wordpress建站教程:woocommerce购物车添加额外按扭
日期: 2023年5月23日 09:00

在woocommerce的购物车页面一般默认显示了一个Proceed to checkout按扭,用户直接点它就可以继续结账。但有些时候出于营销推广的目的,我们可能还想在用户继续购买其它产品,所以可以在这个页面添加一个自定义链接,链接到店铺页面或其它活动页面,促进用户下单。今天的wordpress建站教程就给大家分享一段woocommerce代码,把它添加到wordpress建站所用主题的functions.php文件中即可生效。
//购物车页面添加按扭
add_action( 'woocommerce_after_cart_totals', 'add_continue_shopping_button_to_cart' );
function add_continue_shopping_button_to_cart() {
echo '<br><a class="checkout-button button alt wc-forward wp-element-button" href="网址">' . esc_html__( '按扭文本', 'woocommerce' ) . '</a>';
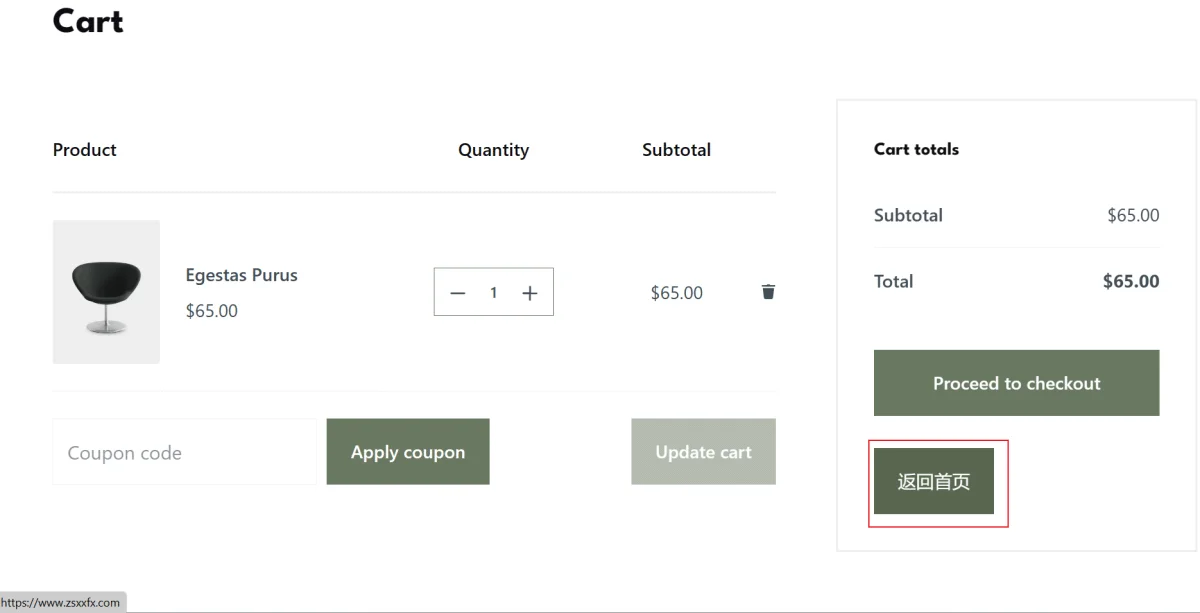
}这段代码会自动在Proceed to checkout下面添加一个额外的按扭,其中“网址”可以填写你自己的网址,“按扭文本”可以填写为你需要的文字。

如上图所示,我给购物车页面加了一个返回首页的按扭,用户点击这个按扭就会返回到网站首页了。
如果这篇内容对您有帮助,请给个五星分享一下哦!
[总体评分: 2 平均: 5]
标签: WooCommerce · wordpress建站教程
相关推荐:
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号