wordpress建站教程:在任意位置调用分类文章
目录
Toggle继续分享wordpress建站教程。还是之前那个老旧wordpress外贸建站的改版项目,做项目时遇到一个需求,需要在指定位置调用指定分类的文章内容,之前用的那个YARPP只能做到相关文章的调用,其它页面比如首页就不好用了。
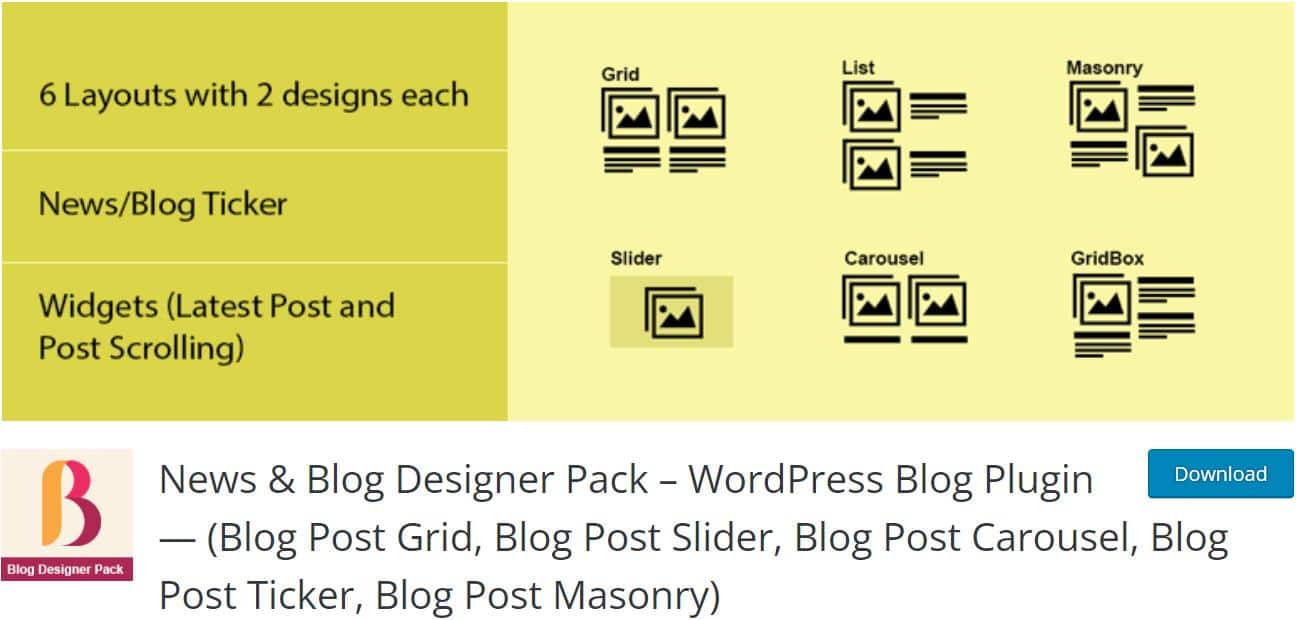
经过测试找到了一个比较好用的插件——News & Blog Designer Pack,这是一个wordpress博客页面设计插件,可以自由设置博客样式,也可以自由调用文章内容。不过本次项目悦然wordpress建站并不需要设计博客样式,只需要实现指定分类文章的调用即可,而这个插件的Shortcode Generator简码生成功能可以实现我想要的效果。
下拉简单分享使用方法。
步骤一:安装News & Blog Designer Pack插件

大家可以直接在wordpress建站后台搜索插件名安装,然后启用。
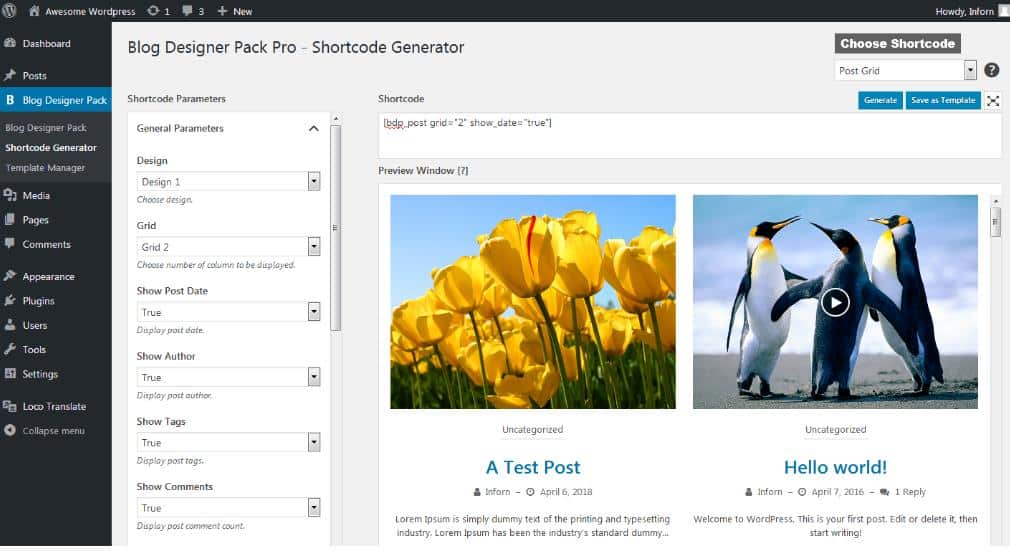
步骤二:设置Shortcode Generator

进入News & Blog Designer Pack插件设置,打开Shortcode Generator,然后在左边选择对应的样式,Grid风格数量(即一行显示几个),然后设置好需要显示的分类。选好之后右边顶部会生成对应的短代码。
[bdp_post design="design-2" grid="5" show_author="false" show_tags="false" show_comments="false" limit="10" category="1196,1195"]比如我需要调用Company、Industry这两个分类的文章,一行显示5个,总共显示10个,最终得到了上面的短代码。如果是新版本的wordpress中,这个短代码可以直接在wordpress的页面编辑器中调用,比如在古腾堡编辑器中添加一个简码模块,把上面的代码复制进去,然后更新或发布就可以看到效果了。
步骤三:嵌入代码
本项目不能直接这样使用上面生成的短代码,因为当前的wordpress版本太老(4.x),而且使用的页面编辑器了不支持短代码,所以我只能把代码添加下主题的首页模块文件中。
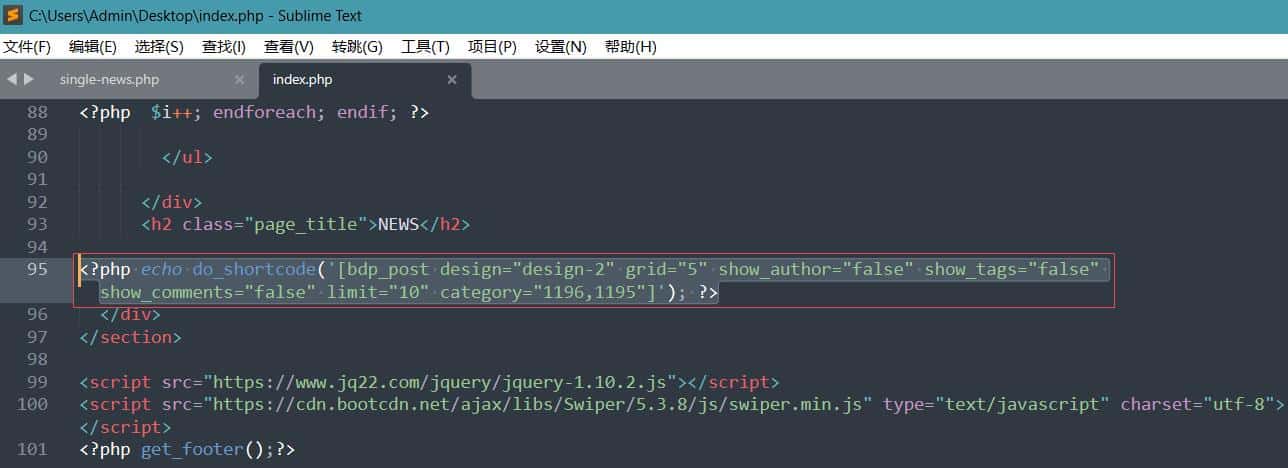
<?php echo do_shortcode('[bdp_post design="design-2" grid="5" show_author="false" show_tags="false" show_comments="false" limit="10" category="1196,1195"]'); ?>首先我们需要把原来的短代码进行成上面这样。

然后打开当前wordpress建站使用主题的index.php文件,把上面的代码添加进去保存即可,如上图所示。

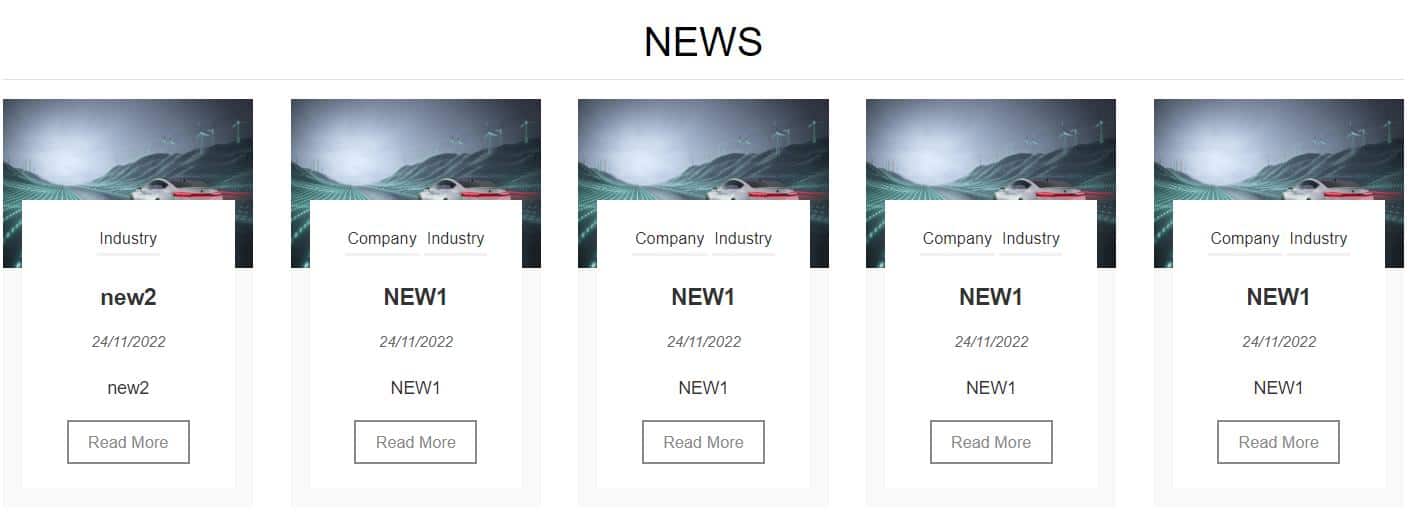
接下来我们刷新首页就可以看到效果了,如上图所示。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号