wordpress建站教程:wordpress小工具使用
目录
Toggle
继续分享wordpress建站教程,今天给大家分享wordpress小工具的使用。从wordpress 5.8开始,官方就用古腾堡区块代替了经典小工具,从此操作小工具就和文章页面基本一样了。不过,也有很多用户用不习惯新版本的区块小工具,所以今天悦然wordpress建站就给大家简单介绍一下区块小工具的使用。
切换经典小工具
如果你用不惯区块小工具,那么可以直接参考上面的教程切换回经典小工具。

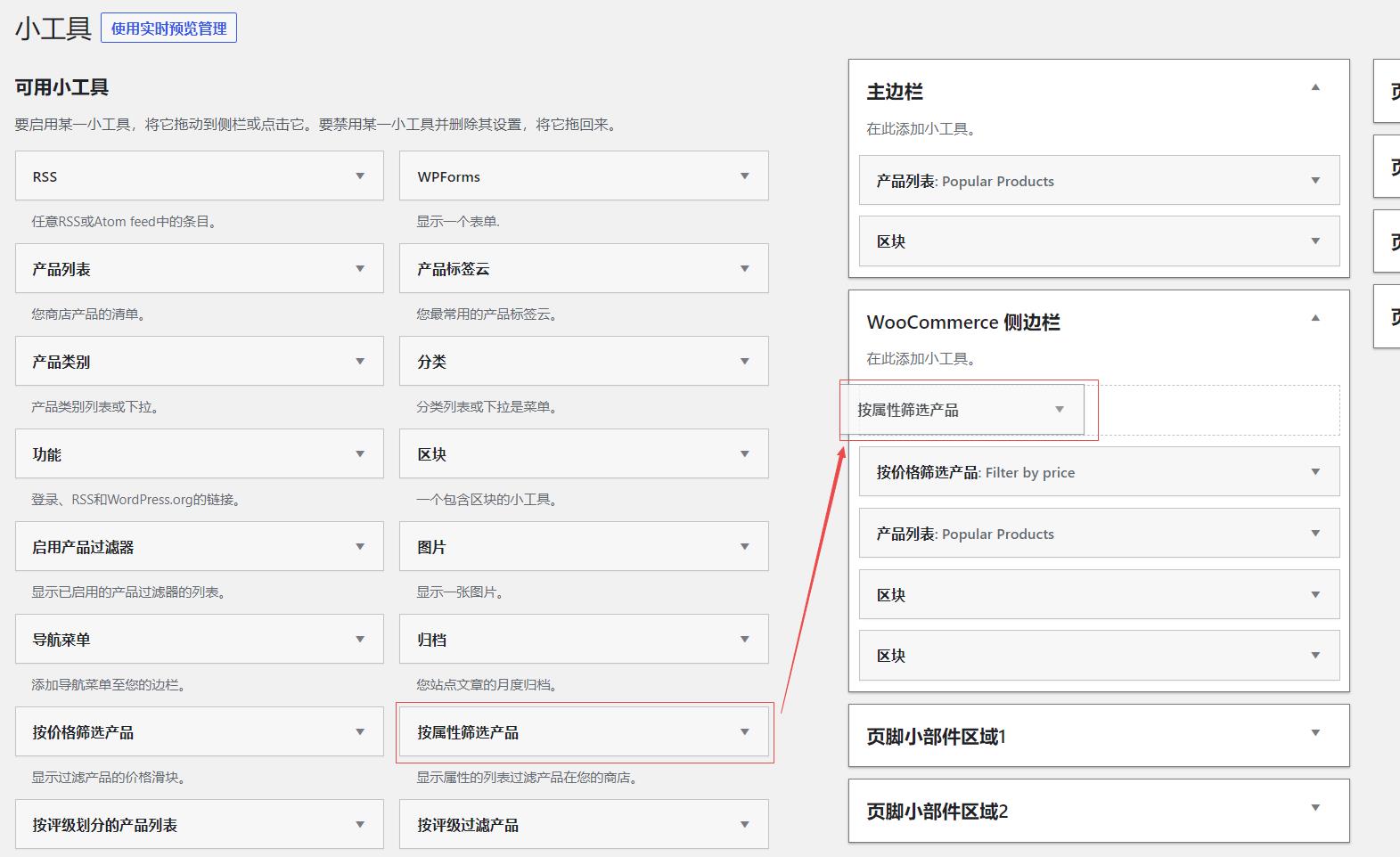
切换回经典小工具之后,小工具的管理页面如上图所示,我们可以把左边的可用小工具拖动到右边的区域。右边的区域中又分成了几个不同的小工具管理集,比如有显示在主边栏的小工具,有显示在woocommerce产品页面的小工具,还有显示在页脚的小工具。右边的小工具集会根据使用的主题和插件的不同有所变化。
区块小工具的使用
接下来我们重点说说区块小工具的使用,这是未来的趋势,大家还是要尽量去适应它。
外观-小工具

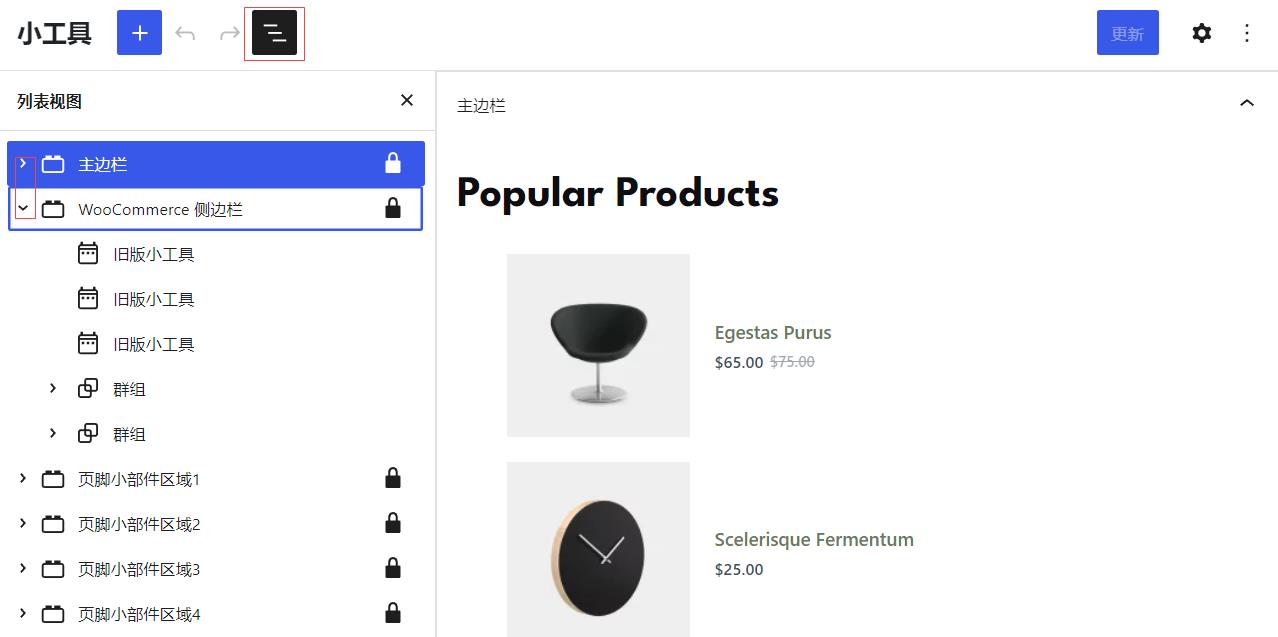
在wordpress建站后台打开【外观】-【小工具】打开新版本的区块小工具,顶部有一个列表视图按扭,打开之后就可以看到所有的小工具集,每一个小工具集都可以展开看到它们的层级结构。小工具中的模块变成了可视化的,可以非常方便的查看实时效果。
可能有些wordpress网站为了防止误操作,技术人员会后台把外观或小工具隐藏。此时我们在登陆状态下,可以通过下面的链接在浏览器打开小工具。
域名/wp-admin/widgets.php

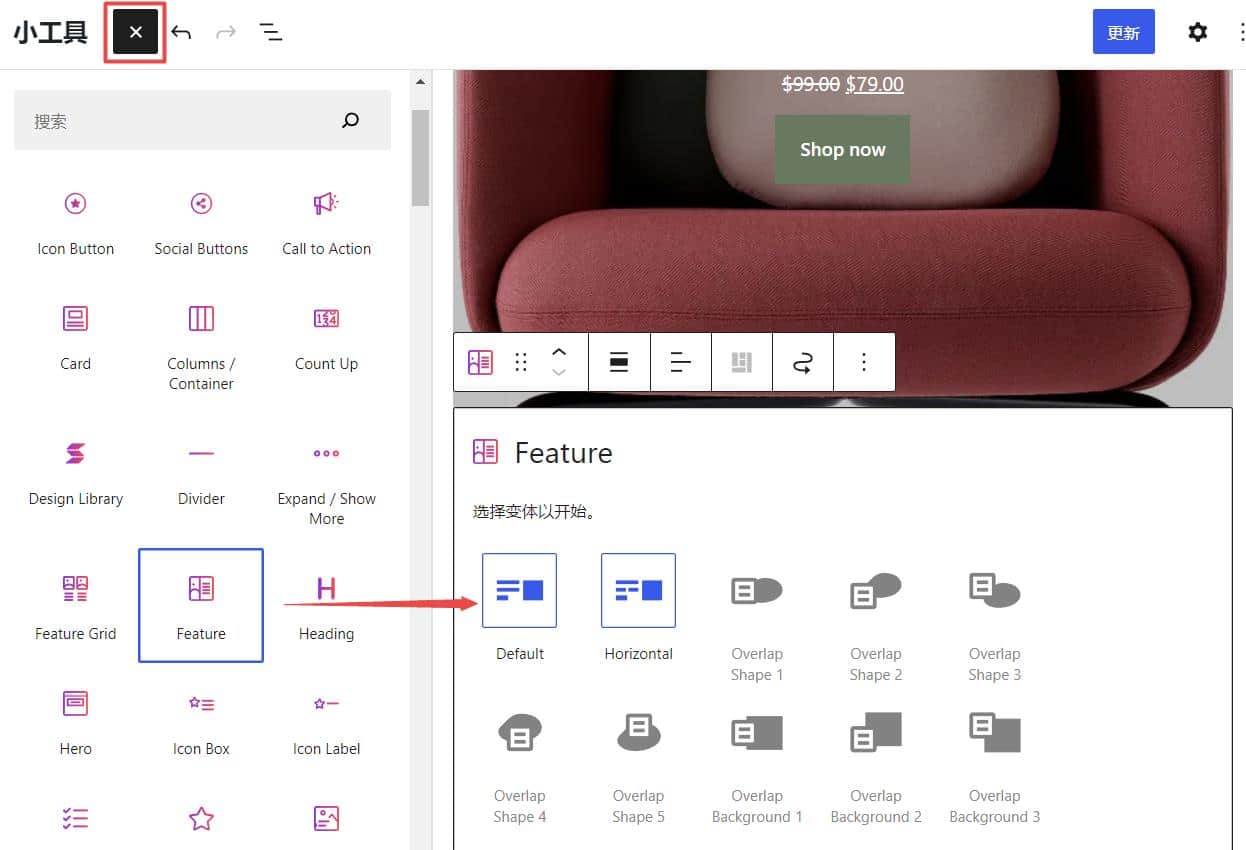
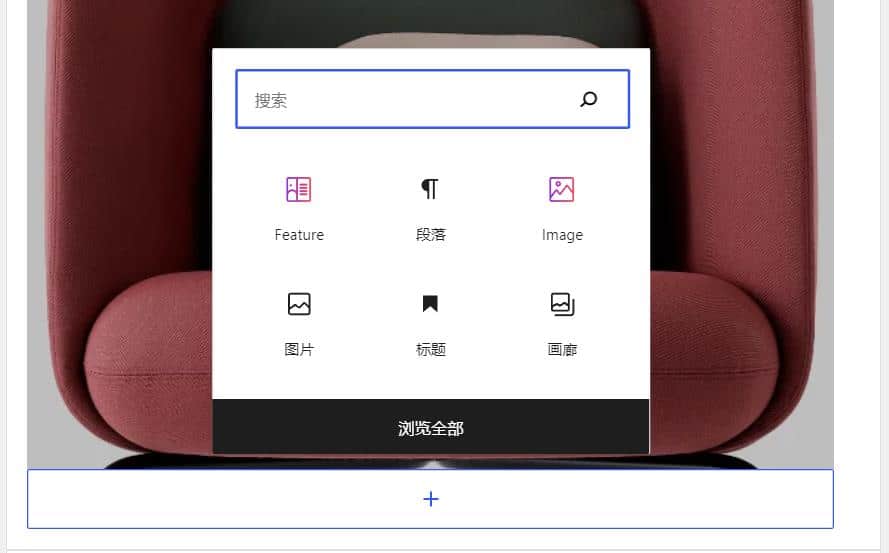
点右上角的加号就可以添加古腾堡区块,选择之后就会自动添加到激活的主边栏底部。

另外我们也可以直接在主边操作,点加号就可以添加区块。操作起来其实和编辑文章一样的,只是这个窗口更小而己。
自定义-小工具

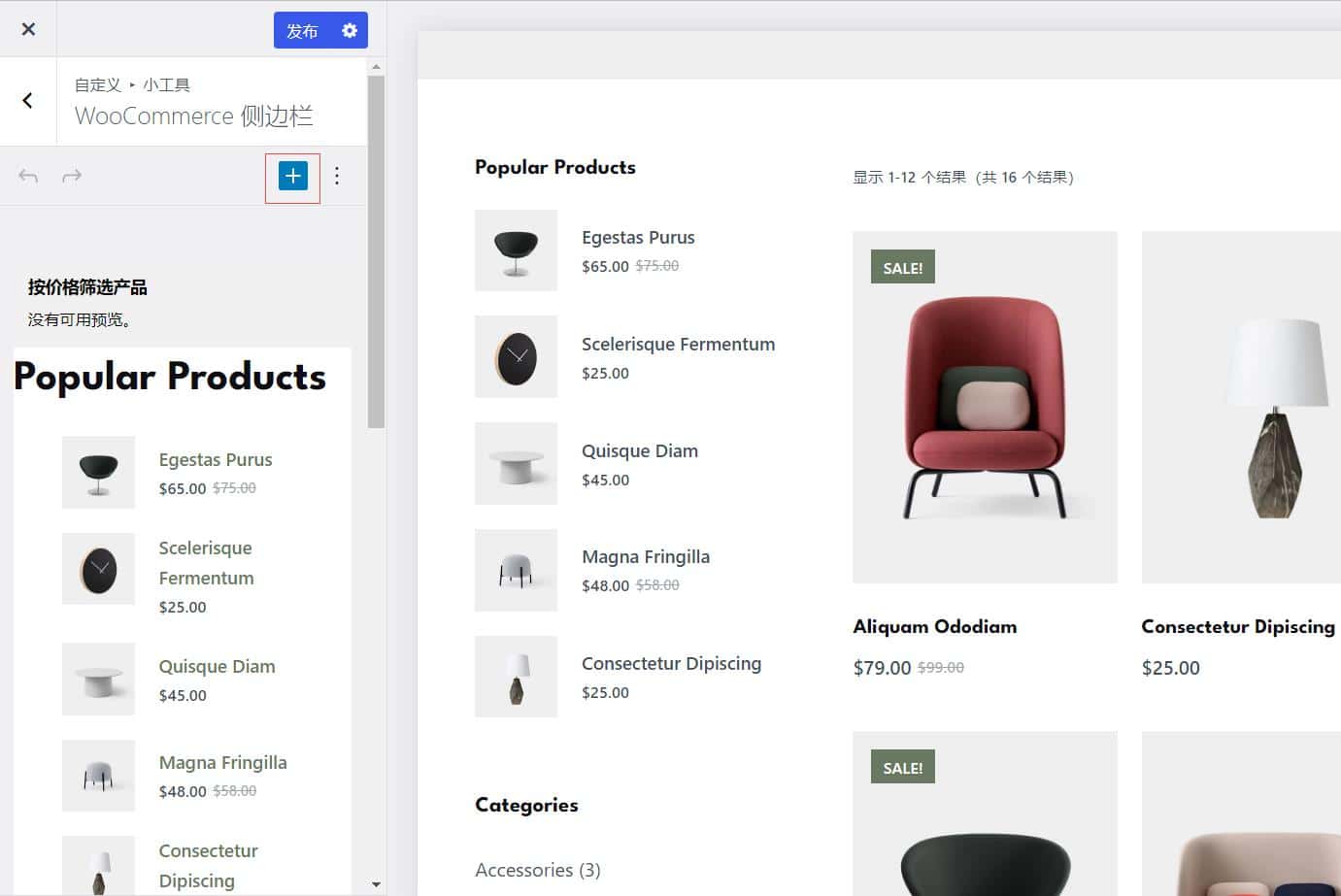
我们也可以在自定义中来管理小工具。进入自定义后,选择【小工具】,然后这里会显示当前页面的小工具集,以及这里面的小工具区块。比如上图我们打开的是产品页面,所以它显示的是woocommerce小工具,如果我们打开文章页面,那么它显示的就应该是主边栏的小工具。
同样,我们也通过下面的链接在浏览器打开自定义界面。
域名/wp-admin/customize.php
使用旧版小工具
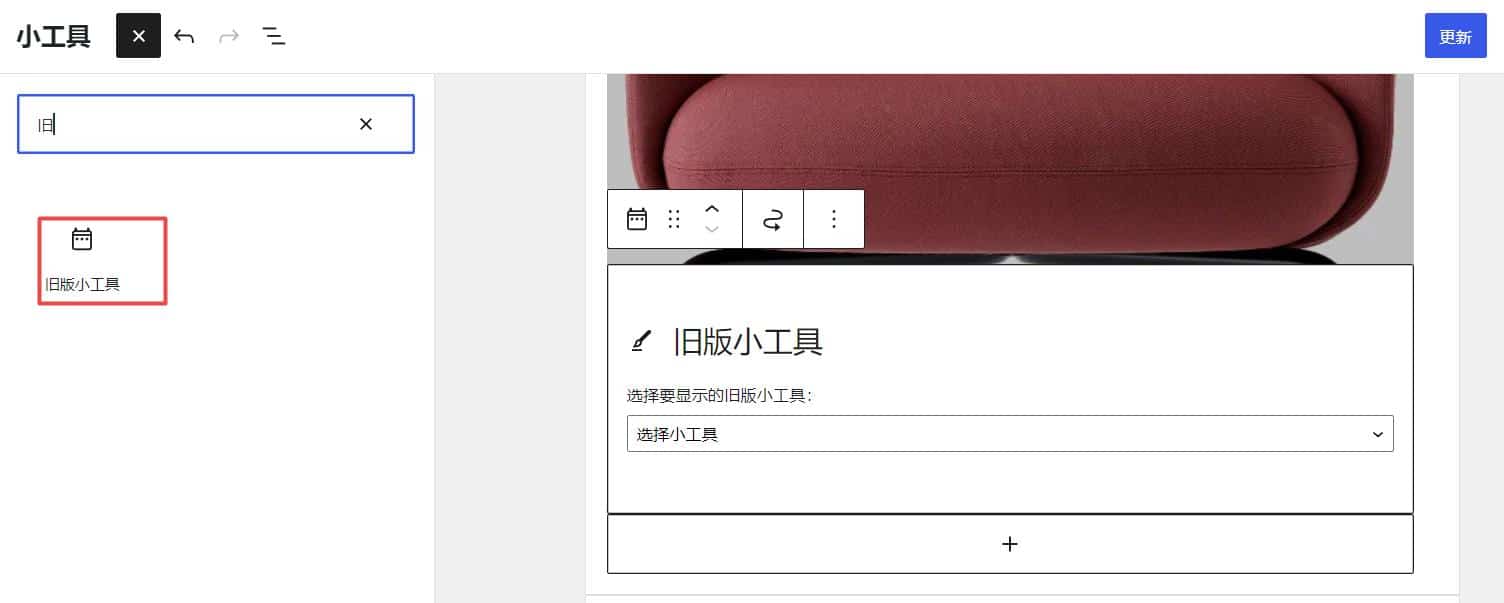
在区块小工具中,我们同样可以使用部分旧版小工具。

如上图所示,我们可以添加一个旧版小工具区块,里面包含了部分旧版小工具,可以选择使用。

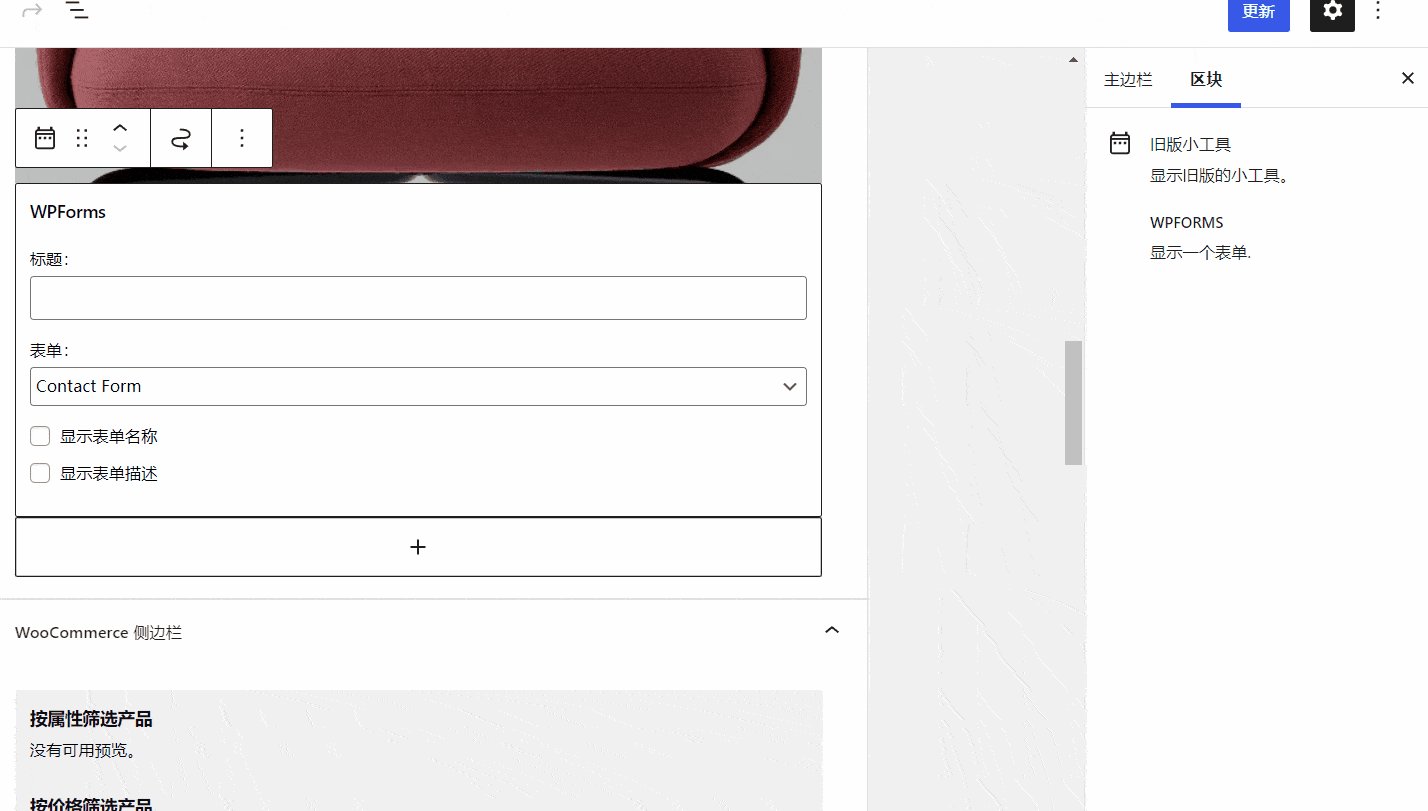
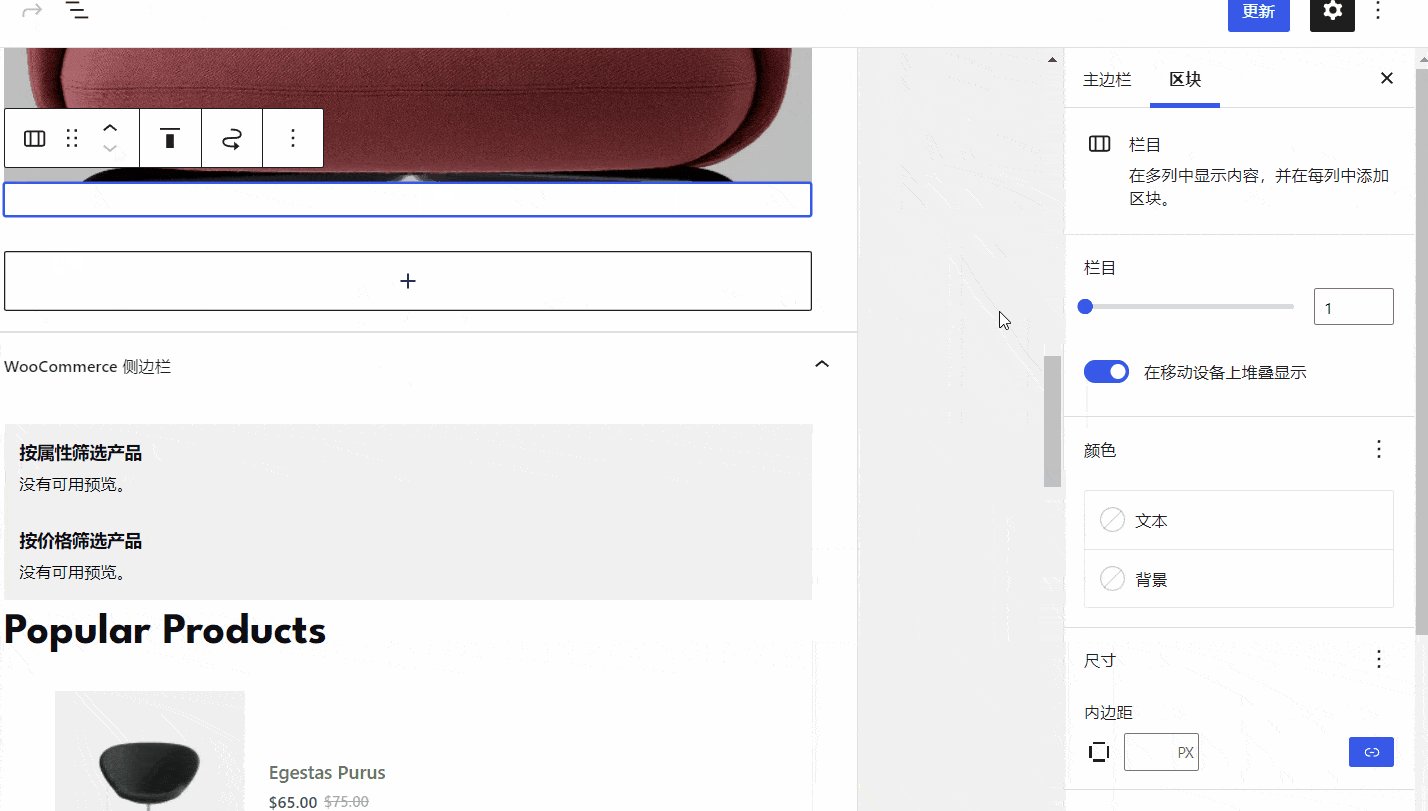
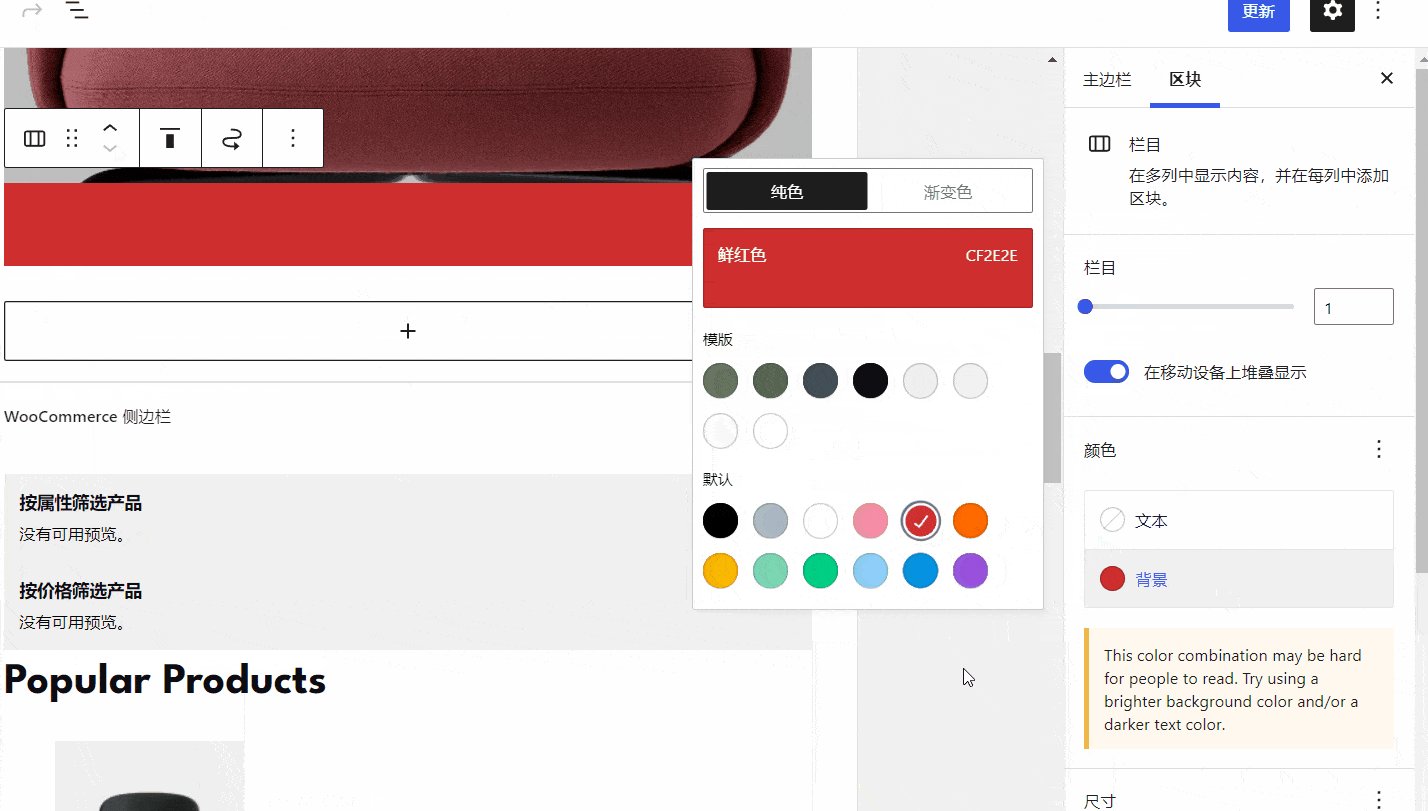
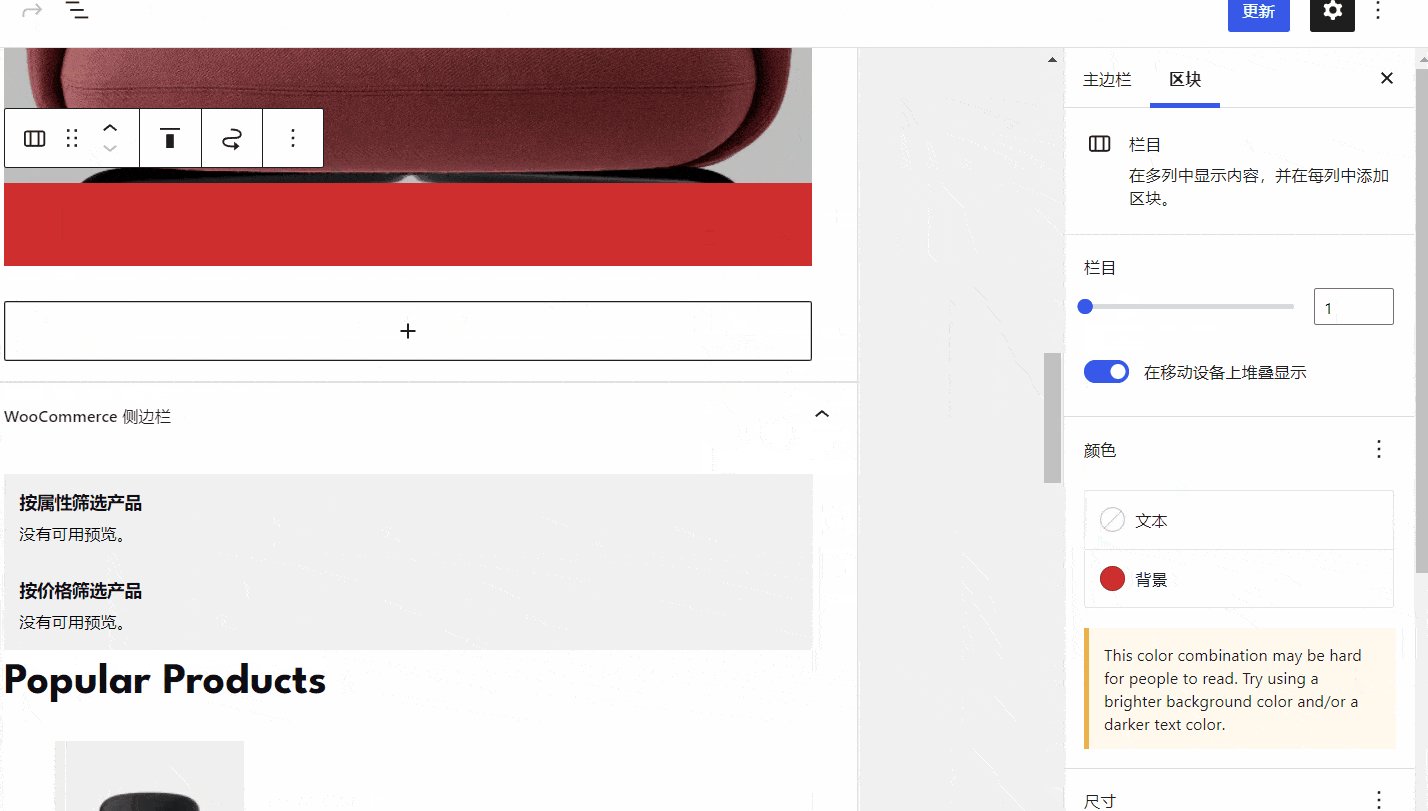
我们也可以把旧版的小工具转换为栏目区块,可以修改布局颜色等。
灵活运用区块小工具
因为区块小工具可以像编辑文章页面一样操作,所以我们也可以直接在文章或页面来设计小工具,把做好的页面复制到小工具中就可以了。
具体操作可以参考上面的视频。在文章复制做好的内容,然后在小工具中新建一个段落块,然后CTRL+V粘贴就可以了。
总结
其实区块小工具大家可以直接把它理解为一个迷你的文章或页面,大部分区块都可以在这里使用,所有我们可以任意组合使用。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号


























