wordpress网站维护教程:wp rocket导致移动端banner显示异常的解决方法
目录
Toggle继续分享wordpress网站维护教程。之前帮一个客户做网站改版时遇到一个问题,网站使用了wp rocket插件后,首页banner在移动端显示“异常”。接下来分享处理方法。
问题情况

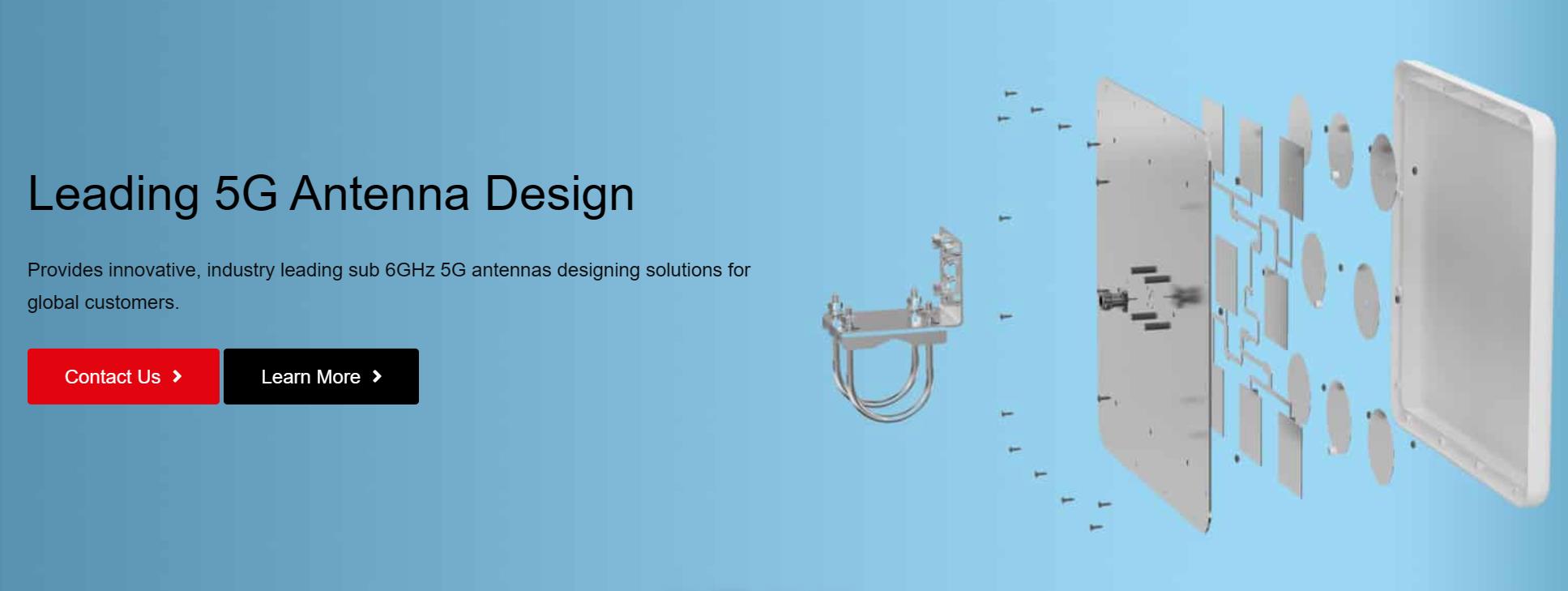
上面是这个网站的PC端banner,一切正常。

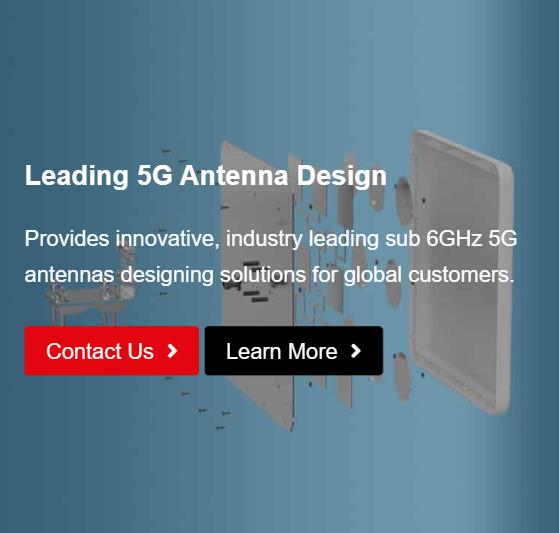
这个banner图片在移动端其实是有等比例缩放的,但上面的文字不能缩放,所以显示的效果如上图所示,这显然是有“问题”的。

这个网站使用的wordpress主题是支持设置移动端banner的,效果如上图所示。在没有使用wp rocket插件之前PC和移动显示都正常,但使用wp rocket插件缓存页面后就出现了问题。
所以问题的根源是在wp rocket插件。
处理方法
知道了原因,接下来就要以开始处理,其实这个问题的处理方法还挺多的,只需要变通一下就好了。
方法一:启用wp rocket移动端单独缓存
在这之前先给大家解释一下原因。
有一些主题为了处理PC和移动端的BANNER显示问题,或者是为了美观,单独增加了移动端BANNER的设置,可以根据移动端的屏幕尺寸来设计BANNER图片。然后代码会判断用户使用的设备尺寸,从而显示不同的banner。比如国内开发的wordpress主题,有不少都是这样处理的,因为在国内使用,一般可以不使用wp rocket这样的插件,这些主题也是针对国内环境单独优化的,所以这样处理并没有什么问题。
但是当我们使用这样的主题进行wordpress外贸建站时,就可能会出现一点小问题了。

这个问题的处理方法也比较简单,如上图所示,wp rocket插件的缓存设置有一个移动端缓存功能,我们只需要启用它,它就会单独缓存网站的移动版本,这样移动端的banner就可以正常显示了。
注意:这个方法功能并不是100%有效,根据不同的主题,效果可能也不同,只能自己去试试了。
方法二:替换原来的banner模块
这个方法需要修改wordpress主题的模板文件。整体操作比较麻烦,这里悦然wordpress建站就只介绍一下思路。
- 首先CSS隐藏当前wordpress主题的Banner模块,或者直接在主题文件中删除相关代码
- 然后使用其它插件制作一个新的banner,比如使用elementor pro、smart slider等。
- 然后通过代码把新的banner添加网站的首页模板中。
这个方法有一定的难度,如果觉得麻烦也可以别折腾。
方法三:修改原来PC端的BANNER尺寸
这算是一个比较凑合的方法,我们可以根据banner模块的图片内容情况来来修改banner的整体尺寸,比如把它设置高一些,然后取消移动端的单独banner。
还有一个更极端的方法,那就是直接取消banner上在的文字、按扭,这样只有图片,banner的缩放就没有问题了。
这个方法算是没有办法的办法了。
总结
以上就是今天分享的内容,希望对您有所帮助。本文遇到的问题算是比较少见的,如果大家是做wordpress外贸建站,建议使用国外的主流的wordpress主题会好一些,或者是使用emementor定制,一般就不会有这样的问题。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号