wordpress网站维护教程:解决对象存储字体文件的跨域问题
继续分享wordpress网站维护教程。之前有一个网站的在使用阿里去CDN和对象存储之后,网站的字体和图标显示出现了问题。

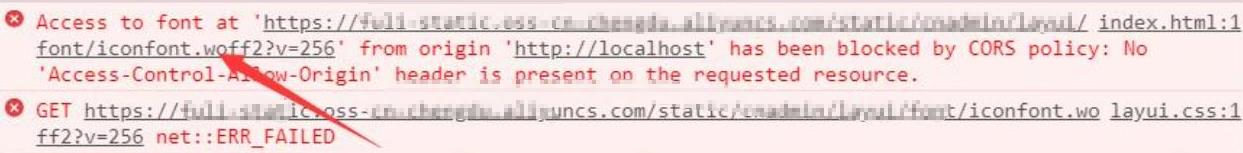
如上图所示,网站的图标字体加载有问题。这种情况是由OSS跨域规则导致的,默认情况下,字体CSS文件不能跨域,所以加载会失败。
这种情况有两种解决方法:
方法一:使用本地字体CSS文件
如果你的CSS文字和字体文件都不大,那么直接试用本地字体和CSS文件是最简单的解决方法。可以在CDN/OSS设置插件中取消字体和CSS文件的镜像设置。这样就不会出现这个问题了
方法二:设置跨域规则
如果你不想使用本地字体和CSS文件,或者是你的本地字体文件非常大(比如一些自定义字体),那么就需要设置跨域规则了。

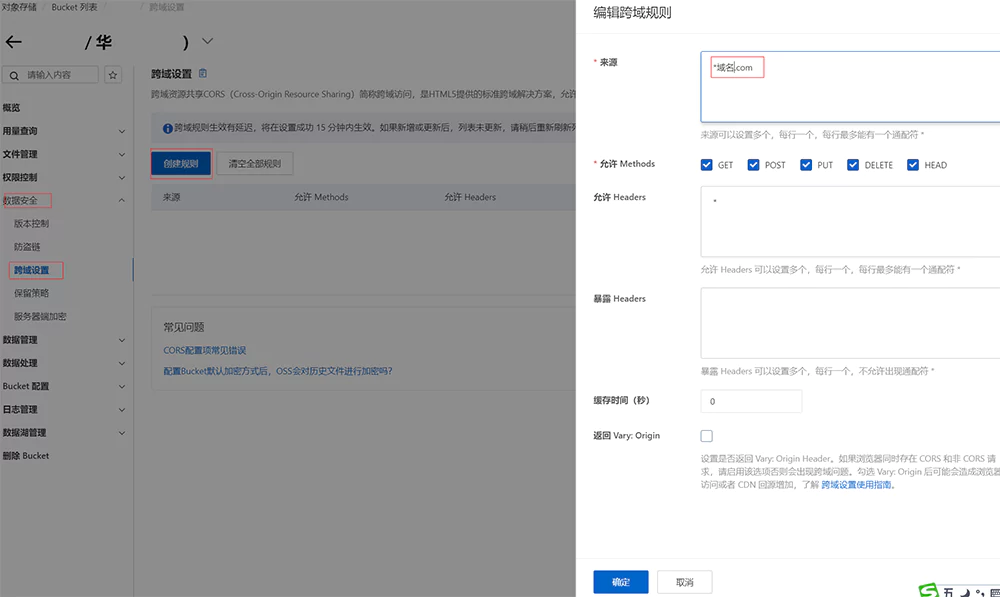
打开OSS的【数据安全】-【跨域设置】,然后创建规则,在弹窗的中,【来源】这一项可以直接填写*符号,或者是填写你的网站域名,下面的【允许Methods】中全部勾选,【允许 Headers】中填写*符号,其它默认,最后点确定即可。
如果你是使用的OSS提供的默认域名,那里操作到这里就完成了。
如果你的OSS绑定了自定义域名,那么可能还需要操作,请看下一步。

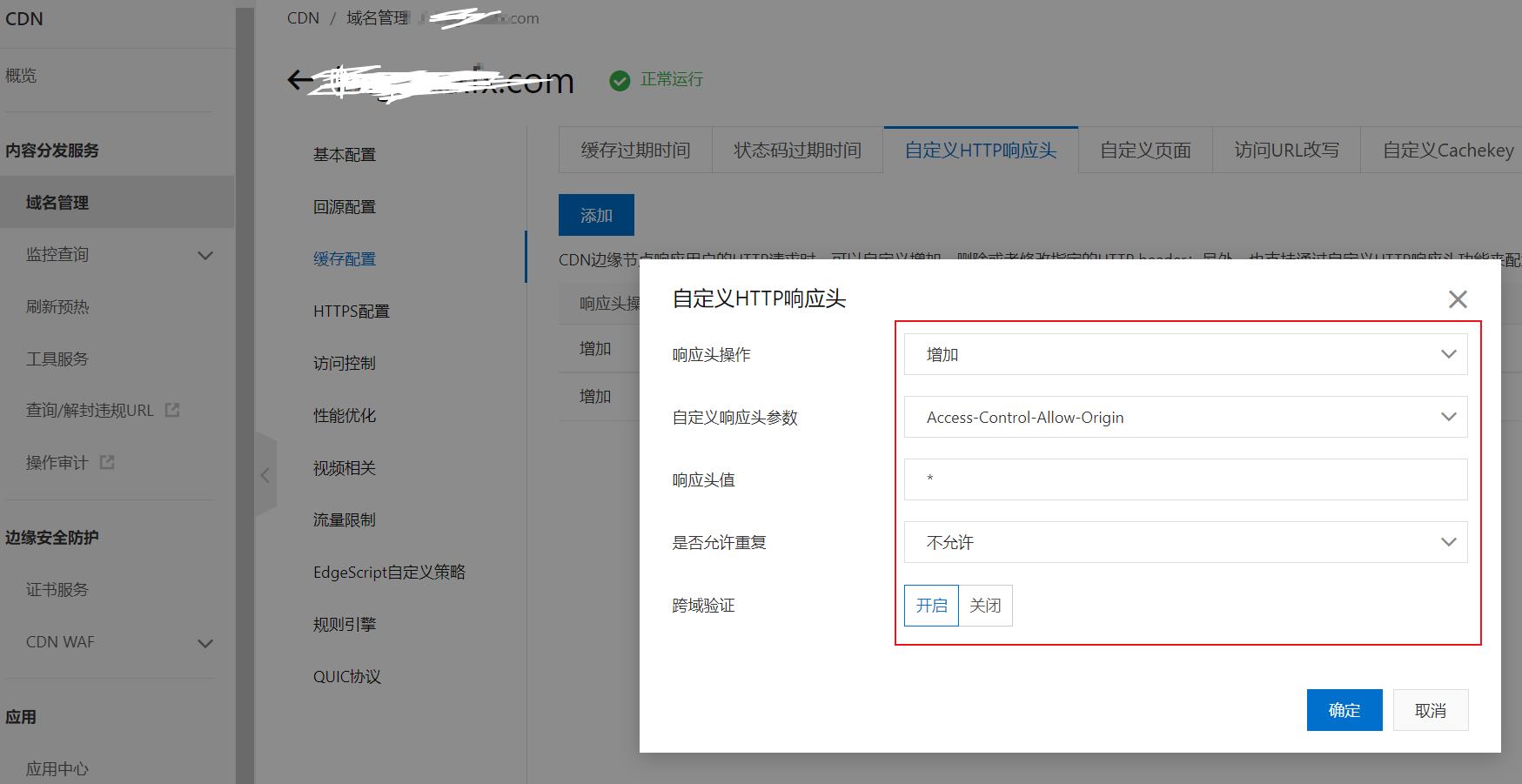
打开CDN设置,在缓存配置中打开【自定义HTTP响应头】,然后点【添加】,参数选Access-Control-Allow-Origin,响应值可以填写*符号,设置如上图所示,最后确定即可。
一般操作到这一步就可以解决字体CSS跨域问题了,不过也可能出现一些例外,需要具体问题具体分析了,反正方法思路就是这样。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号