wordpress建站教程:给网站添加放假通知
目录
Toggle
继续分享wordpress建站教程。马上就要放春节了,可能有些公司都已经开始放假了。可是放假期间网站怎么办呢?一般重大节假日网站可以不用刻意更新,但是可以尽量放一个通知说明,好让你的客户能够知道你们放假了,以及什么时候恢复上班。接下来悦然wordpress建站就给大家分享几种给网站添加放假通知的方法。
方法一:发文章说明
最简单的方法就是直接发布一篇文章,里面写好网站的放假通知和恢复上班的时间,如果网站有置顶功能还可以把这篇文章置顶。这个方法太简单了就是写文章上传图片就可以了,大家应该都会,这里就不多说了。
方法二:添加顶部通知
添加顶部通知的方法有很多,接下来就给大家分享几个。
woocommerce通知
如果你的网站使用了woocommerce,那么可以直接使用woocommerce自带的商店通告功能。

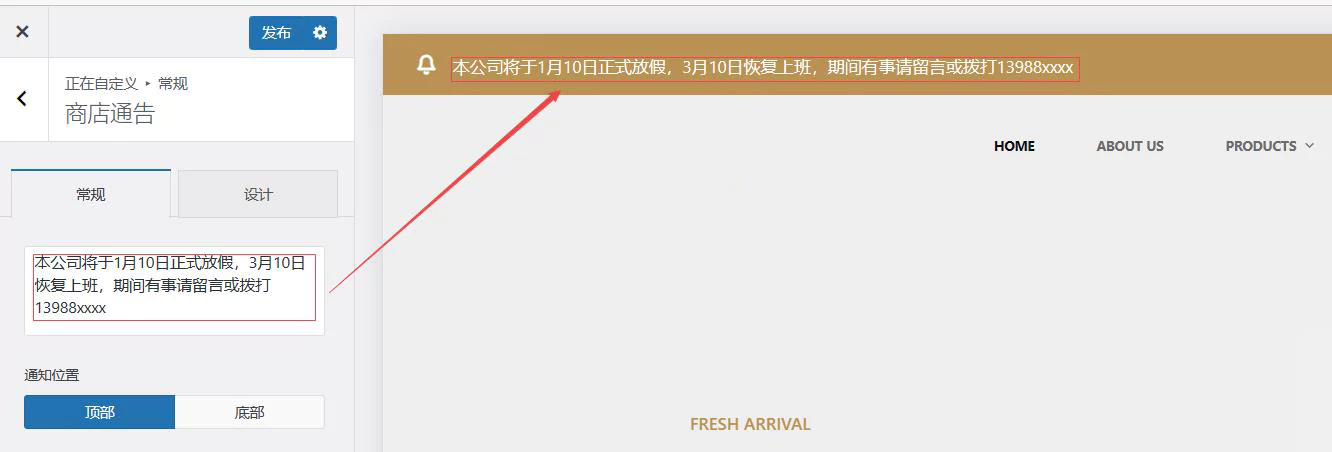
打开【外观】-【自定义】-【woocommerce】-【常规】,打开【商店通告】,然后进入填写通知内容就可以了,通知的显示位置可以显示在顶部或底部。
使用主题自带功能
Astra、Kadence、Blocksy等区块主题都有提供丰富的页眉功能,其中页眉有一个顶部行,我们可以在顶部添加内容内容模块,然后填写通知内容就可以了。

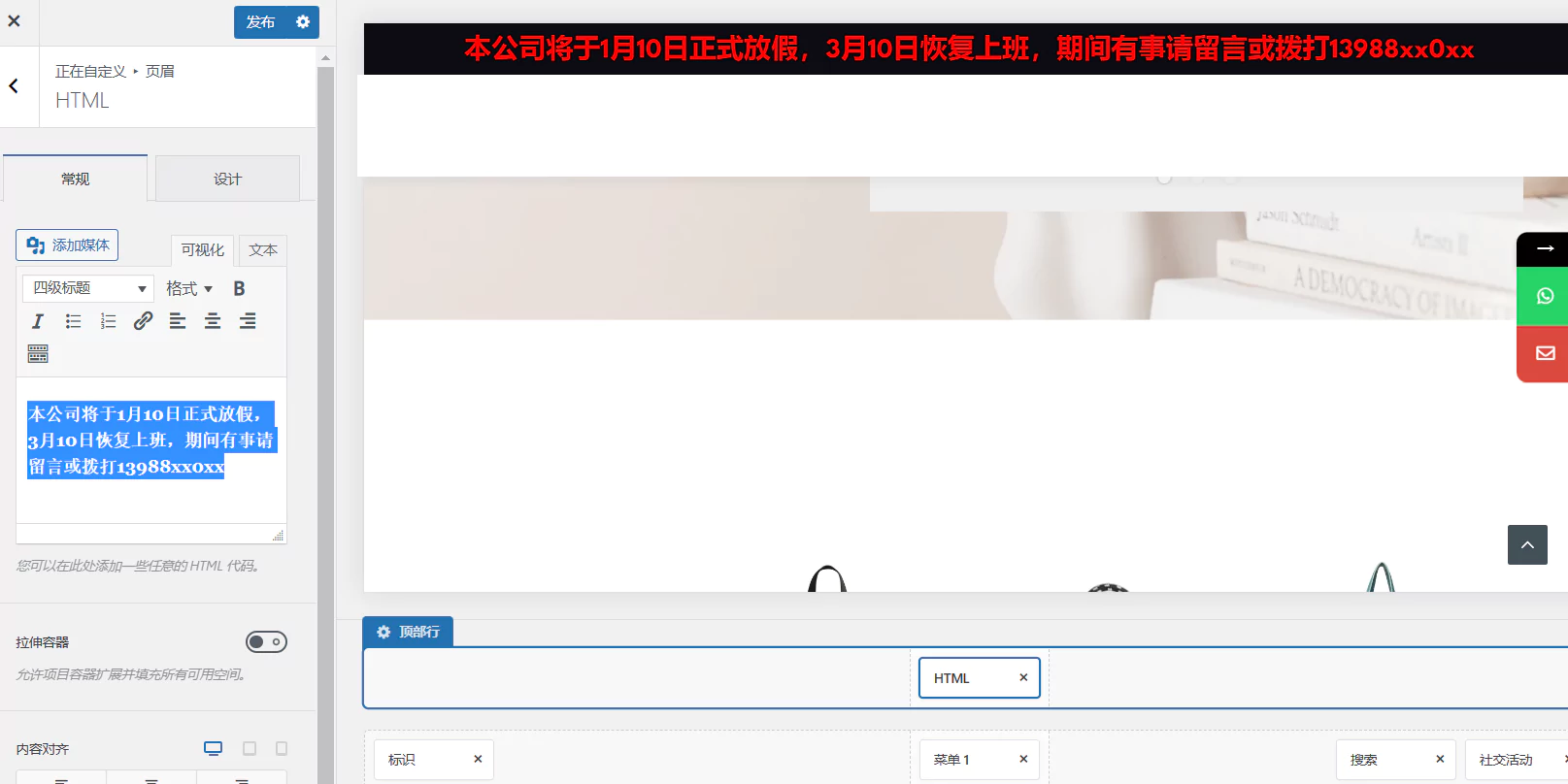
以Blocksy为例,打开页眉设置,选中【顶部行】,添加HTML或其它内容模块,然后填写文字内容就可以了。
使用通知插件
如果你没有使用woocommerce,当前wordpress建站使用的主题也没有类似的功能,那就可以通过插件来添加顶部通知,类似的插件很多,这里给大家推荐一个非常不错的插件——mystickymenu
Floating Notification Bar/mystickymenu下载
https://wordpress.org/plugins/mystickymenu/
插件可以免费使用,大家直接下载安装启用即可。

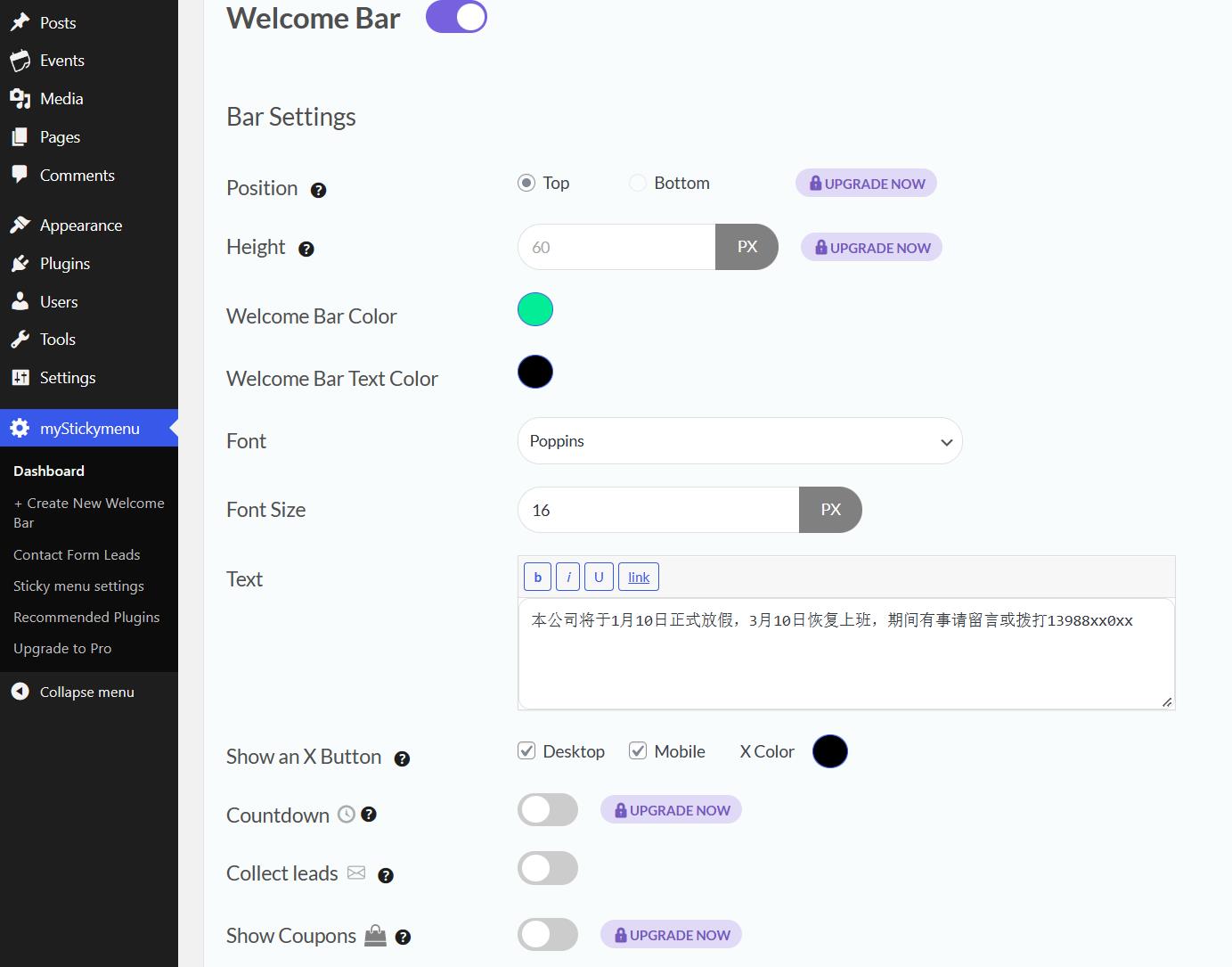
启用之后打开【Welcome Bar】开关,然后填写内容进行设置就可以了。

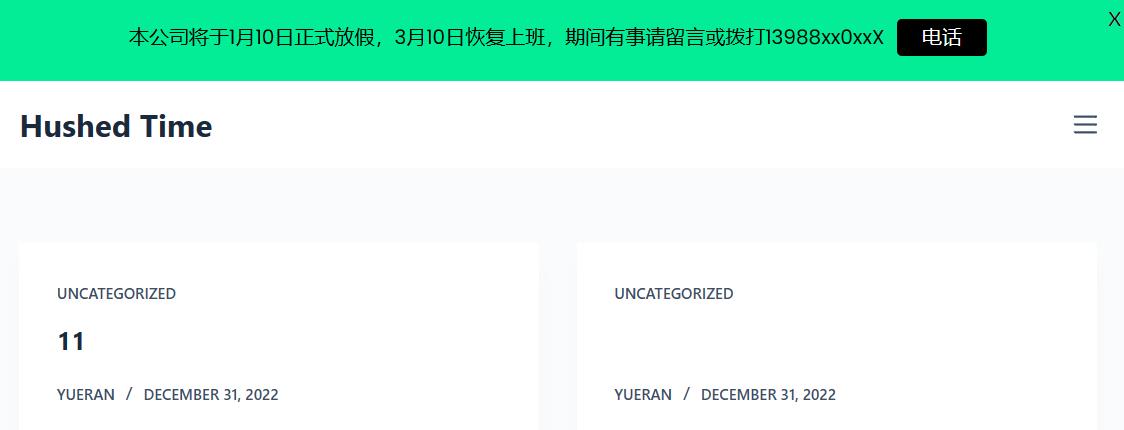
设置好后效果如上图所示,这个插件还可以设置按扭的链接,还有通知的触发条件,显示时间等。
方法三:使用弹窗通知
之前的文章中悦然wordpress建站给大家分享过几个弹窗插件,而弹窗插件就可以用来设置网站通知,所以我们也可以使用弹窗插件来制作网站的放假通知。
大家可以根据需要选择安装一个弹窗插件。这里悦然wordpress建站以Popup Box为例给大家简单介绍下。

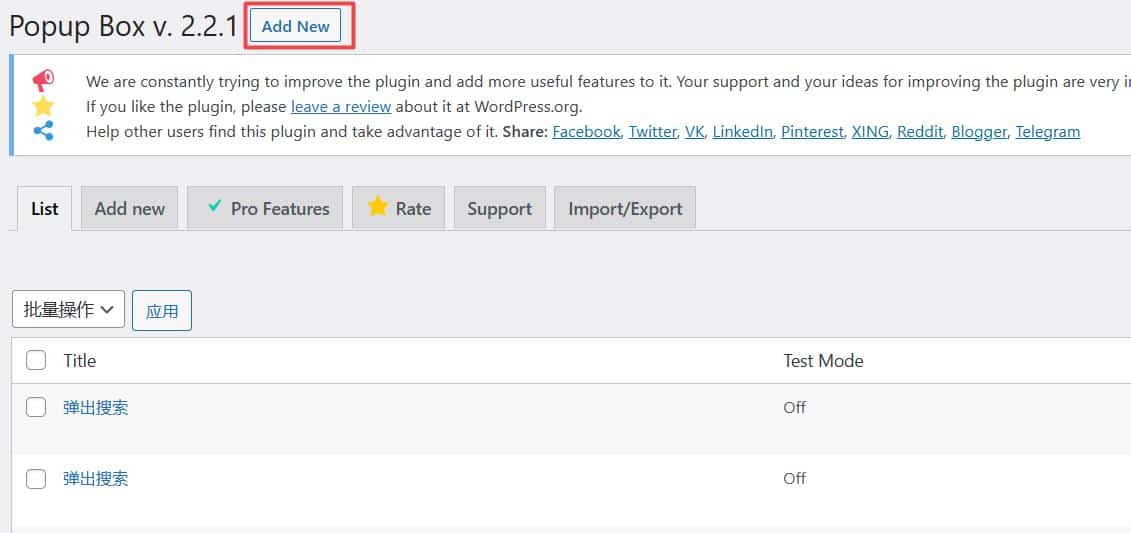
安装好插件之后,点Add New添加一下弹窗。

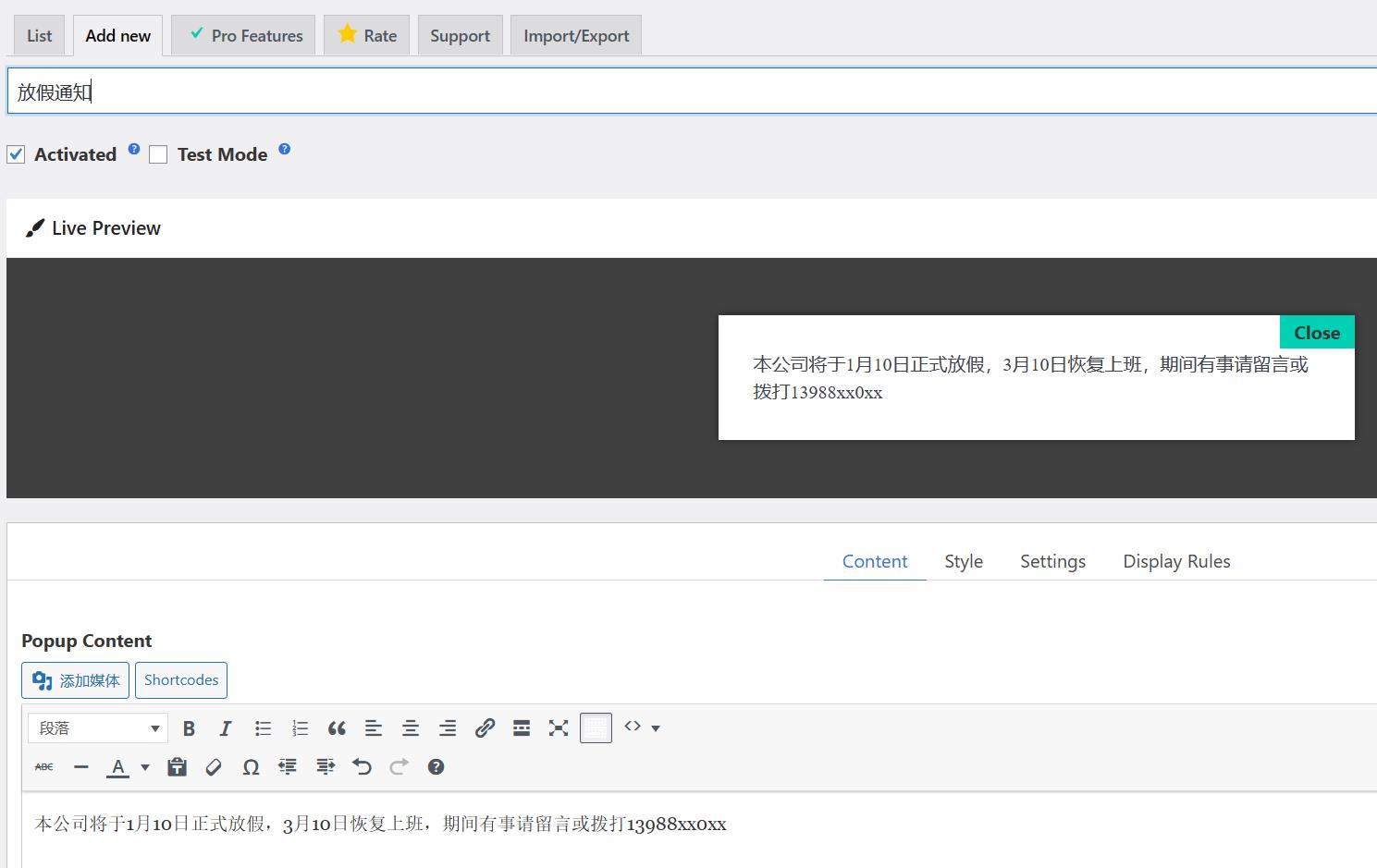
然后输入弹窗的名称,填写通知内容就可以了,这样直接发布后,一个最简单的文字弹窗就做好了。另外我们还可以设置弹窗的显示位置、样式、显示条件等。弹窗内容也可以进一步位置,可以上图片或其它HTML内容。
注意:弹窗的使用要慎重一点,如果你的网站流量小,建议还是别用弹窗,弹窗非常容易让用户反感。
总结
以上就是今天给大家分享的内容,如果你的网站要布放假通知,个人建议还是使用尽量简单的形式,方法一和方法二都可以,方法三不推荐。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号