wordpress建站教程:怎么让文字从右往左显示?

继续分享wordpress建站教程。春节之前的一个wordpress建站项目中,用户的有一个页面是希伯来文,需要让文字从右往左显示,这应该如何实现呢?
接下来就给大家分享方法。有些国外的主题本身提供了这种功能,也有一些插件可能也行(不过我暂时没找到),还有一个比较简单的方法就是通过css来修改,该项目我用到的就是这个方法。
direction: rtl;方法其实很简单,我们只需要给对应的文本模块添加上面的CSS代码。
古腾堡区块修改
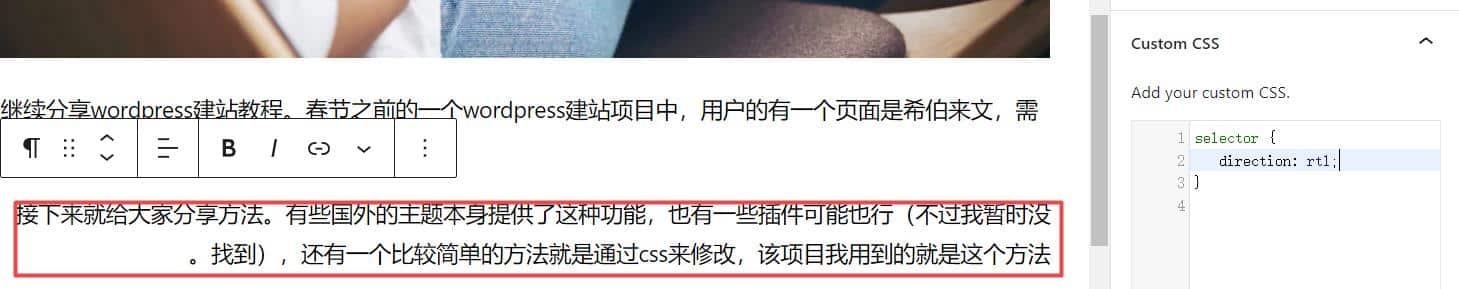
如果你需要直接在古腾堡区右修改文字的左右显示,可以参考悦然wordpress建站之前分享过的一个插件——blocks css。

接下来选中需要修改的区块,然后在右边的Custom CSS中添加【direction: rtl;】代码即可,如上图所示。
Elementor修改
如果你使用的是Elementor编辑器,专业版的可以直接在elementor的文字模块中添加CSS代码,如果使用的是免费版本,则可以通过F12找到对应文字模块的CSS,然后添加【direction: rtl;】即可。

如上图所示,当我们找到对应的CSS之后,打开网站自定义设置,添加额外CSS,然后添加CSS代码如上图所示即可。

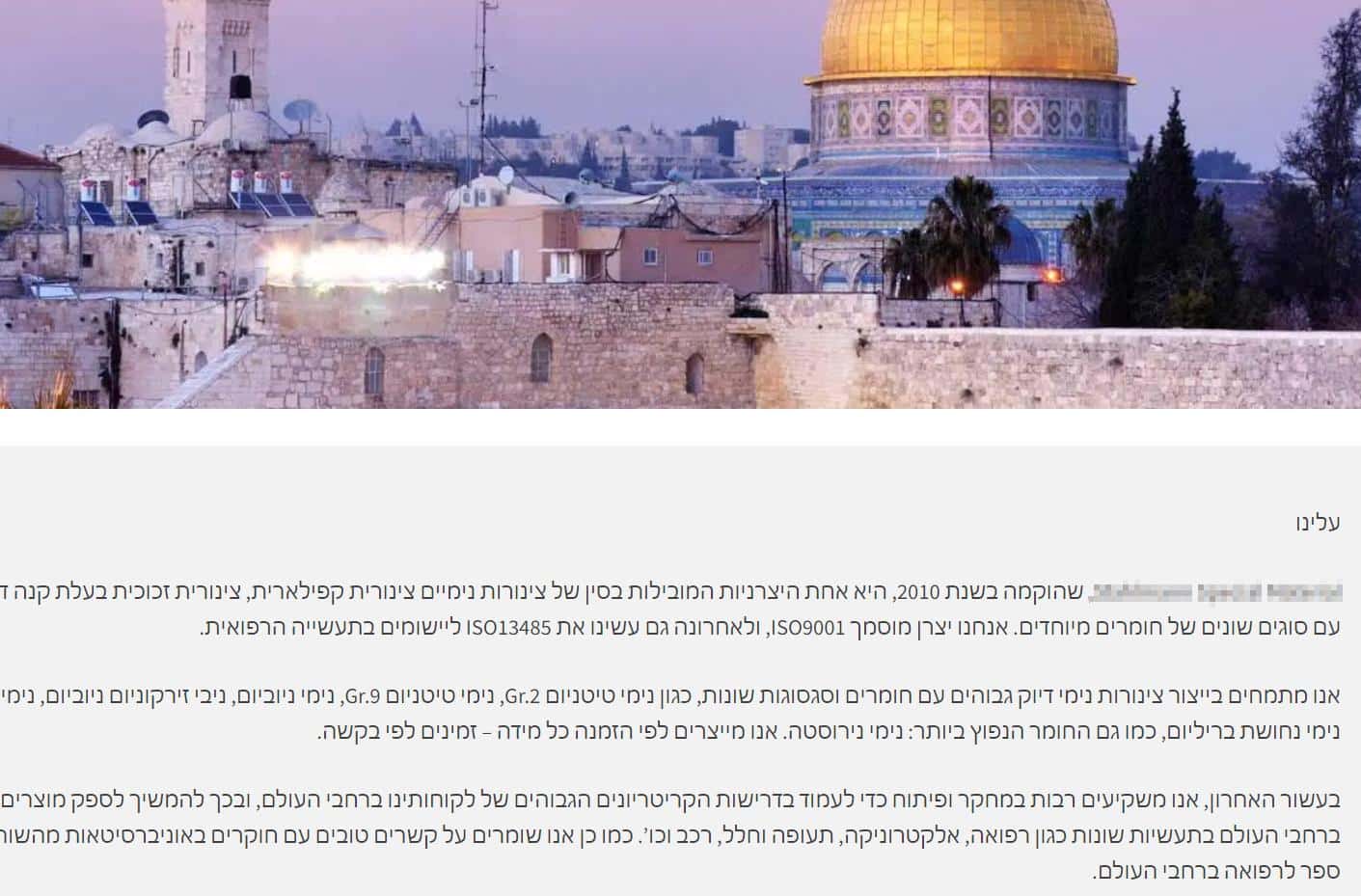
最终修改好的内容如上图所示。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号