wordpress建站教程:给网站添加Lottie动画
目录
Toggle
前段时间悦然wordpress建站做网站改版时尝试过给页面添加一些炫酷的动画效果(后来取消了),用到了Lottie动画,这是一种矢量动画文件,体积很小,但动画效果很炫。接下来悦然wordpress建站就给大家分享如何给网站添加Lottie动画。
步骤一:安装支持Lottie动画的插件
支持Lottie动画的插件有很多,悦然wordpress建站使用过Kadence Blocks、Spectra、Elementor Pro这几个插件,它们都支持Lottie动画。Elementor Pro要收费,Kadence Blocks、Spectra的免费版本也支持Lottie动画,所以接下来悦然wordpress建站就用Kadence Blocks演示,插件大家可以在wordpress建站后台搜索安装,或者是在wordpress官方插件中心下载。
https://cn.wordpress.org/plugins/
步骤二:添加Lottie动画模块
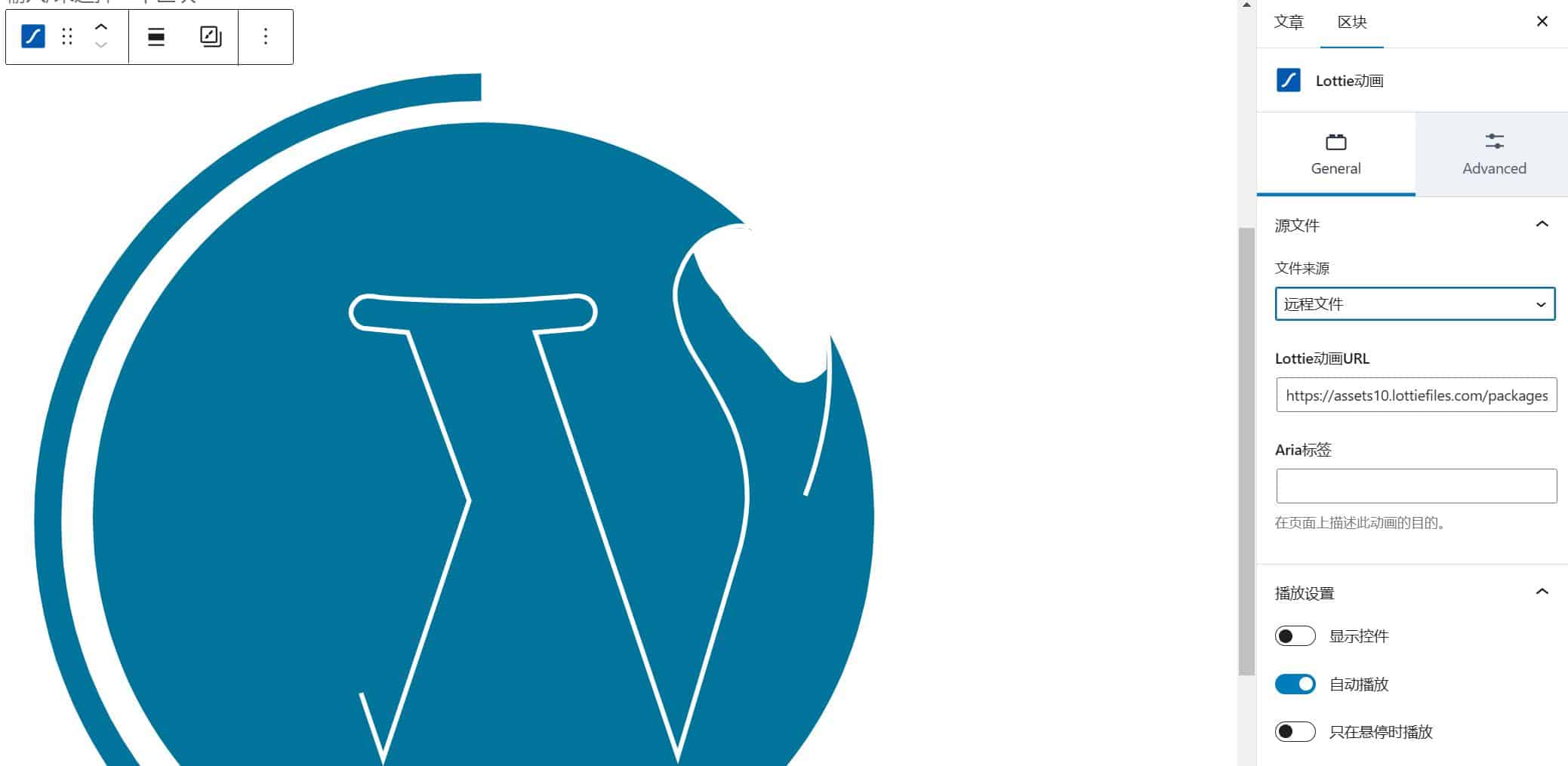
在wordpress文章或页面编辑中,添加Kadence Blocks的Lottie区块,它会自带一个wordpress LOGO的动画效果。

如上图所示,默认的这个动画调用的是远程动画文件,大家可以到下面这个网址去挑选免费的Lottie动画,可以直接把动画链接复制粘贴到Lottie区块中。
Lottie动画获取
https://lottiefiles.com/featured

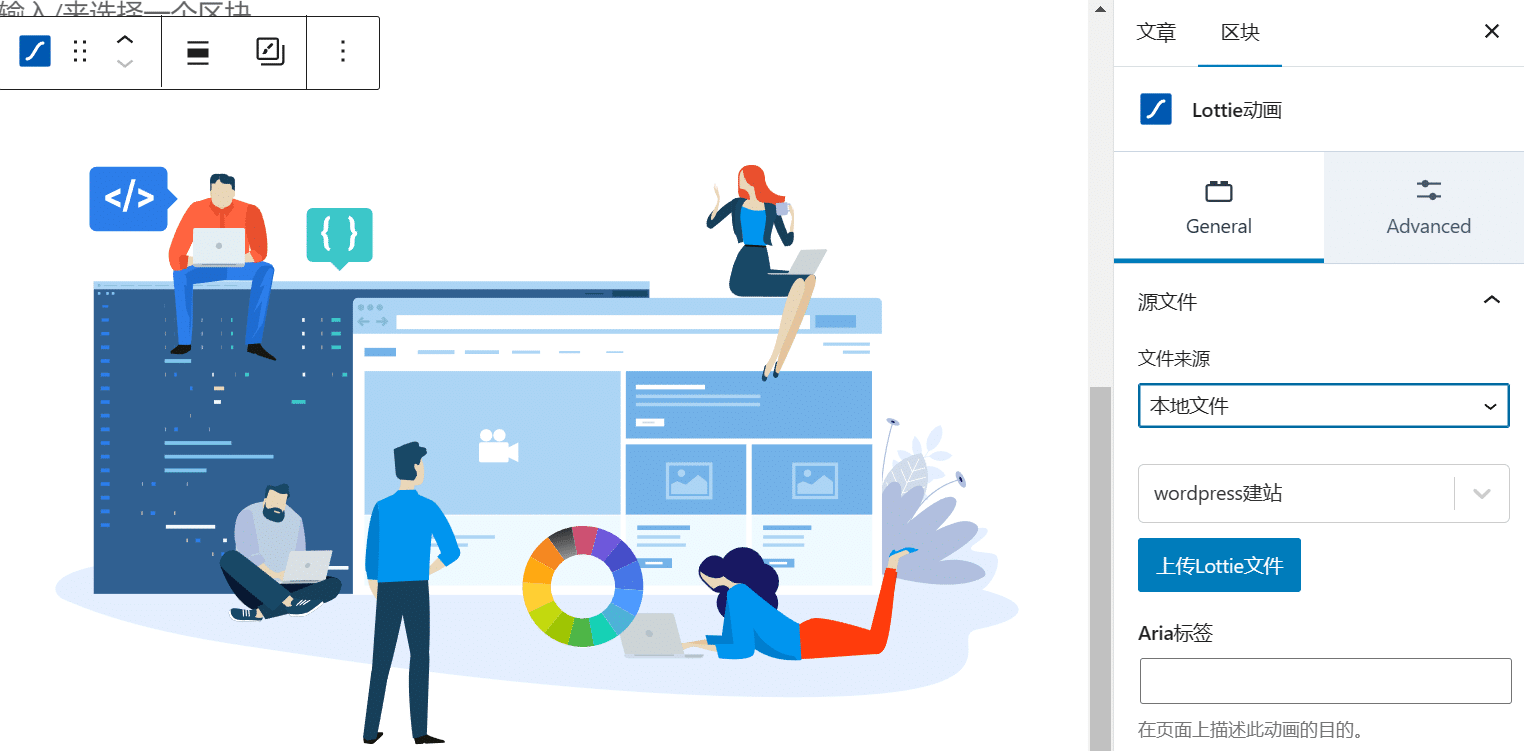
我们也可以通过上面的网址把Lottie动画文件下载到本地,然后在Lottie区块中设置【文件来源】为本地,然后点【上传Lottie】文件就可以了,如上图所示。
Lottie动画使用注意事项
Lottie是一种基于JSON的文本文件格式,它是矢量动画,实时渲染,所以可能会消耗服务器的资源。如果你的网站服务器配置差,或者使用的Lottie动画复杂,那么网站页面就可能出现比较明显的卡顿。
这也是为什么悦然wordpress建站刚开始使用了Lottie动画,但后来又取消的原因。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号