wordpress建站教程:另外两种丰富产品/文章分类描述的方法
目录
Toggle继续分享wordpress建站教程。之前悦然wordpress建站给大家分享过几种丰富分类页面信息的方法,参考之前的方法几乎可以给分类页面添加任何内容了。今天再给大家分享两种方法。
方法一:让文章和woocommerce产品分类描述支持HMTL
先来分享一种比较简单的方法,给woocommerce产品分类描述开启HTML支持。这样我们可以使用HTML代码来丰富分类的描述信息,甚至直接插入youtube视频都可以。
使用代码
大家直接把下面的代码添加到当前wordpress建站所用主题的functions.php文件,或是子题的functions.php文件即可。
//让文章和woocommerce产品分类描述支持HTML
foreach ( array( ‘pre_term_description’ ) as $filter ) {
remove_filter( $filter, ‘wp_filter_kses’ );
if ( ! current_user_can( ‘unfiltered_html’ ) ) {
add_filter( $filter, ‘wp_filter_post_kses’ );
}
}
foreach ( array( ‘term_description’ ) as $filter ) {
remove_filter( $filter, ‘wp_kses_data’ );
}使用插件
如果不想添加代码,也可以使用下面这个插件,安装之后就可以开启分类描述的HTML支持。
Allow HTML in Category Descriptions
https://wordpress.org/plugins/allow-html-in-category-descriptions/
这两个方法效果一样。
测试效果
接下来我们测试一下效果。

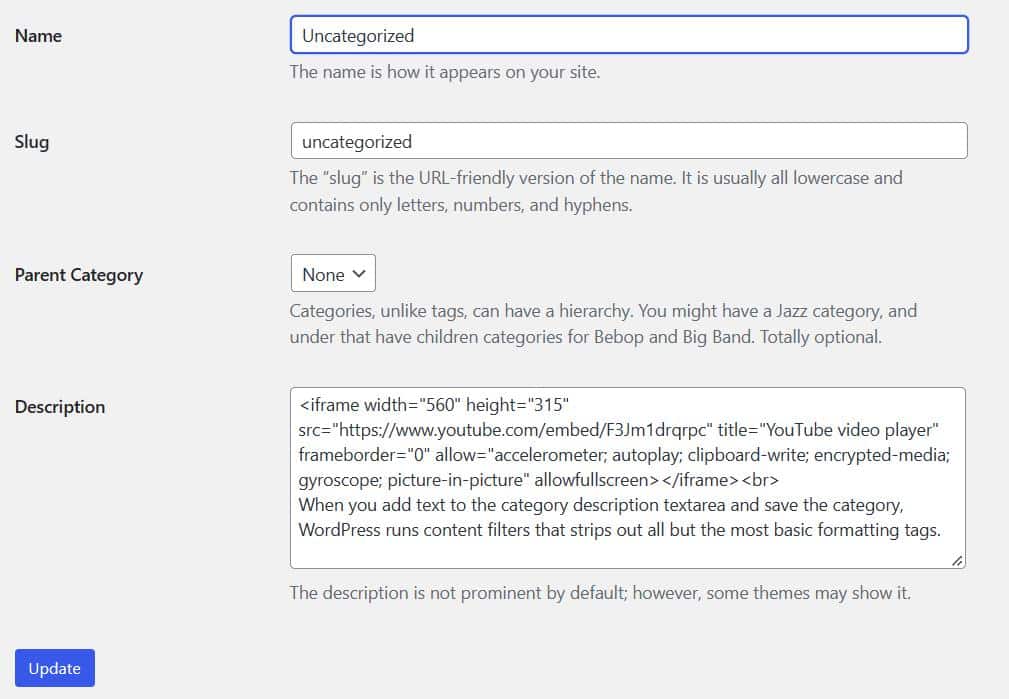
编辑分类,然后在Description描述中输入一段youtube视频的HTML代码和文字介绍,然后更新。

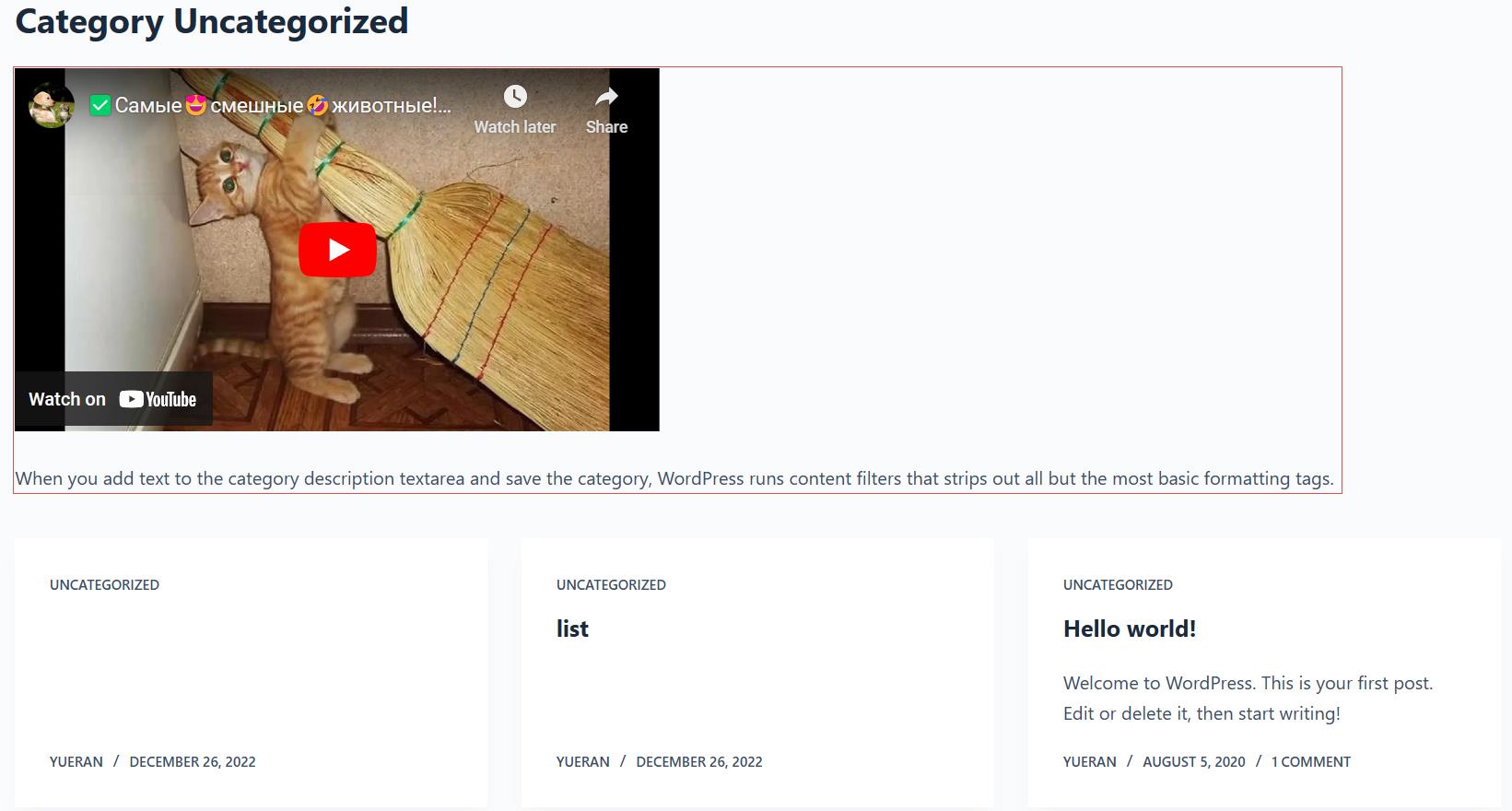
然后打开分类页面就可以看到上面的效果了。
注意:以上方法在大多数主题中都可以生效,不过也有部分主题不会生效。
方法二:使用blocksy pro的hook功能
接下来这个方法是针对付费版的blocksy pro主题的。

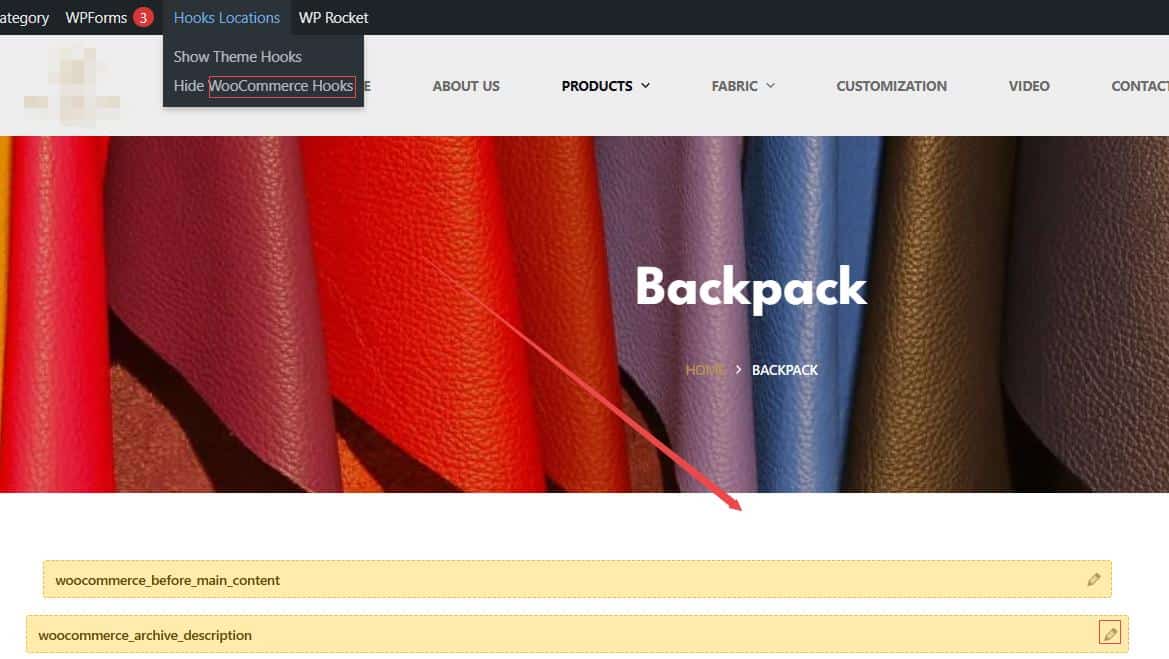
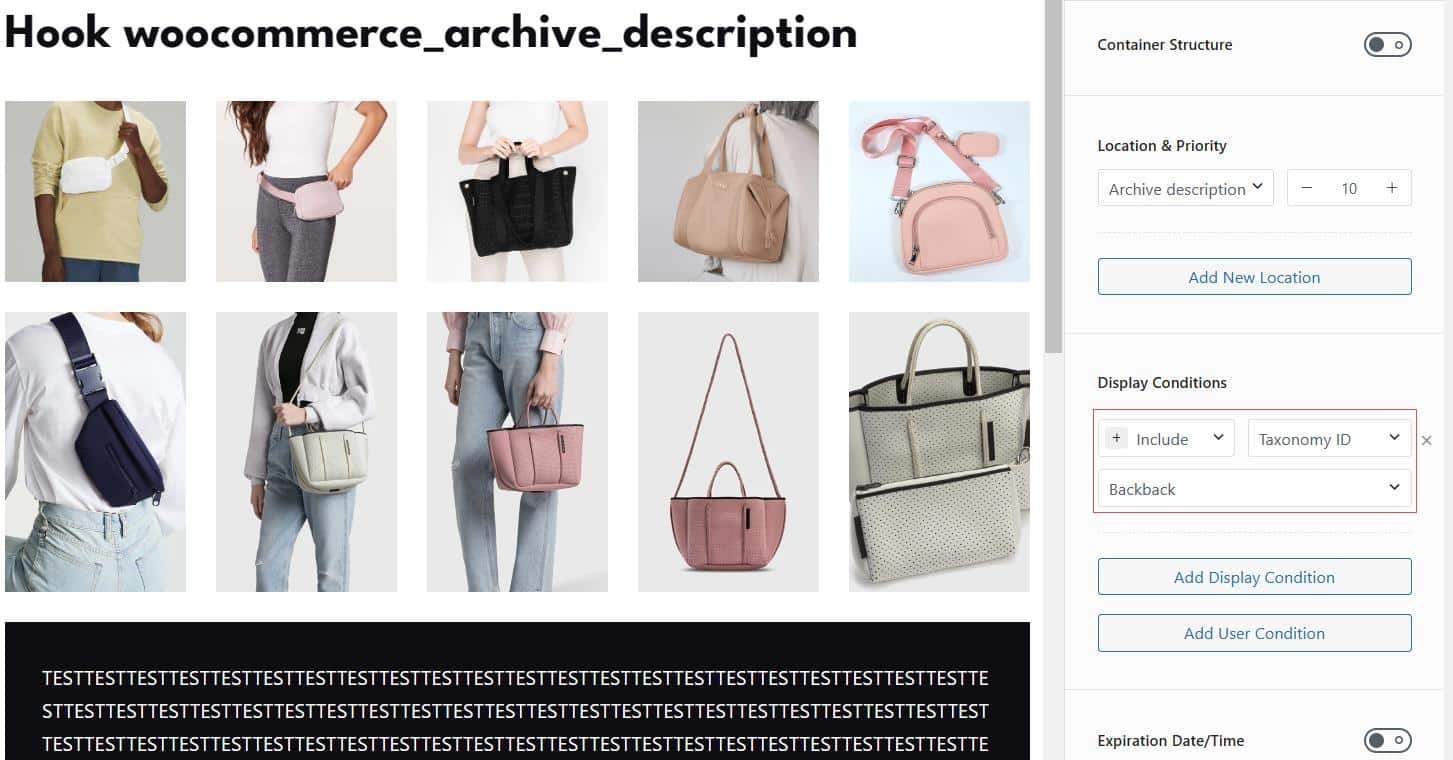
如上图所示,显示HOOKS,然后点【woocommerce_archive_description】旁边的铅笔按扭。

接下来会进入编辑页面,用的是古腾堡编辑器和平常写文章一样。这里可以插入任意内容,图片、图集、视频、文章等等都可以,设置好内容后在Display Conditions中选择生效的分类,这是为了给不同的分类设置不同的描述。设置好后发布即可。

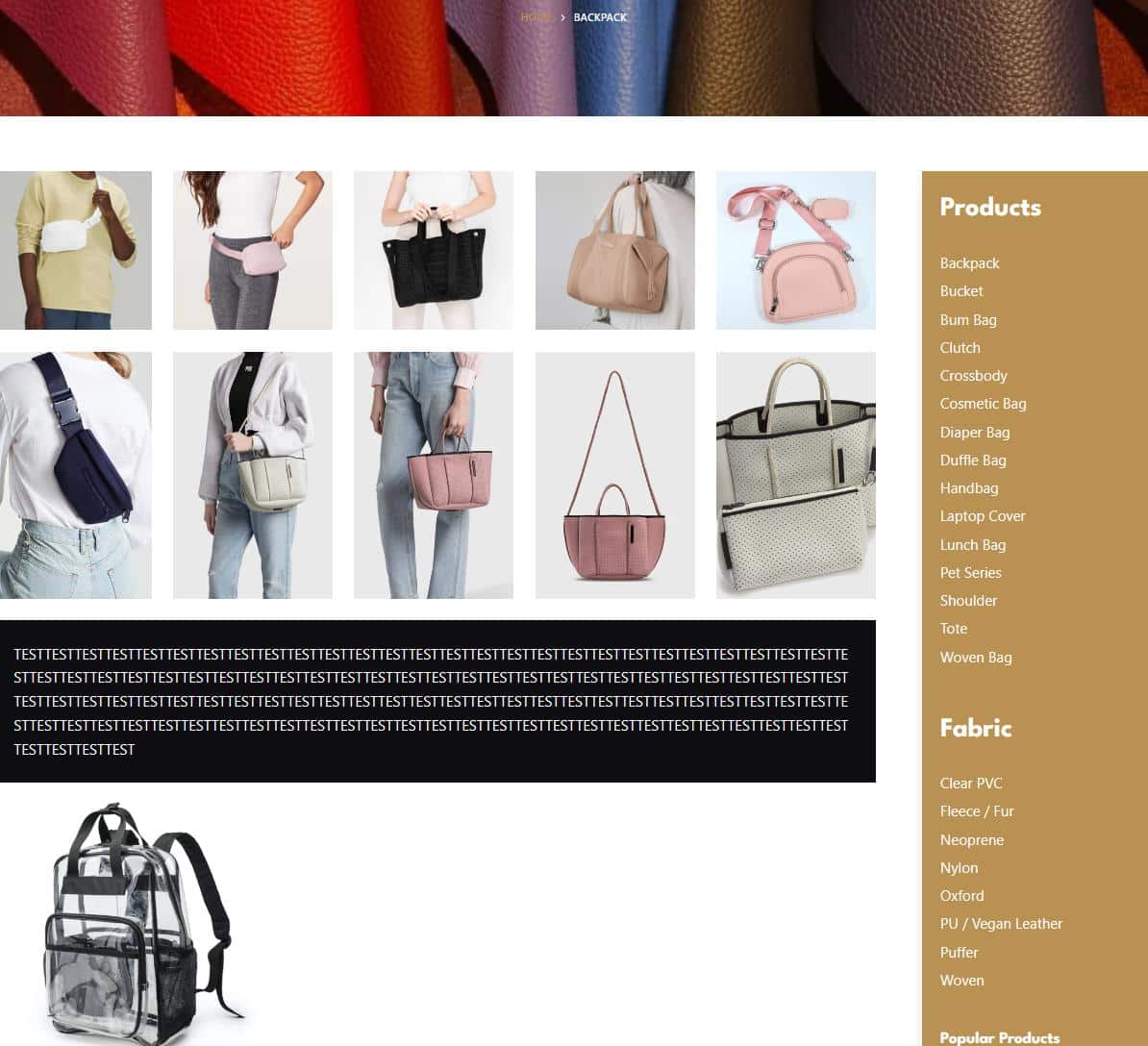
接下来我们打开之前的分类页面就可以看到效果了。
总结
以上就是今天给大家分享的内容,希望对你有用。另外两次提醒,一个网站最重要的是内容和持续的优质内容更新,并不是光靠分类目录描述就能做好优化的,这其实没有太大的必要,最多只是起到锦上添花的作用。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号