wordpress建站教程:Blocksy设置文章滑块滚动效果
目录
Toggle
继续分享wordpress建站教程。之前的一个wordpress外贸建站项目中需要添加一个文章滑块效果,这种效果一般是需要借助第三方插件过,不过看到Blocksy官方文档才发现这个主题自带的该功能,可以通过[blocksy_posts]短代码来加载,下面就给大家介绍一下如何使用。
BLOCKSY短代码简介
[blocksy_posts]是Blocksy主题自带的文章调用插件,通过它可以方便的调用文章内容,另外我们还可以通过它参数来控制内容的调用和展示样式。
悦然wordpress建站给大家简单介绍其中的几个参数和用法
term_ids=””
term_ids=””是一个分类调用参考,可以通过它控制调用的分类。比如term_ids=”1,50″,这表单示调用分类ID为1和50的分类。
limit=””
limit=””参数是用来限制文章调用数量的,比如limit=”3″就表示调用3篇文章。
has_pagination=”no”
has_pagination=”no”用来来关闭分页的,默认情况下我们使用[blocksy_posts]调用文章它,它会根据主题的分类设置来显示,默认是带分页效果的。但是我们在一些页面调用文章时并不需要它分页,所以就可以加上has_pagination=”no”这个参数,让它关闭分页显示。
view=”slider”
view=”slider”参数是用来开启滑块显示的。
slider_image_ratio=””
slider_image_ratio=””参数是用来设置滑块的图片比例的,如果不添加这个参数,滑块的图片比例就会使用默认的比例为2/1。此外它还支持1/1, 16/9, 4/3, 1/2, 9/16, 3/4这几个图片比例,比如我想设置滑块图片比例为4/3,那就这样填写:slider_image_ratio=”4/3″
slider_autoplay=””
slider_autoplay=””参数是用来控制滑块自动播放的,比如slider_autoplay=”1″,就表示开启自动滑块,一次滑动1个。
添加滑块短代码
通过对前面的参数介绍,我们可以结合自己的实际需求来添加短代码,比如我想调用网站的两个分类的文章,共显示最新的3篇,这3篇文章滑块显示,一次滑块一篇。
那么最终的代码如下:
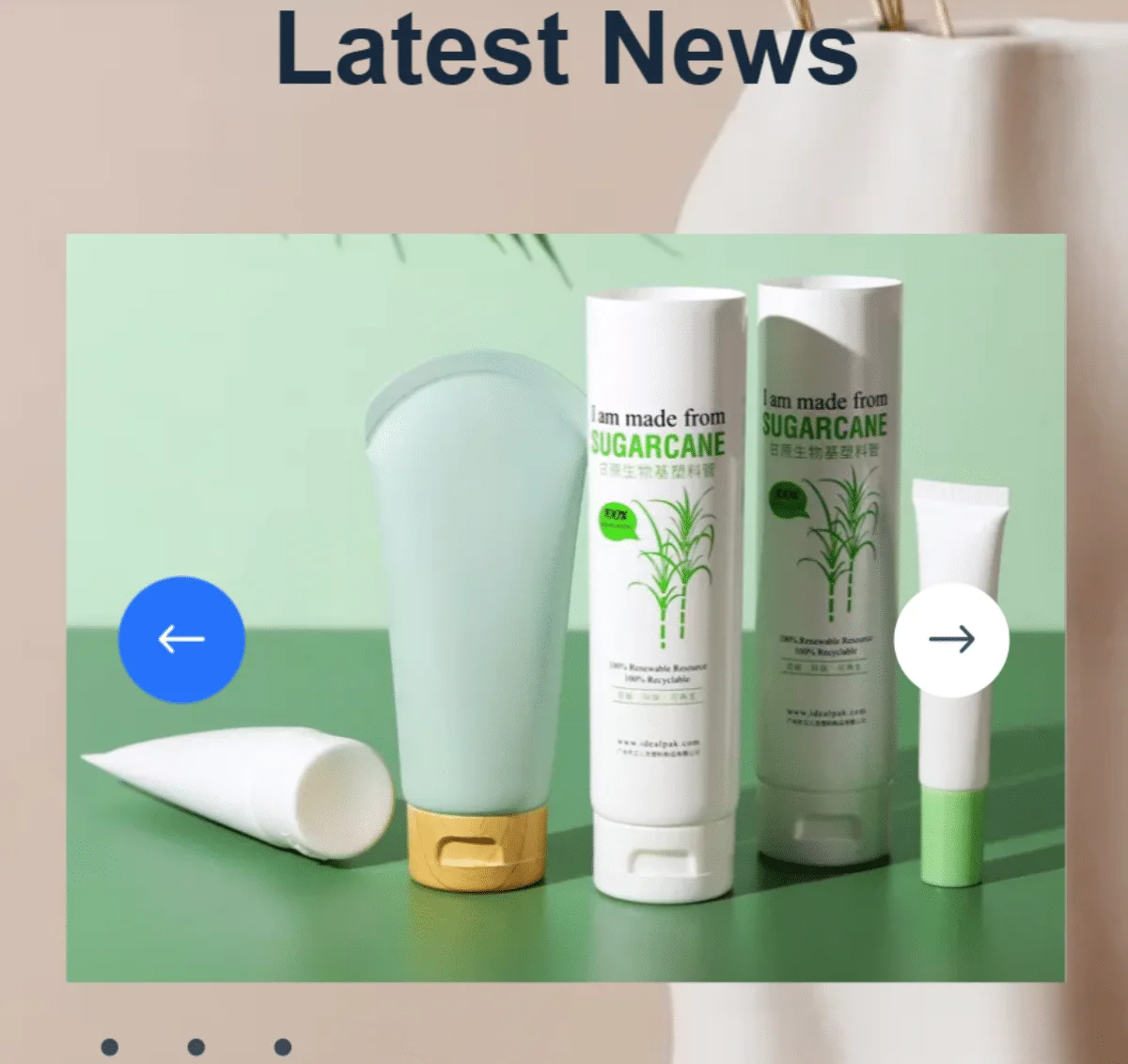
[blocksy_posts term_ids="1,50" limit="3" has_pagination="no" view="slider" slider_image_ratio="4/3" slider_autoplay="1"]在wordpress页面编辑器中添加简代码模块,然后把上面的代码添加进去。

发布页面后效果如上图所示。
总结
以上就是今天分享的内容,仅对Blocksy主题有用,如果是其它主题,大家可以看看主题有没有提供类似的功能,或者是直接使用其它插件来代替。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号