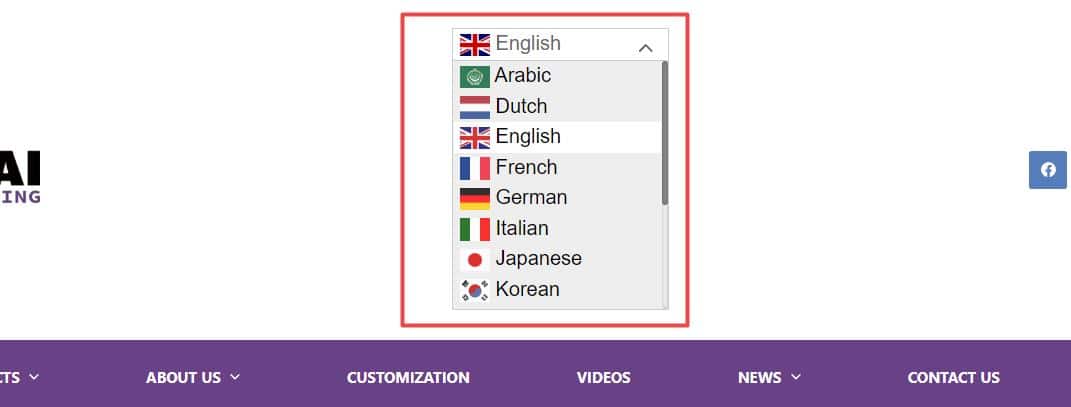
但是近期悦然wordpress建站遇到的用户需求有点奇怪,也有点苛刻,语言切换不能是弹出式的,下拉框的宽度也要做一些调整。在GTranslate插件中其中一个效果勉强可以满足该用户需求,如上图所示。但是也有一个问题,点击语言切换时它会拉长整个导航栏。
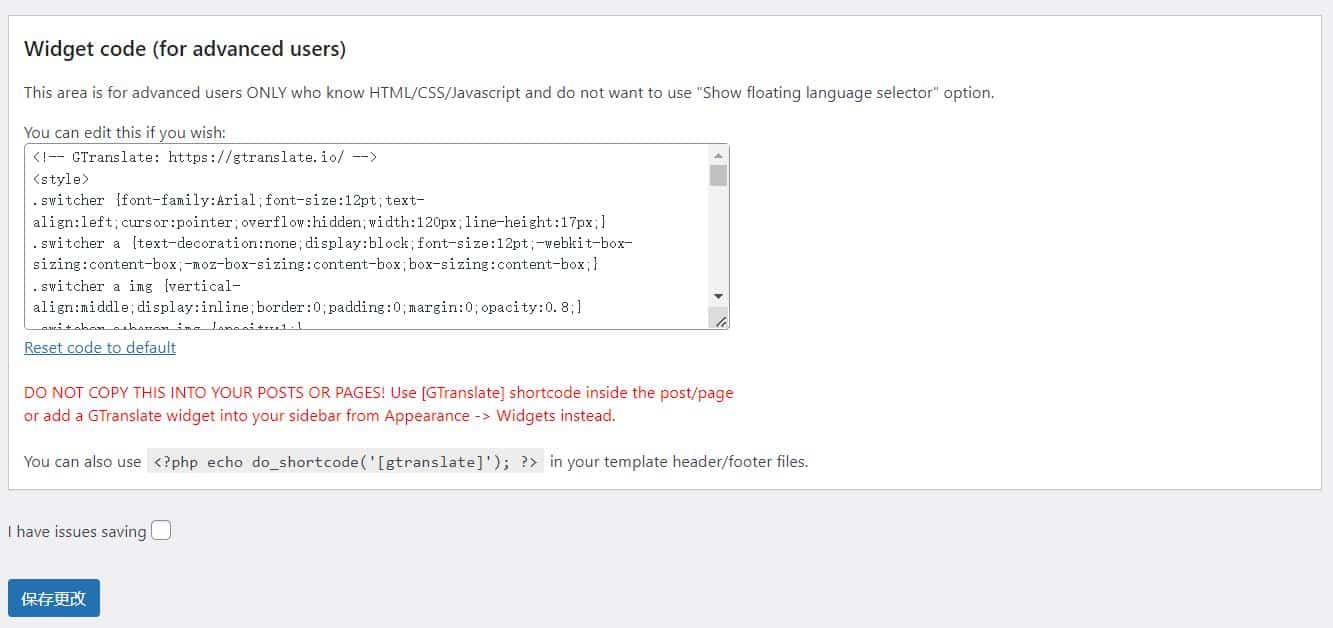
GTranslate插件自带的设置选项是只能修改颜色,其它的只能通过代码来修改了,需要修改的有下拉切换方式,下拉框宽度,字体大小等,最终修改代码如下:
<!-- GTranslate: https://gtranslate.io/ -->
<style>
.switcher {font-family:Arial;font-size:12pt;text-align:left;cursor:pointer;overflow:hidden;width:120px;line-height:17px;}
.switcher a {text-decoration:none;display:block;font-size:12pt;-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box;}
.switcher a img {vertical-align:middle;display:inline;border:0;padding:0;margin:0;opacity:0.8;}
.switcher a:hover img {opacity:1;}
.switcher .selected {background:#fff linear-gradient(180deg, #efefef 0%, #fff 70%);position:relative;z-index:9999;}
.switcher .selected a {border:1px solid #ccc;color:#666;padding:3px 5px;width:107px;}
.switcher .selected a:after {height:24px;display:inline-block;position:absolute;right:10px;width:15px;background-position:50%;background-size:11px;background-image:url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 285 285'><path d='M282 76.5l-14.2-14.3a9 9 0 0 0-13.1 0L142.5 174.4 30.3 62.2a9 9 0 0 0-13.2 0L3 76.5a9 9 0 0 0 0 13.1l133 133a9 9 0 0 0 13.1 0l133-133a9 9 0 0 0 0-13z' style='fill:%23666'/></svg>");background-repeat:no-repeat;content:""!important;transition:all .2s;}
.switcher .selected a.open:after {-webkit-transform: rotate(-180deg);transform:rotate(-180deg);}
.switcher .selected a:hover {background:#fff}
.switcher .option {position:fixed;z-index:9998;border-left:1px solid #ccc;border-right:1px solid #ccc;border-bottom:1px solid #ccc;background-color:#eee;display:none;width:117px;max-height:198px;-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box;overflow-y:auto;overflow-x:hidden;}
.switcher .option a {color:#000;padding:3px 5px;font-size: 10px;}
.switcher .option a:hover {background:#fff;}
.switcher .option a.selected {background:#fff;}
#selected_lang_name {float: none;}
.l_name {float: none !important;margin: 0;}
.switcher .option::-webkit-scrollbar-track{-webkit-box-shadow:inset 0 0 3px rgba(0,0,0,0.3);border-radius:5px;background-color:#f5f5f5;}
.switcher .option::-webkit-scrollbar {width:5px;}
.switcher .option::-webkit-scrollbar-thumb {border-radius:5px;-webkit-box-shadow: inset 0 0 3px rgba(0,0,0,.3);background-color:#888;}
</style>
<div class="switcher notranslate">
<div class="selected">
<a href="#" onclick="return false;"><img src="//yr.yueranseo.top/wp-content/plugins/gtranslate/flags/svg/en.svg" height="24" width="24" alt="en" /> English</a>
</div>
<div class="option">
<a href="#" onclick="doGTranslate('en|ar');jQuery('div.switcher div.selected a').html(jQuery(this).html());return false;" title="Arabic" class="nturl"><img data-gt-lazy-src="//yr.yueranseo.top/wp-content/plugins/gtranslate/flags/svg/ar.svg" height="24" width="24" alt="ar" /> Arabic</a><a href="#" onclick="doGTranslate('en|en');jQuery('div.switcher div.selected a').html(jQuery(this).html());return false;" title="English" class="nturl selected"><img data-gt-lazy-src="//yr.yueranseo.top/wp-content/plugins/gtranslate/flags/svg/en.svg" height="24" width="24" alt="en" /> English</a><a href="#" onclick="doGTranslate('en|fr');jQuery('div.switcher div.selected a').html(jQuery(this).html());return false;" title="French" class="nturl"><img data-gt-lazy-src="//yr.yueranseo.top/wp-content/plugins/gtranslate/flags/svg/fr.svg" height="24" width="24" alt="fr" /> French</a><a href="#" onclick="doGTranslate('en|pt');jQuery('div.switcher div.selected a').html(jQuery(this).html());return false;" title="Portuguese" class="nturl"><img data-gt-lazy-src="//yr.yueranseo.top/wp-content/plugins/gtranslate/flags/svg/pt.svg" height="24" width="24" alt="pt" /> Portuguese</a><a href="#" onclick="doGTranslate('en|es');jQuery('div.switcher div.selected a').html(jQuery(this).html());return false;" title="Spanish" class="nturl"><img data-gt-lazy-src="//yr.yueranseo.top/wp-content/plugins/gtranslate/flags/svg/es.svg" height="24" width="24" alt="es" /> Spanish</a></div>
</div>
<script>
(function gt_jquery_ready() {
if(!window.jQuery||!jQuery.fn.click) return setTimeout(gt_jquery_ready, 20);
jQuery('.switcher .selected').click(function() {jQuery('.switcher .option a img').each(function() {if(!jQuery(this)[0].hasAttribute('src'))jQuery(this).attr('src', jQuery(this).attr('data-gt-lazy-src'))});if(!(jQuery('.switcher .option').is(':visible'))) {jQuery('.switcher .option').stop(true,true).delay(100).slideDown(500);jQuery('.switcher .selected a').toggleClass('open')}});
jQuery('.switcher .option').bind('mousewheel', function(e) {var options = jQuery('.switcher .option');if(options.is(':visible'))options.scrollTop(options.scrollTop() - e.originalEvent.wheelDelta/10);return false;});
jQuery('body').not('.switcher').click(function(e) {if(jQuery('.switcher .option').is(':visible') && e.target != jQuery('.switcher .option').get(0)) {jQuery('.switcher .option').stop(true,true).delay(100).slideUp(500);jQuery('.switcher .selected a').toggleClass('open')}});
})();
</script>
<style>#goog-gt-tt{display:none!important;}.goog-te-banner-frame{display:none!important;}.goog-te-menu-value:hover{text-decoration:none!important;}.goog-text-highlight{background-color:transparent!important;box-shadow:none!important;}body{top:0!important;}#google_translate_element2{display:none!important;}</style>
<div id="google_translate_element2"></div>
<script>function googleTranslateElementInit2() {new google.translate.TranslateElement({pageLanguage: 'en',autoDisplay: false}, 'google_translate_element2');}if(!window.gt_translate_script){window.gt_translate_script=document.createElement('script');gt_translate_script.src='https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit2';document.body.appendChild(gt_translate_script);}</script>
<script>
function GTranslateGetCurrentLang() {var keyValue = document['cookie'].match('(^|;) ?googtrans=([^;]*)(;|$)');return keyValue ? keyValue[2].split('/')[2] : null;}
function GTranslateFireEvent(element,event){try{if(document.createEventObject){var evt=document.createEventObject();element.fireEvent('on'+event,evt)}else{var evt=document.createEvent('HTMLEvents');evt.initEvent(event,true,true);element.dispatchEvent(evt)}}catch(e){}}
function doGTranslate(lang_pair){if(lang_pair.value)lang_pair=lang_pair.value;if(lang_pair=='')return;var lang=lang_pair.split('|')[1];if(GTranslateGetCurrentLang() == null && lang == lang_pair.split('|')[0])return;if(typeof ga=='function'){ga('send', 'event', 'GTranslate', lang, location.hostname+location.pathname+location.search);}var teCombo;var sel=document.getElementsByTagName('select');for(var i=0;i<sel.length;i++)if(sel[i].className.indexOf('goog-te-combo')!=-1){teCombo=sel[i];break;}if(document.getElementById('google_translate_element2')==null||document.getElementById('google_translate_element2').innerHTML.length==0||teCombo.length==0||teCombo.innerHTML.length==0){setTimeout(function(){doGTranslate(lang_pair)},500)}else{teCombo.value=lang;GTranslateFireEvent(teCombo,'change');GTranslateFireEvent(teCombo,'change')}}
(function gt_jquery_ready() {
if(!window.jQuery||!jQuery.fn.click) return setTimeout(gt_jquery_ready, 20);
if(GTranslateGetCurrentLang() != null)jQuery(document).ready(function() {var lang_html = jQuery('div.switcher div.option').find('img[alt="'+GTranslateGetCurrentLang()+'"]').parent().html();if(typeof lang_html != 'undefined')jQuery('div.switcher div.selected a').html(lang_html.replace('data-gt-lazy-', ''));});
})();
</script>

代码修改确定好后保存一下。

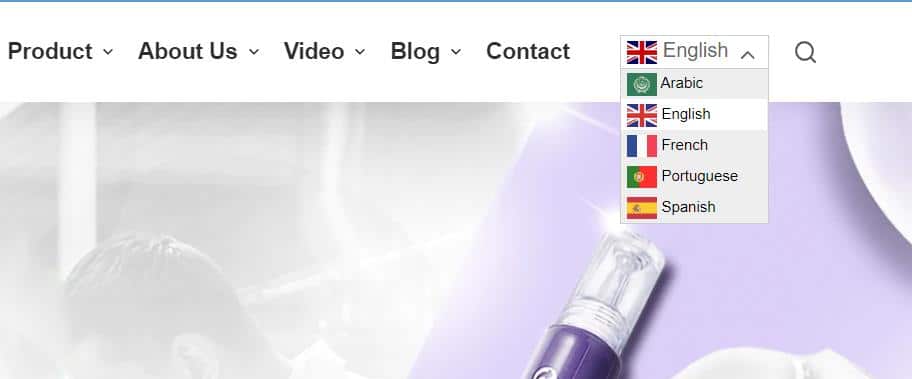
最终改好的效果如上图所示。
不过这个修改方式也有一个问题,因为每修改一次GTranslate插件的语言设置都会重置代码,所以大家在修改之前一定要先确定好需要使用的的语言,然后保存,保存好后再参考上面的代码修改。
最后建议:如非必须还是别折腾了,自带的效果其实就可以了。
如果这篇内容对您有帮助,请给个五星分享一下哦!
[总体评分: 1 平均: 5]
相关推荐:
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号