wordpress建站教程:修改BLOCKSY主题的默认搜索框样式
日期: 2022年12月6日 上午9:00

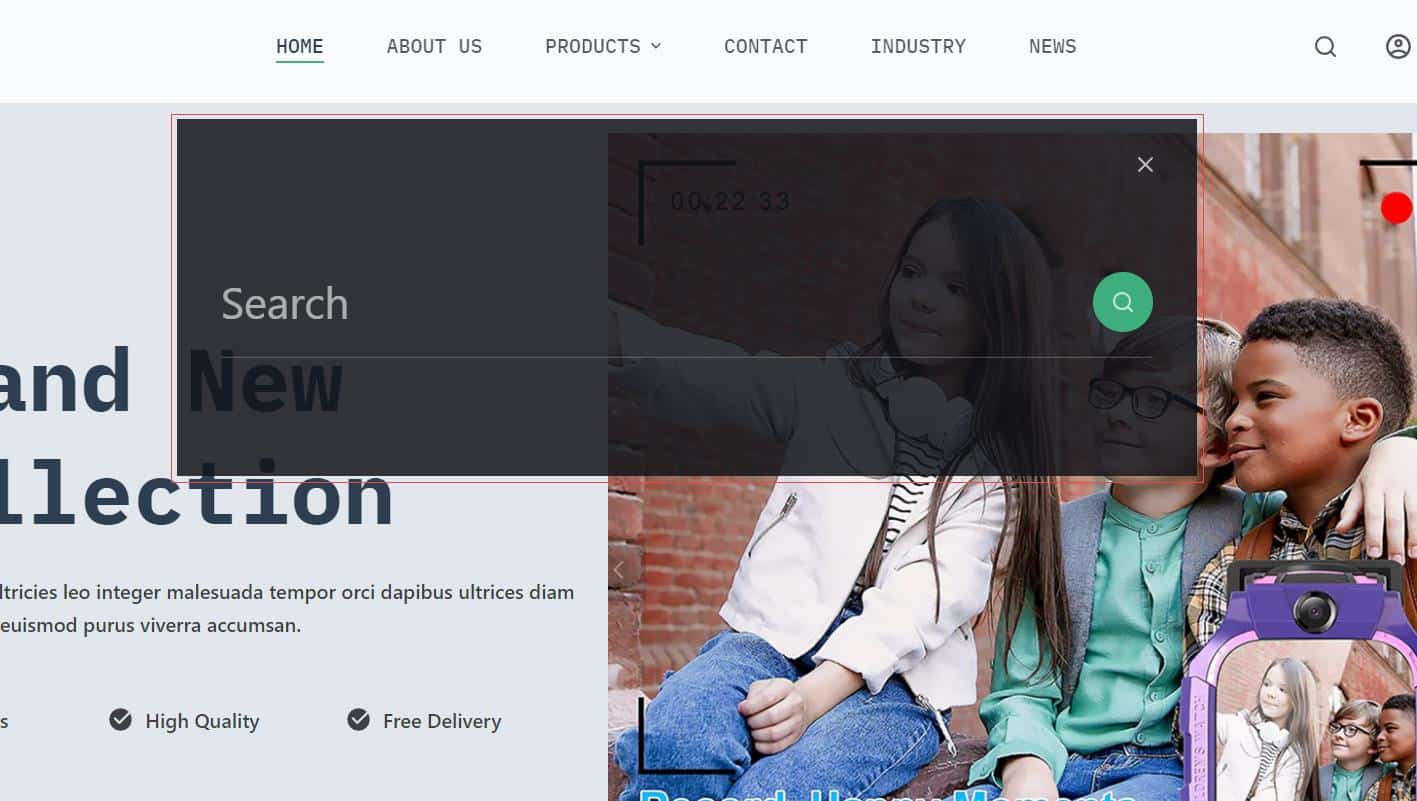
继续分享wordpress建站教程。有些wordpress主题自带的搜索都是那种全屏弹窗样式的,如上图所示,当我们点击搜索时它会出现一整块半透明的全屏搜索弹窗(透明度可调),其实个人感觉这样挺好,就用它默认的样式就行了。但是也有部分用户会觉得这种搜索样式不好,所以我们有时可能会需要修改这个搜索框样式,下面就分享方法。
方法一:用代码替换
悦然wordpress建站之前分享过一个方法,可以移除主题的搜索框,然后直接在wordpress建站主题的function.php文件中添加代码,这样会在导航栏多出一个默认搜索框,方法查看上面的教程。
方法二:使用CSS修改
大多数用户是不太喜欢那种全屏的搜索样式,所以我们可以修改通过下面的CSS代码来修改搜索框的大小和透明度。
/*blocksy搜索框弹出背景CSS*/
[data-header*="type-1"] #search-modal {
top: 15%;
left: 25%;
right: 25%;
bottom: 55%;
background-color: rgba(18, 20, 26, 0.85);
}这里就以BLOCKSY主题为例,大家可以直接把上面的CSS代码添加到主题自定义的额外CSS中,然后还可以通过修改上面的几个百分比数字修改调用位置和大小。

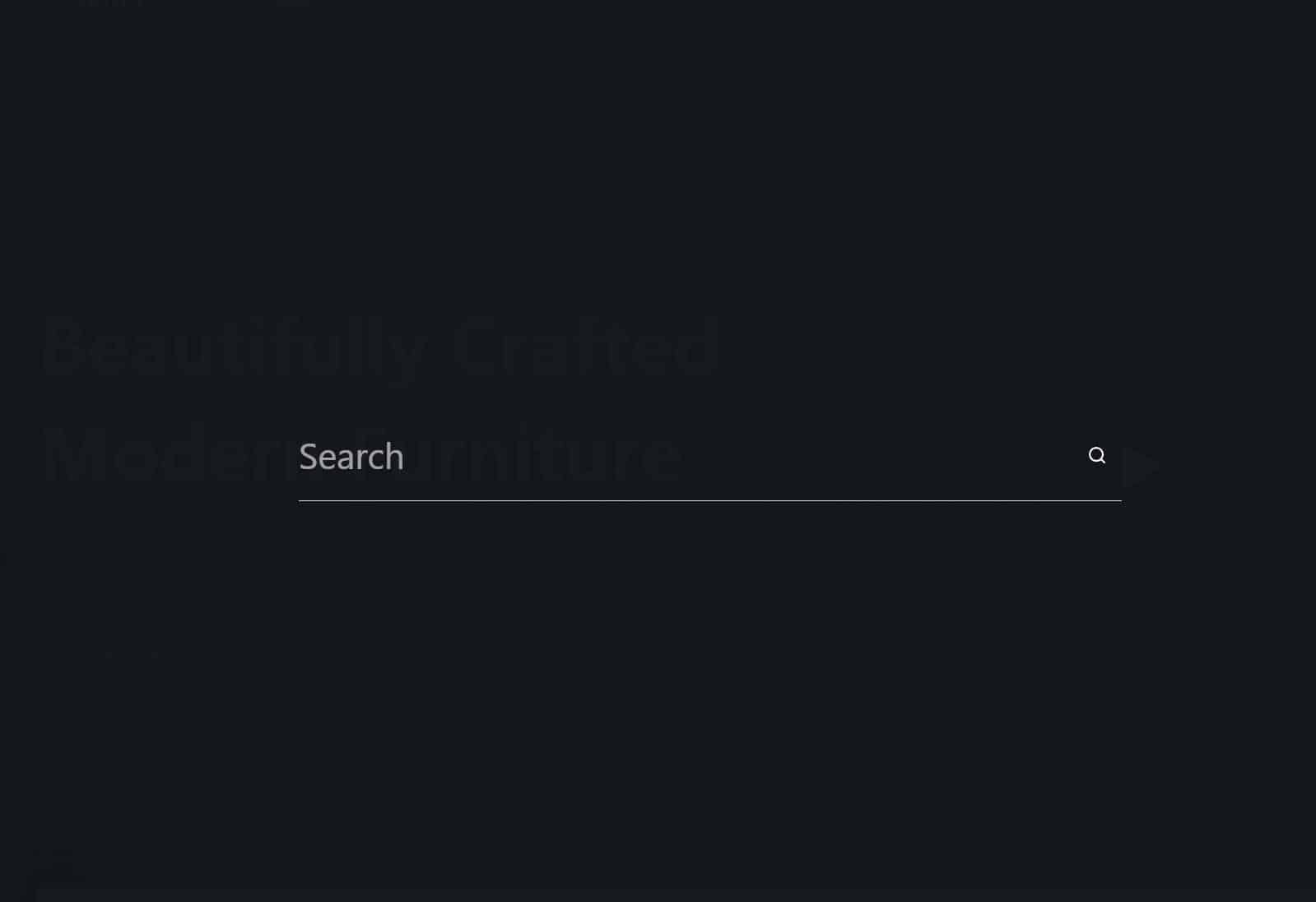
修改之后的搜索框效果如上图所示。
以上就是今天给大家分享的内容,希望对您有用。
如果这篇内容对您有帮助,请给个五星分享一下哦!
[总体评分: 1 平均: 5]
标签: wordpress建站教程
相关推荐:
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号


























