wordpress建站教程:如何修改链接颜色
目录
Toggle继续分享wordpress建站教程。默认情况下网站带有链接的文字和普通文字的颜色会有区别,这一般是由主题模板提前设定好了,如果没有特殊的需求我们很少去管它。但如果你是强迫症,就是想修改链接颜色,那么可以参考本文分享的两种方法。
方法一:使用主题自带功能
大多数流行的wordpress主题都提供了丰富了颜色和字体设置项,基本就包含了Links链接颜色的设置。

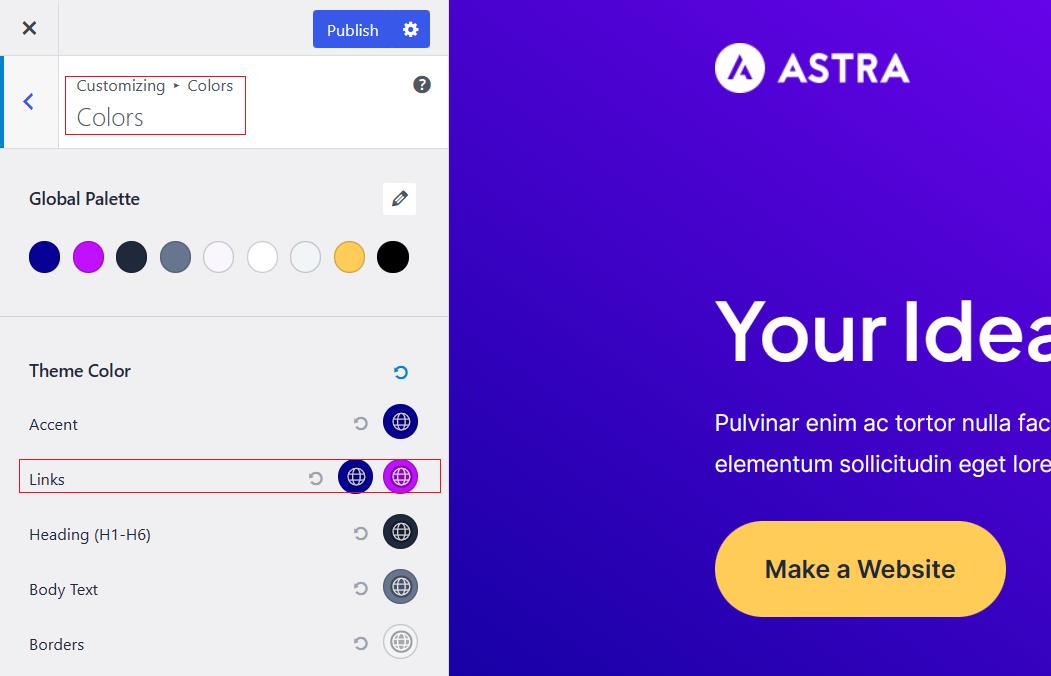
以Astra主题为例,进入Customize自定义设置,打开Global-Colors,然后就可以看到Links链接颜色的设置项了,可以分别设置常规颜色和鼠标悬停颜色。

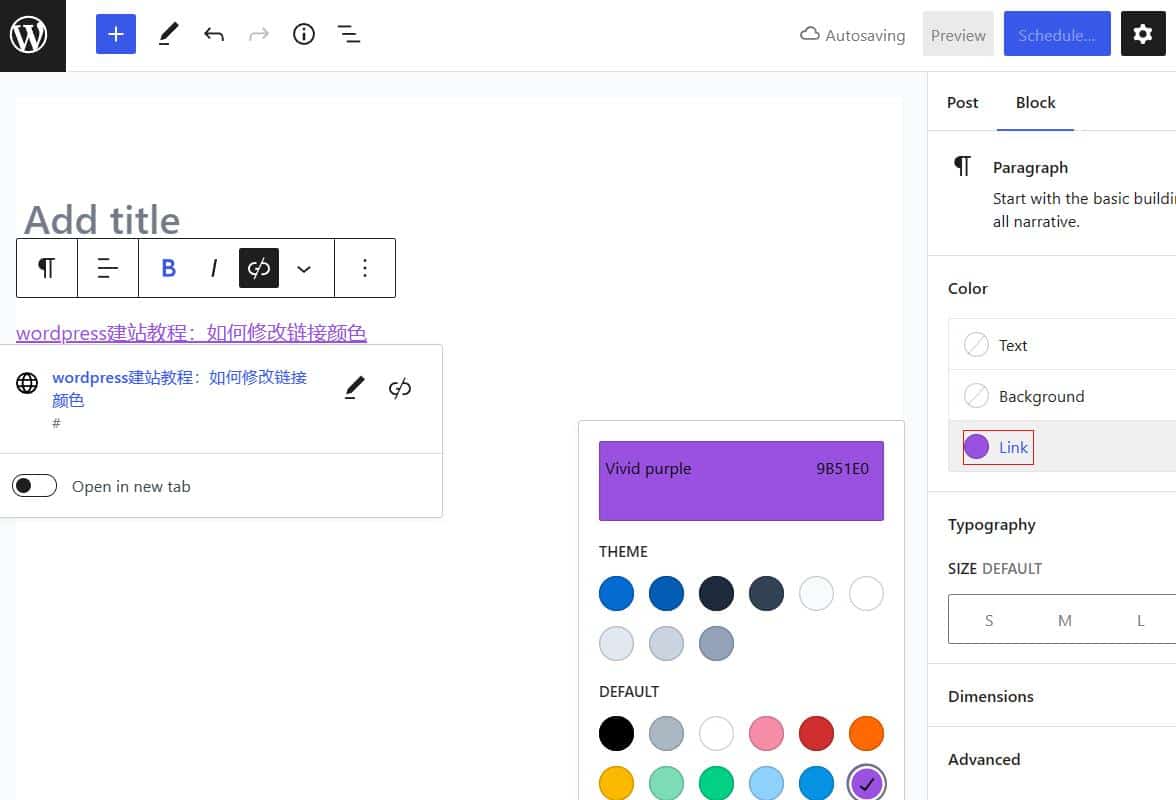
另外部分主题也可以直接在文章或页面编辑时直接修改Link链接颜色,如上图所示。
方法二:使用CSS修改
如果主题上不好直接修改颜色链接,我们也可以通过简单的CSS代码来指定颜色颜色,接下来悦然wordpress建站给大家分享3段简单代码,可以分别设置链接的常规、悬停、点击后的颜色。
常规状态颜色 :
a {
color:#800000;
}悬停状态颜色(加下划线):
a:hover {
color:#e42269;
text-decoration:underline;
}点击后颜色:
a:visited {
color:#a637a9;
}具体的颜色值大家可以在PS中获取,或通过color-hex.com这个网站来取色。然后打开Customize-Additional CSS,把CSS代码添加进去就可以了。
总结
一般情况下wordpress主题模板默认的Link链接颜色都是可以的,没有太大的必要去修改。所以以上方法大家还是按需使用哦。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号


























