wordpress建站教程:如何给文字添加下划线?
目录
Toggle
继续分享wordpress建站教程。今天分享一个比较小众的问题,wordpress中如果给文字添加下划线?
可以实现的方法有很多,接下来悦然wordpress建站就给大家分享。
方法一:使用wordpress自带下划线
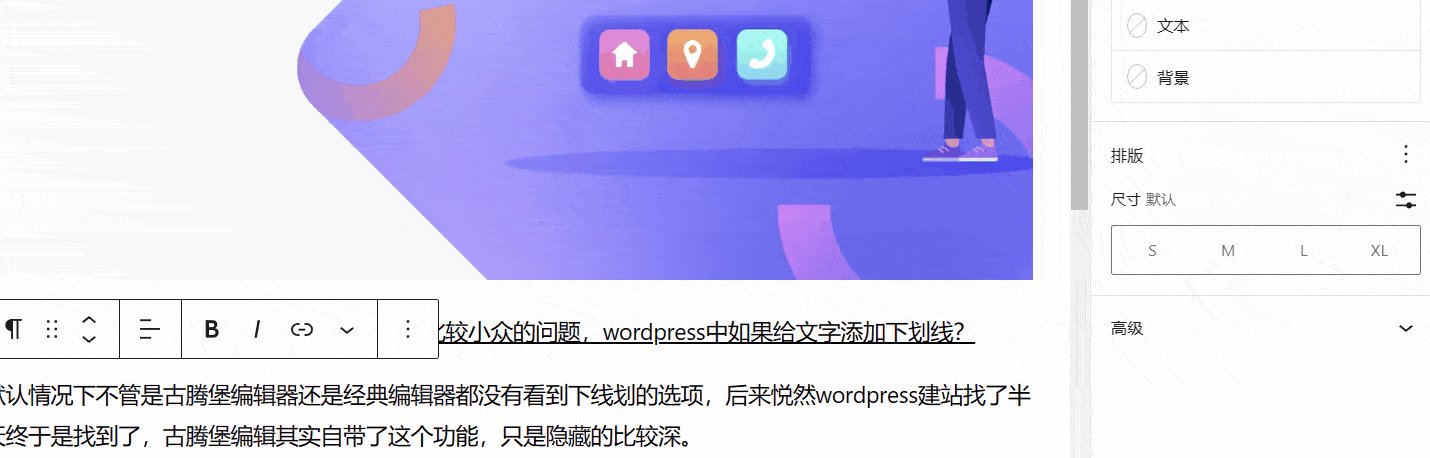
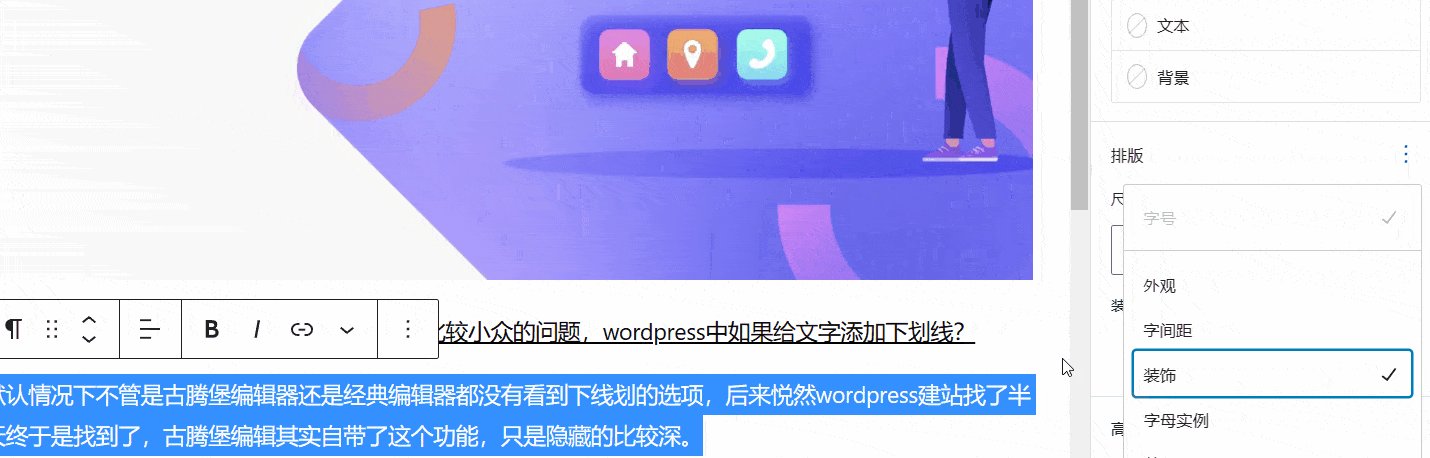
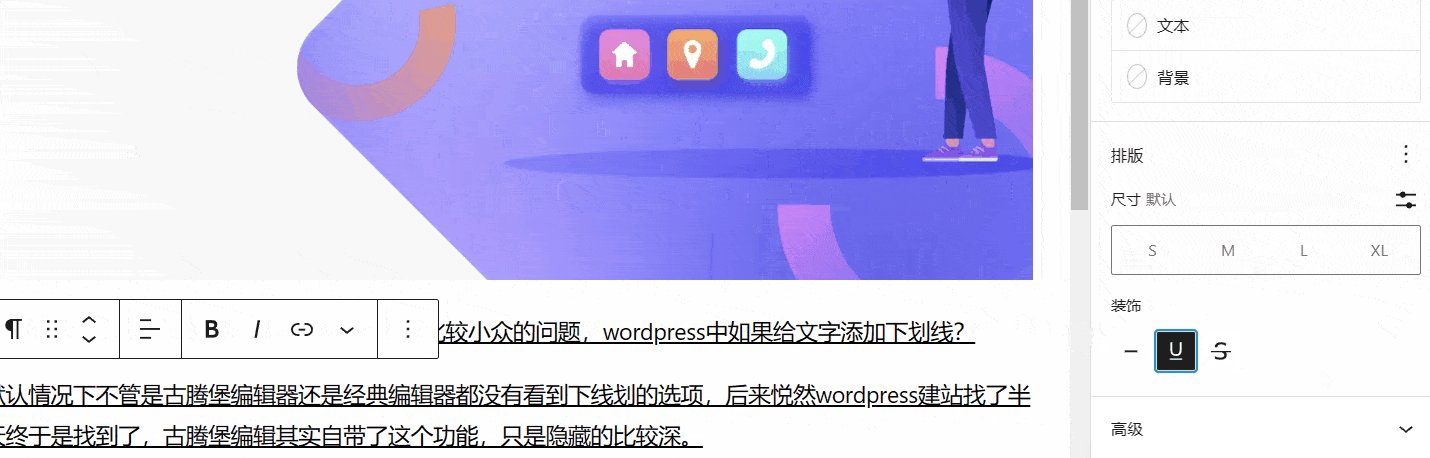
默认情况下不管是古腾堡编辑器还是经典编辑器都没有看到下线划的选项,后来悦然wordpress建站找了半天终于是找到了,古腾堡编辑其实自带了这个功能,只是隐藏的比较深。

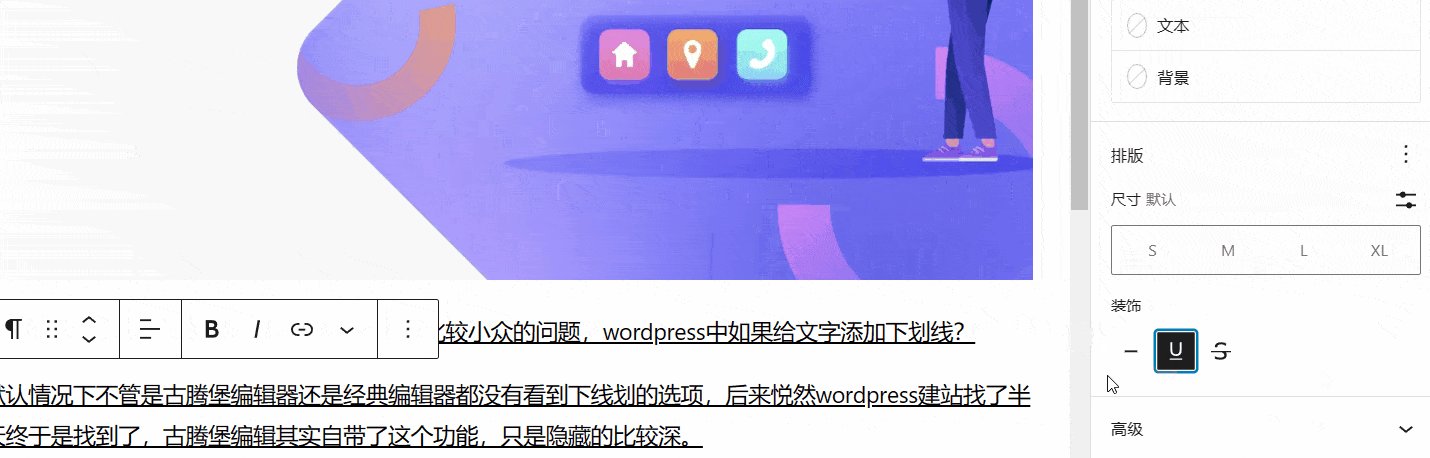
如上图所示,选中一个区块, 然后点右边【排版】旁边的3个小点,后出现隐藏选项,选择【装饰】就会出现下线钱的选项了,占击即可设添加下划线。不过这个自带的下划线功能不是太好,它只能给整段文字添加下划线,而不能给单独的某一些文字添加,所以接下来还是要看其它方法吧。
方法二:使用插件(3个插件)
先分享两个常规的下划线插件TinyMCE Recover、Re-add text underline and justify,这两个插件都是安装就可以了,不需要特别设置。

TinyMCE Recover
https://cn.wordpress.org/plugins/da-tinymce-restore/

Re-add text underline and justify
https://cn.wordpress.org/plugins/re-add-underline-justify/
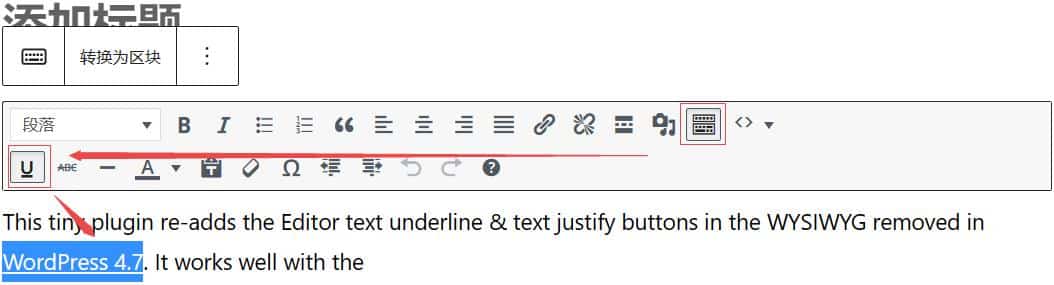
这两个插件安装启用后会自动给经典编辑器添加下划线功能。

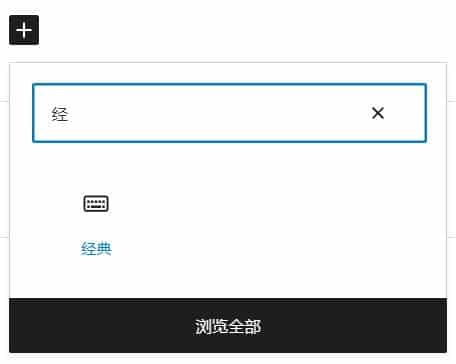
如果是古腾堡编辑器,则可以添加一个经典区块。

然后把文字内容写到经典区块内就可以了,然后选择需要添加下划线的文字,点下划线的按扭即可。
默认的下划线样式是非常简单的,个人感觉这样加了还不如不加,这可能也是wordpress官方取消下线划功能入口的原因之一吧。如果你想要效果更丰富的下划线样式,那么可以看看RichText Extension这个插件。

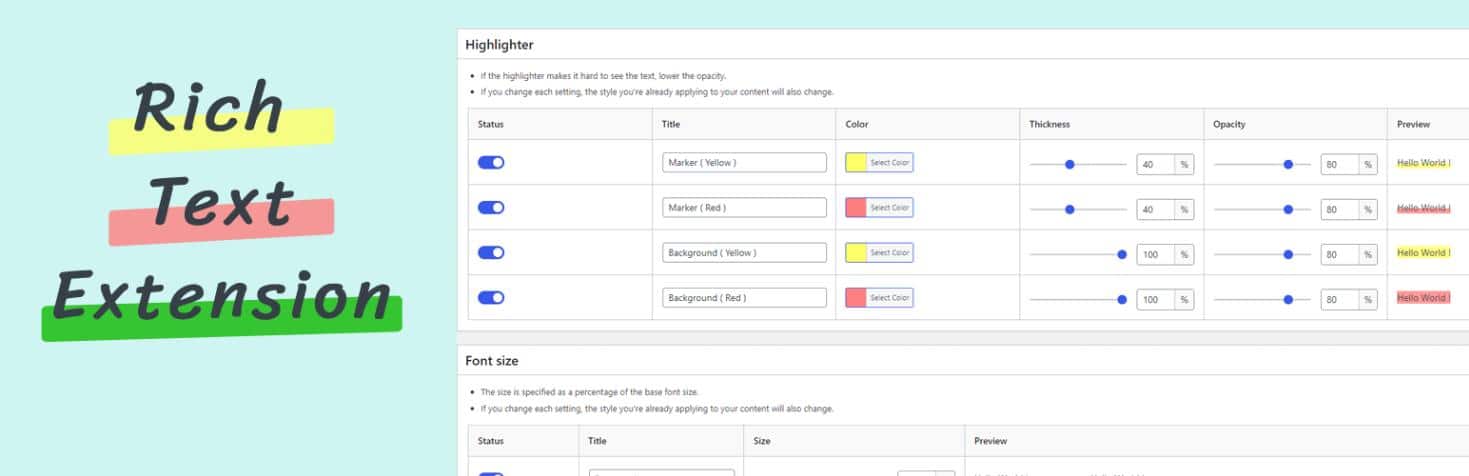
RichText Extension
https://cn.wordpress.org/plugins/richtext-extension/
插件是免费的,免费启用即可生效。该插件提供了4种预设下划线样式,每一个预设都可以自己调整颜色、大小和透明度。

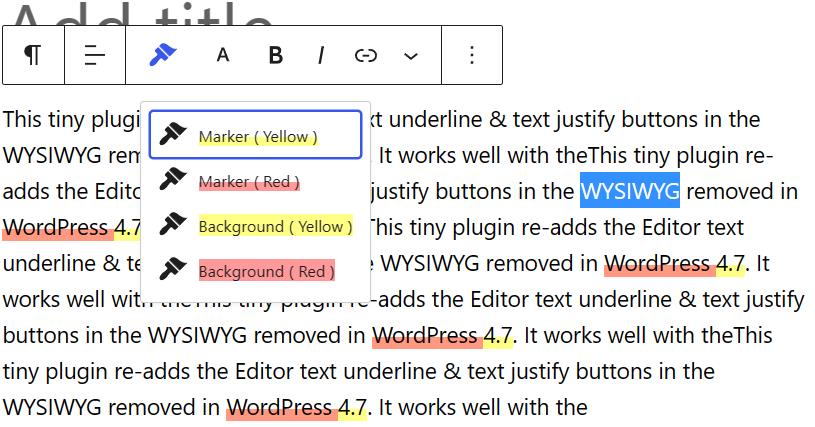
设置好后我们也可以直接在古腾堡区块来添加下划线样式。如上图所示,选中文章,然后点控制栏上的刷子图标就可以添加下划线了。
总结
以上就是今天分享的内容,希望给您有用。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号