wordpress建站教程:如何给网站添加倒计时效果?
目录
Toggle
继续分享wordpress建站教程。马上就要到圣诞节了,然后又是元旦节、春节,大家想不想给网站添加一个实时动态的倒计时效果呢?今天悦然wordpress建站就给大家分享两种方法。
方法一:使用代码
如果你对倒计时效果的需求比较简单,那么可以使用简单的HTML代码来实现,直接上代码,下面分别是农历新年、和圣诞节的倒计时代码,可以直接复制使用。
<div class="gn_box">
<h2><center><font color=#E80017>2</font><font color=#D1002E>0</font><font color=#BA0045>2</font><font color=#A3005C>3</font><font
color=#8C0073>年</font><font color=#75008A>-</font><font color=#5E00A1>春</font><font
color=#4700B8>节</font><font color=#3000CF>倒</font><font color=#1900E6>计</font><font color=#0200FD>时</font>
</center></h2>
<center>
<div id="CountMsg" class="HotDate">
<span id="t_d">X 天</span>
<span id="t_h">X 时</span>
<span id="t_m">X 分</span>
<span id="t_s">X 秒</span>
</div>
</center>
<script type="text/javascript"> function getRTime() {
var EndTime = new Date('2023/01/22 00:00:00');
var NowTime = new Date();
var t = EndTime.getTime() - NowTime.getTime();
var d = Math.floor(t / 1000 / 60 / 60 / 24);
var h = Math.floor(t / 1000 / 60 / 60 % 24);
var m = Math.floor(t / 1000 / 60 % 60);
var s = Math.floor(t / 1000 % 60);
document.getElementById("t_d").innerHTML = d + " 天";
document.getElementById("t_h").innerHTML = h + " 时";
document.getElementById("t_m").innerHTML = m + " 分";
document.getElementById("t_s").innerHTML = s + " 秒";
}
setInterval(getRTime, 1000);
</script>
</div><div class="gn_box">
<h2><center><font color=#75008A>圣</font><font color=#5E00A1>诞</font><font
color=#4700B8>节</font><font color=#3000CF>倒</font><font color=#1900E6>计</font><font color=#0200FD>时</font>
</center></h2>
<center>
<div id="CountMsg" class="HotDate">
<span id="t_d">X 天</span>
<span id="t_h">X 时</span>
<span id="t_m">X 分</span>
<span id="t_s">X 秒</span>
</div>
</center>
<script type="text/javascript"> function getRTime() {
var EndTime = new Date('2022/12/25 00:00:00');
var NowTime = new Date();
var t = EndTime.getTime() - NowTime.getTime();
var d = Math.floor(t / 1000 / 60 / 60 / 24);
var h = Math.floor(t / 1000 / 60 / 60 % 24);
var m = Math.floor(t / 1000 / 60 % 60);
var s = Math.floor(t / 1000 % 60);
document.getElementById("t_d").innerHTML = d + " 天";
document.getElementById("t_h").innerHTML = h + " 时";
document.getElementById("t_m").innerHTML = m + " 分";
document.getElementById("t_s").innerHTML = s + " 秒";
}
setInterval(getRTime, 1000);
</script>
</div>代码的使用方法很简单,我们可以任何能够添加HTML代码的地方使用。在wordpress网站中,一般我们可直接在文章、页面、小工具中添加一个HTML模块,然后粘贴代码就可以了。
2023年–春节倒计时
圣诞节倒计时
最终效果如上图所示。
方法二:使用插件
如果你觉得上面代码实现的倒计时效果太过简单,那就可以使用专门的倒计时插件,这样可以制作出效果更好的倒计时效果,这类效果常常应用到商城网站,比如做一些活动的倒计时等。接下来就分享几个类似的插件。
FlipTimer
悦然wordpress建站之前给大家分享过一个限免的倒计时插件,大家可以直接去下载使用。
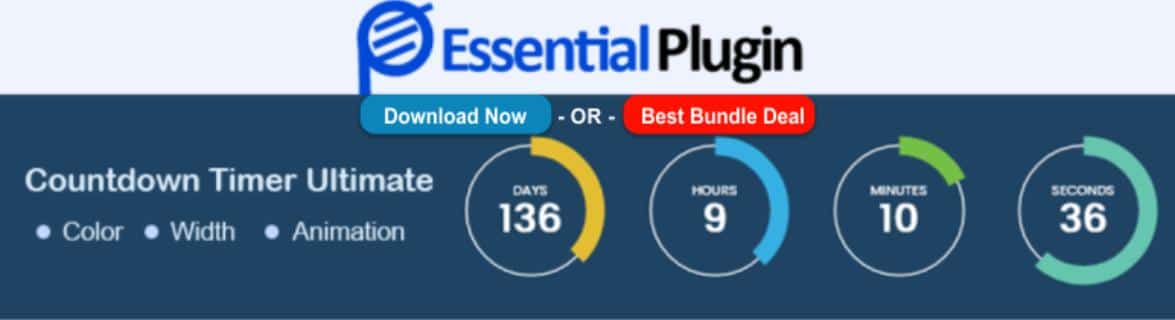
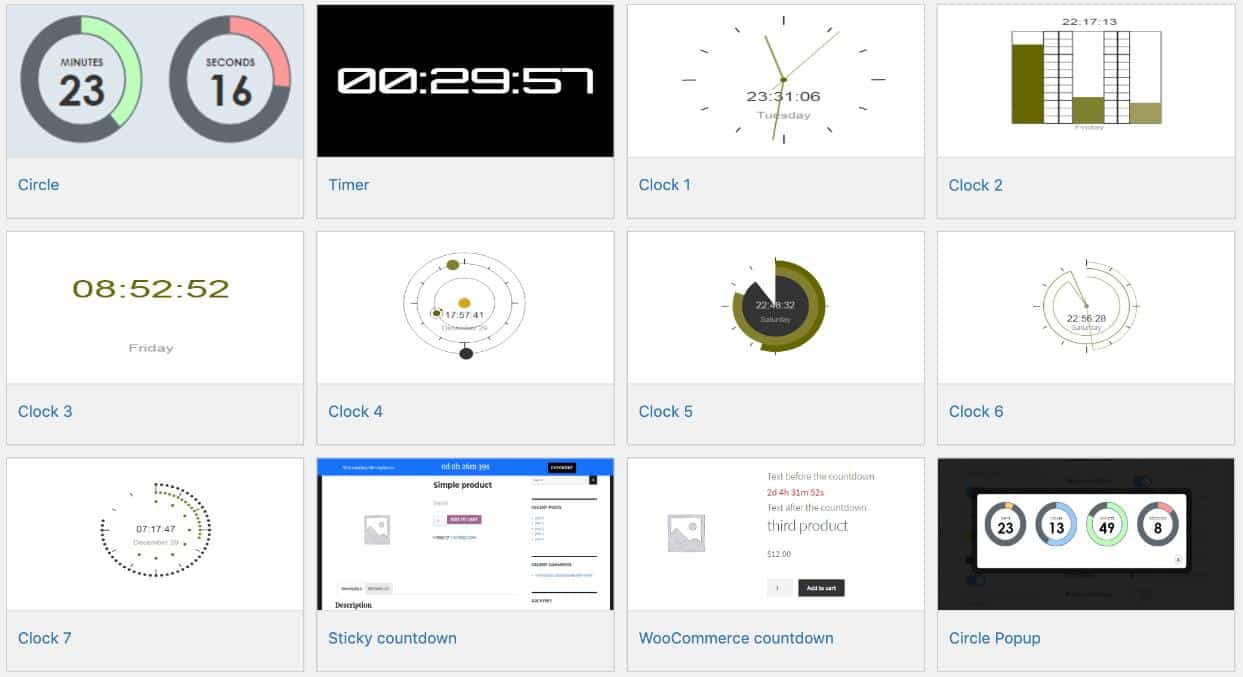
Countdown Timer Ultimate

Countdown Timer Ultimate是一个非常简单的倒计时插件,用于将倒数计时器添加到您的网站。后台设置好时间,然后发布即可。可以使用短代码添加到wordpress网站的任意位置。
Countdown Timer Ultimate
https://cn.wordpress.org/plugins/countdown-timer-ultimate/
Countdown builder

一个简单的自定义倒计时插件,提供了多种预设样式,我们可以通过短代码把倒计时添加到任何位置,支持woocommerce。
Countdown builder
https://cn.wordpress.org/plugins/countdown-builder/
小结:同类的倒计时插件太多了,大家随便搜索都能找到,所以就分享这几个吧。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号


























