wordpress建站教程:优化woocommerce自带的分类菜单列表
目录
Toggle
继续分享wordpress建站教程。最近的一个wordpress外贸建站项目中,用户对产品侧边菜单的要求有点特殊,我前后测试了多种方式都没能这到想要的效果。最终我在AI的协助下,配合woocommerce自带的分类菜单功能实现了类似的效果,接下来分享方法。
步骤一:添加产品类别小工具
woocommerce产品类别小工具可以在后台的【外观】-【小工具】添加,如果使用的是elementor编辑器,也可以在elementor中添加。

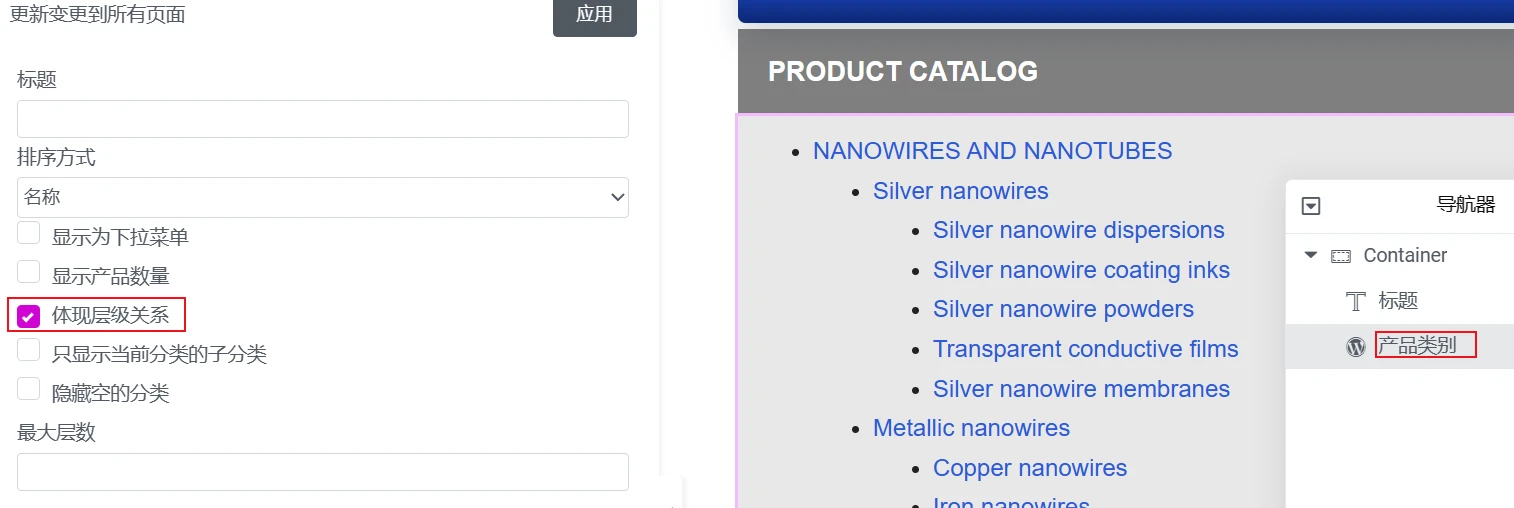
因为这个该用户的网站是使用elementor定制的,所以我是在elementor编辑器添加的【产品类别】模块,然后在设置中勾选体现层级关系。这样默认情况下产品分类菜单是默认全部展开的,如果你的产品分类比较多,那么这个菜单就会拉的比较长。
步骤二:添加CSS代码
我在AI的帮助下获得了下面的CSS代码,可以让这个菜单默认折叠,然后当鼠标悬停在级菜单时才会展开下面的子菜单。
selector .product-categories li.current-cat > a {
color: #2c5ad7;
}
selector .product-categories li a {
border-bottom: 1px solid #c0c0c055;
}
selector .woocommerce.widget_product_categories ul.product-categories li ul.children {
display: none;
}
selector .woocommerce.widget_product_categories ul.product-categories li.cat-parent > a:after {
content: '';
}
selector .woocommerce.widget_product_categories ul.product-categories li.cat-parent.current-cat > a:after,
selector .woocommerce.widget_product_categories ul.product-categories li.cat-parent:hover > a:after {
content: '';
}
selector .woocommerce.widget_product_categories ul.product-categories li.cat-parent > a {
cursor: pointer;
}
selector .woocommerce.widget_product_categories ul.product-categories li.cat-parent.current-cat > ul.children,
selector .woocommerce.widget_product_categories ul.product-categories li.cat-parent:hover > ul.children {
display: block;
}
selector ul.product-categories li {
margin-top: 10px;
}上面的代码可以添加到elementor中【产品类别】-【高级设置】-【Custom CSS】中,而且需要elementor高级版。如果你没有使用elementor编辑器,那么可以删除上面代码为中的”selector”,然后深度把代码复制到后台【外观】-【自定义】-【Custom CSS】中。
最终效果
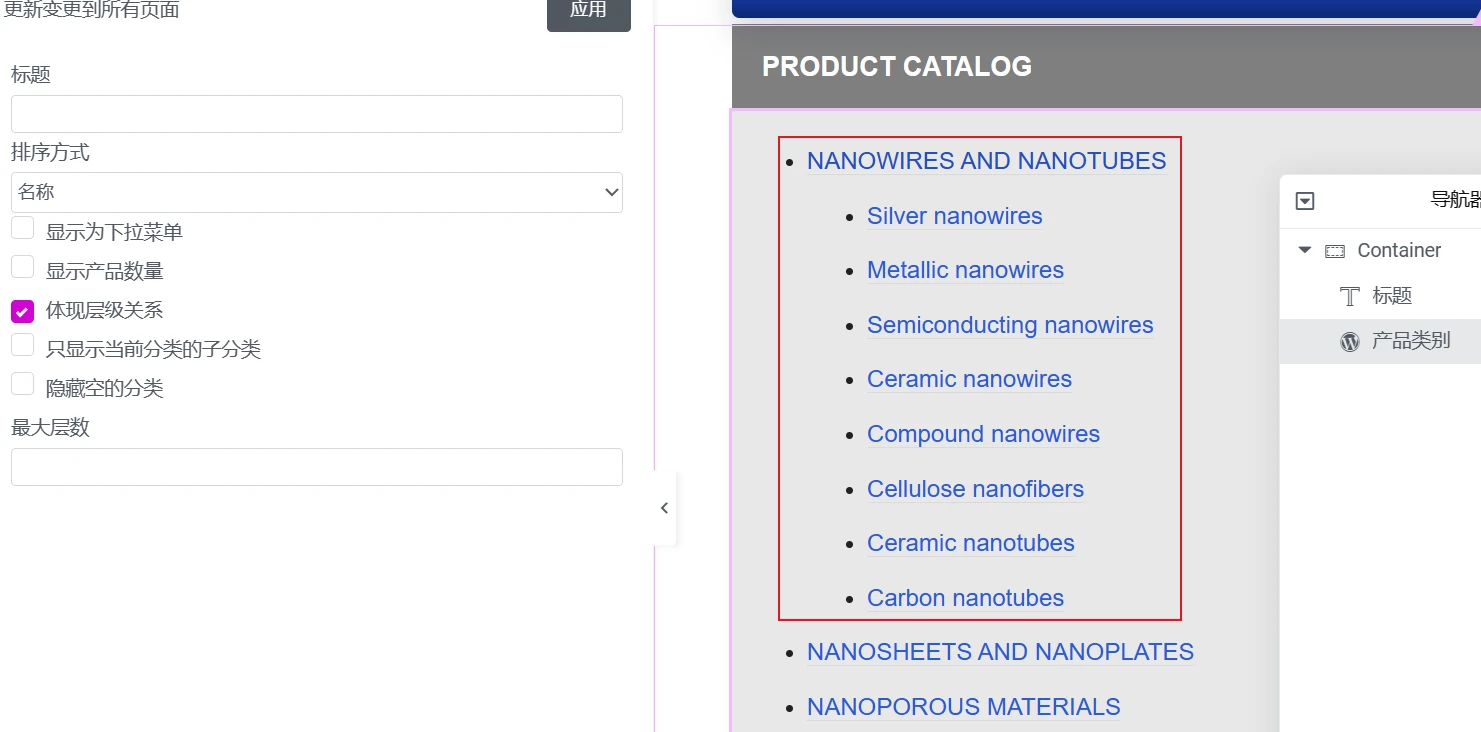
当上面的代码能够生效,那么菜单的显示效果就会变成下面这样:

当我把鼠标放到某一个菜单时,它才会展开下面的子菜单,而其它一级菜单则会默认折叠。
总结
以上就是今天分享的内容了。上面这种修改后的菜单其实是没有完全达到客户理想中的效果的,不过我觉得这个方法比较实用,以后可能会用得着,所以就写出来分享给大家了。另外还要提醒一点,在wordpress中有很多细节其实并不能做到非常完美,就比如上面说到的这个菜单效果,客户的要求看起来似乎很简单(具体需求和最终的实现方法以后有时间再分享),但正是这些细节非常令人头疼,会无形之中增加很多工作量,如果要死磕某一个细节,这就会让整个wordpress外贸建站过程非常痛苦,甚至可能没办法进行下去。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号