wordpress建站教程:在页面中调用完整产品页(可制作单品网站)
目录
Toggle继续分享wordpress建站教程。在之前的一个wordpress商城建站项目中遇到过一个需求,需要在首页或其它页面显示完整的woocommerce单个产品详情。需要注意的是这并不是只显示产品列表,而是完整的产品页面,可以直接在上面操作添加购物车或购买。

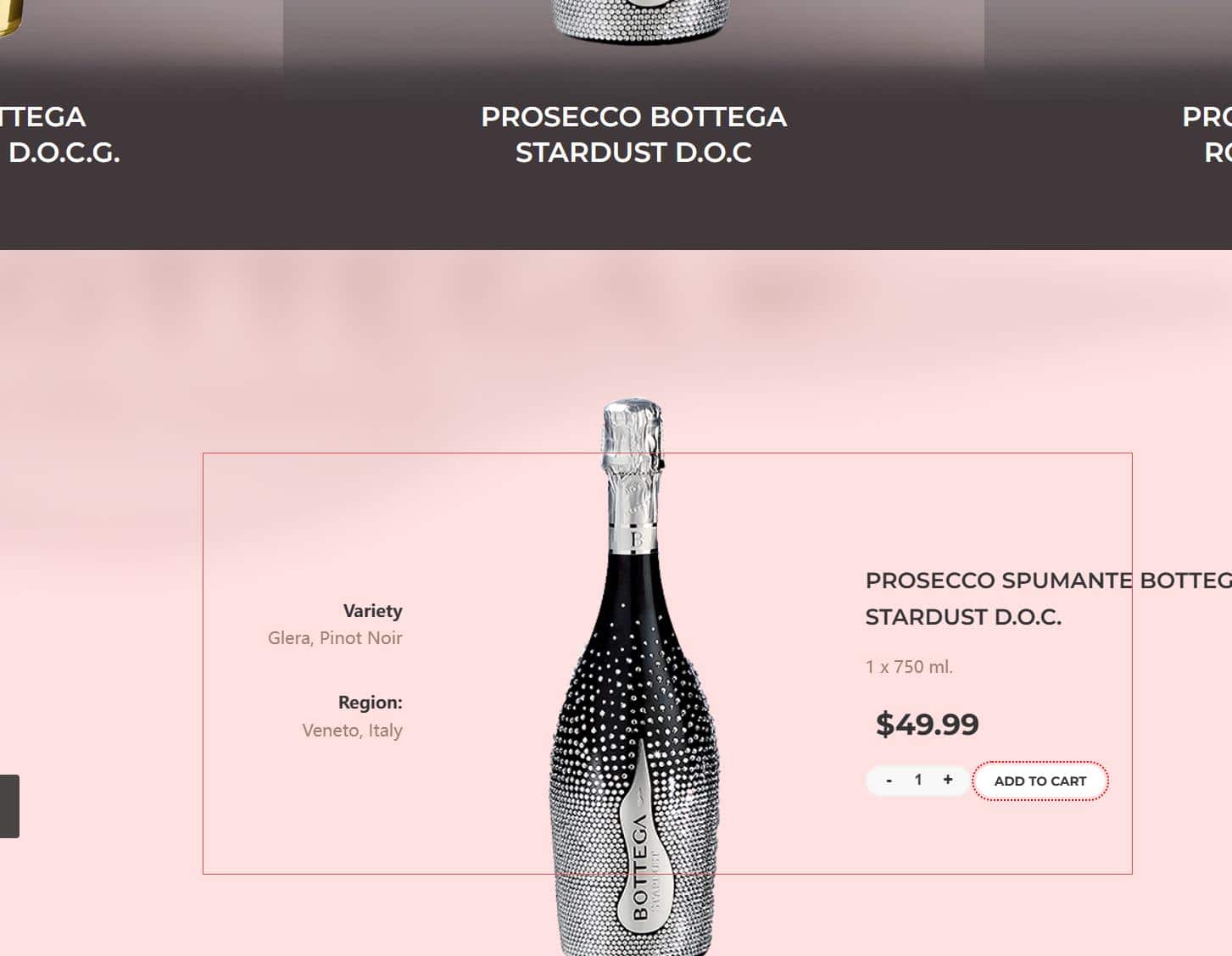
效果类似上图这样(这是一个shopify模板的演示效果)。要实现这样的效果主要有两种方法,一种是直接使用WooCommerce自带的短代码,另一种是使用elementor之类的页面编辑器。
使用代码
使用代码试用于任何情况,可以在古腾堡或其它编辑器中插入简码/简代码模块,然后输入下面的短代码。
[product_page id="数字"]上面的数字请替换为单个产品的ID值。

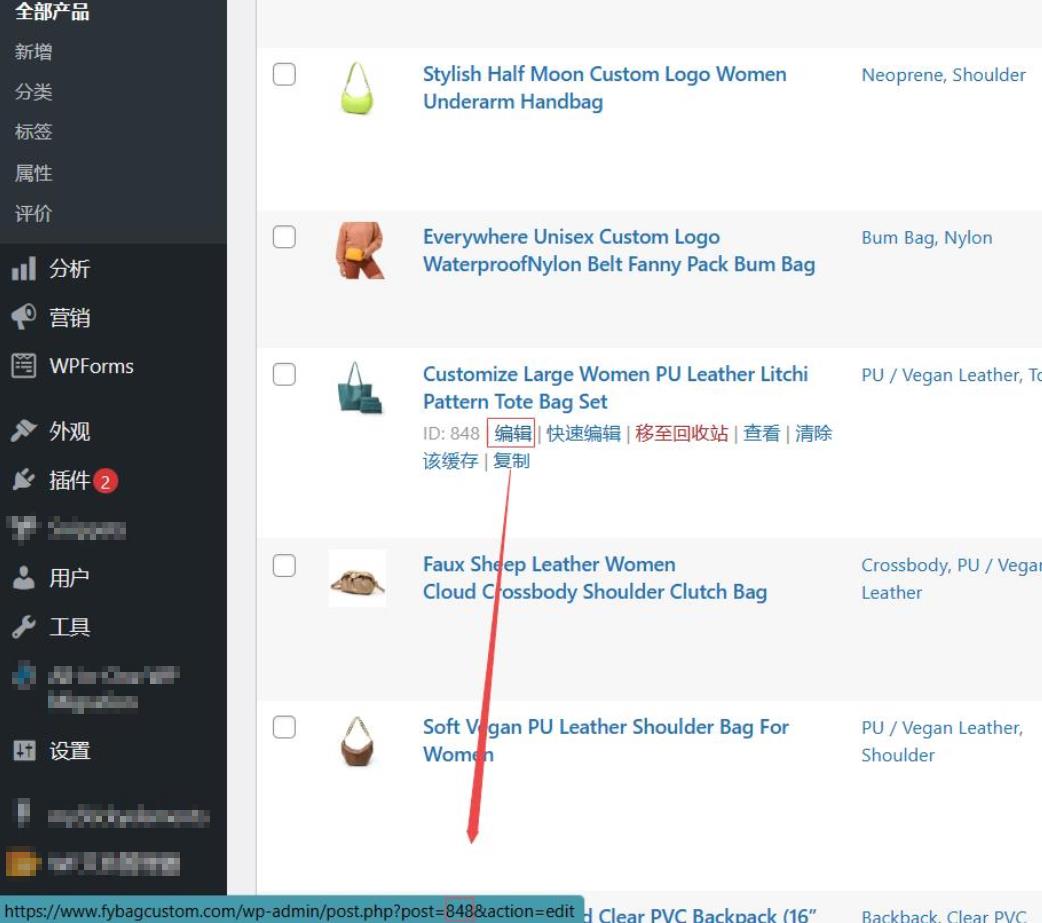
ID值的查看方法本站之前的文章有介绍,这里再说一下。打开产品,然后鼠标放到【编辑】上,浏览器底部就会显示一行链接,其中的post后面的数字就是该产品的ID。把它填写到上面的短代码中就可以了。
使用ELEMENTOR
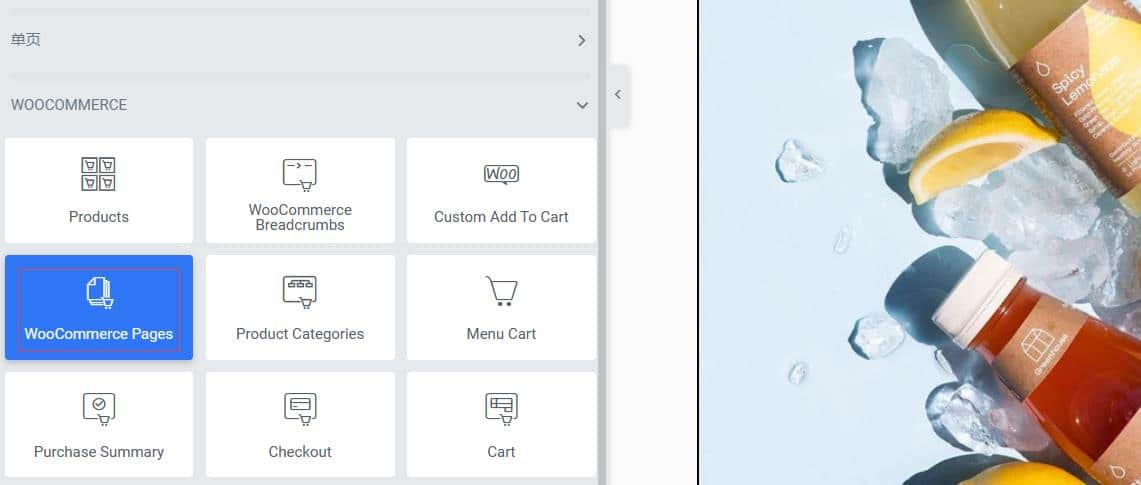
如果你使用的是elementor,可以使用它里面的【WooCommerce Pages】模块来调用产品,不过需要elementor pro或PRO Elements才能开启这个模块。

开启之后如上图所示,把【WooCommerce Pages】模块添加到页面中,然后选单个产品,输入产品名就可以了。
隐藏详情内容
.product>.woocommerce-tabs {
display: none;
}如果你的产品中的详情描述比较长,那么这样直接调用产品后页面会被拉得很长,我们可以单独给产品调用模块添加上面的CSS来隐藏详情页,这样调用的产品只会显示上半部分的主图+简短描述+购物部分。
小结:大多数情况下在页面中调用完整的产品是没有必要的,因为你的商店一般都不只一种产品,不可能每种产品都这样展示,用户看起来太累了,所以这是一个非常小众的需求,普通的商城大家尽量别这样折腾了。
制作单品展示网站
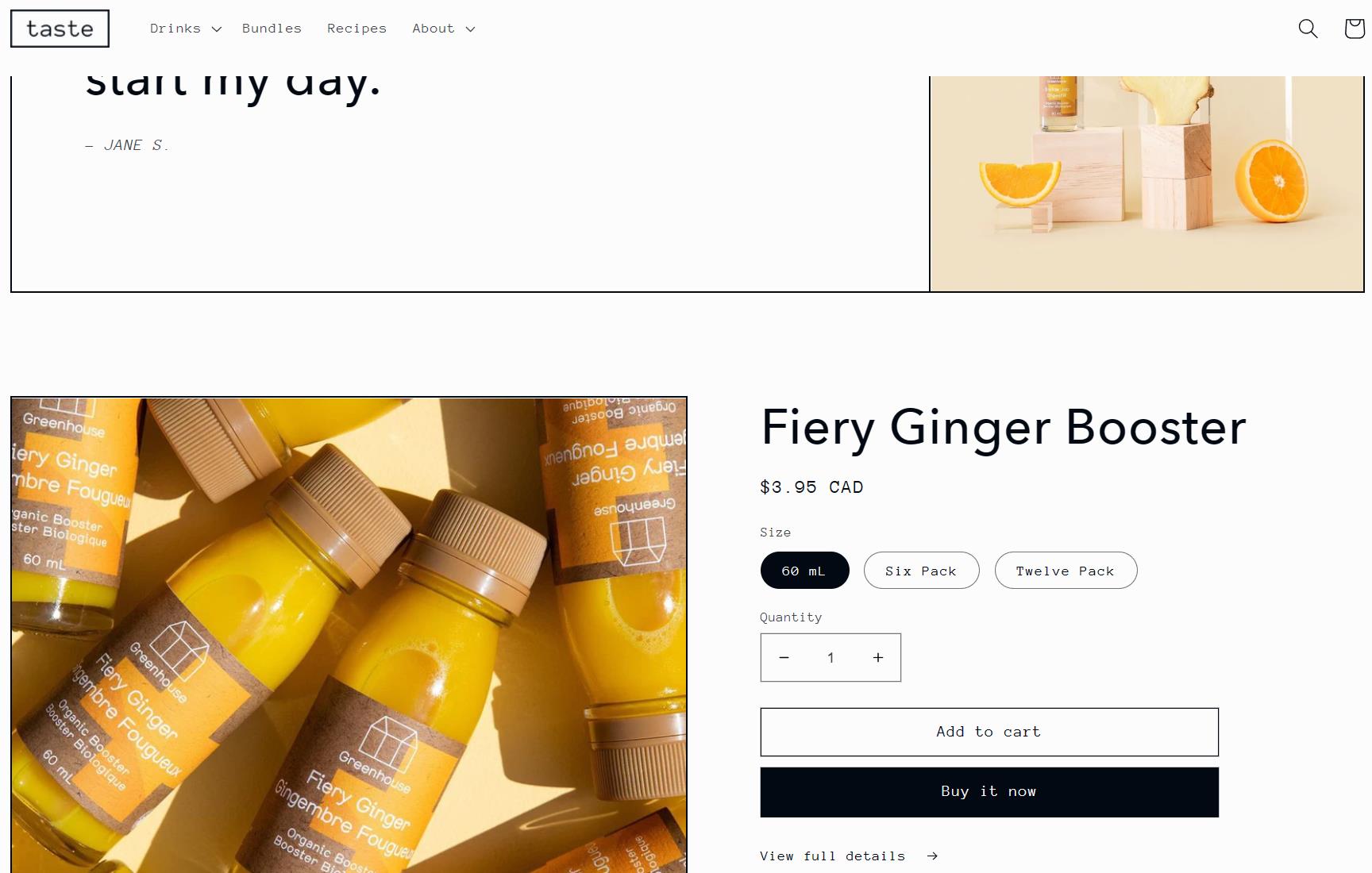
如果你的网站只有一种产品,那么在页面中调用完整产品内容的方法还是可以的,这样可以用来制作单品展示或销售网站。

如上图所示,这个网站就只有一个页面,只展示一个产品,提供给用户下单购买。
总结
以上就是今天给大家分享的内容了,主要还是得活学活用。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号