wordpress建站教程:优化woocommerce可变产品显示效果
目录
Toggle
继续分享wrodpress建站教程。woocommerce商城默认的可变产品显示样式比较简单,可能有些人会觉得用户体验不太好(其实基本没影响),最近也有人咨询过悦然wordpress建站如何让多属性的可变产品显示的更直观漂亮一些,我推荐了一个插件Variation Swatches for WooCommerce,接下来就简单分享如何使用它来优化可变产品显示效果。
步骤一:安装Variation Swatches for WooCommerce插件
在wordpress站点后台搜索插件名称,或者通过下面的链接下载安装,然后启用。
Variation Swatches for WooCommerceVariation Swatches for WooCommerce
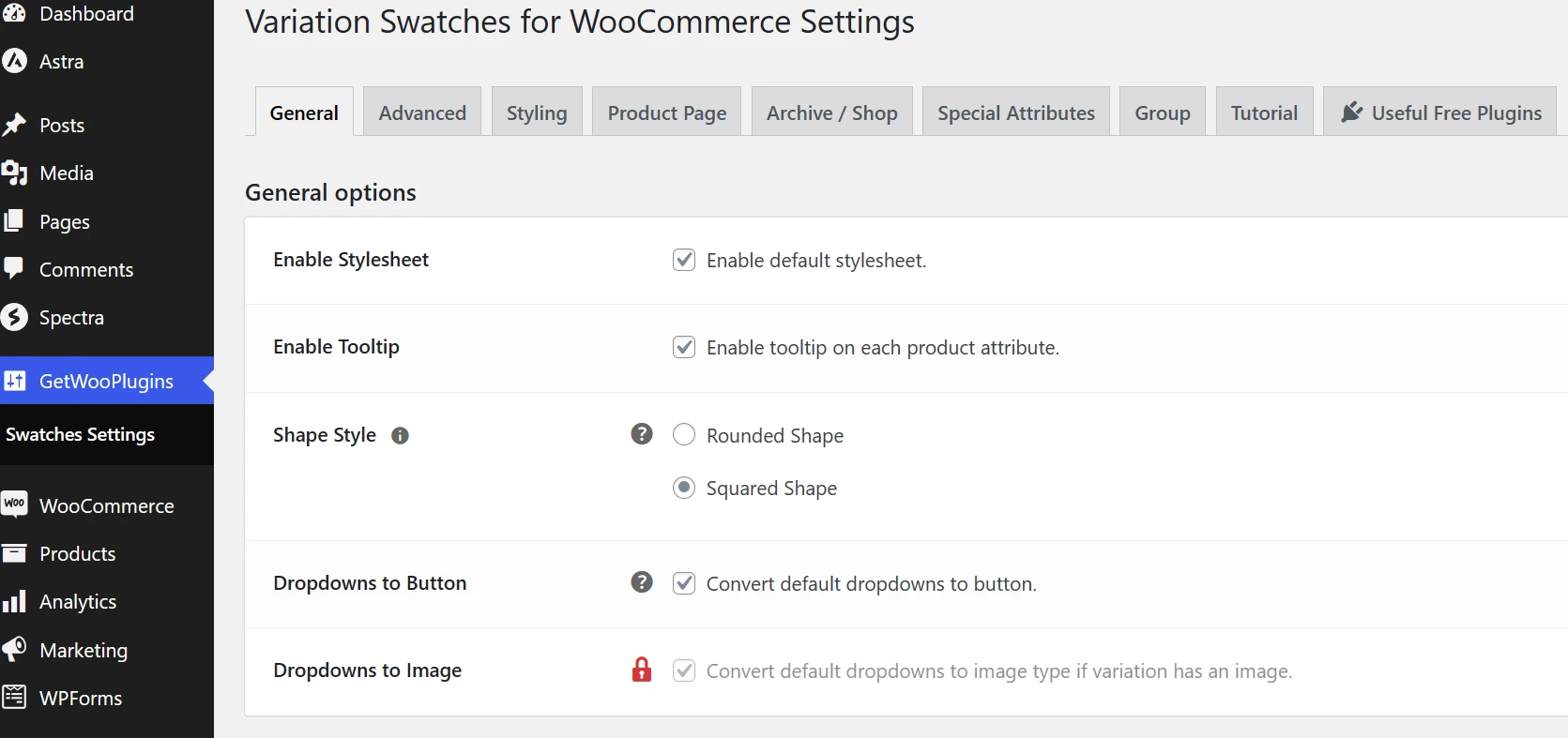
步骤二:插件设置
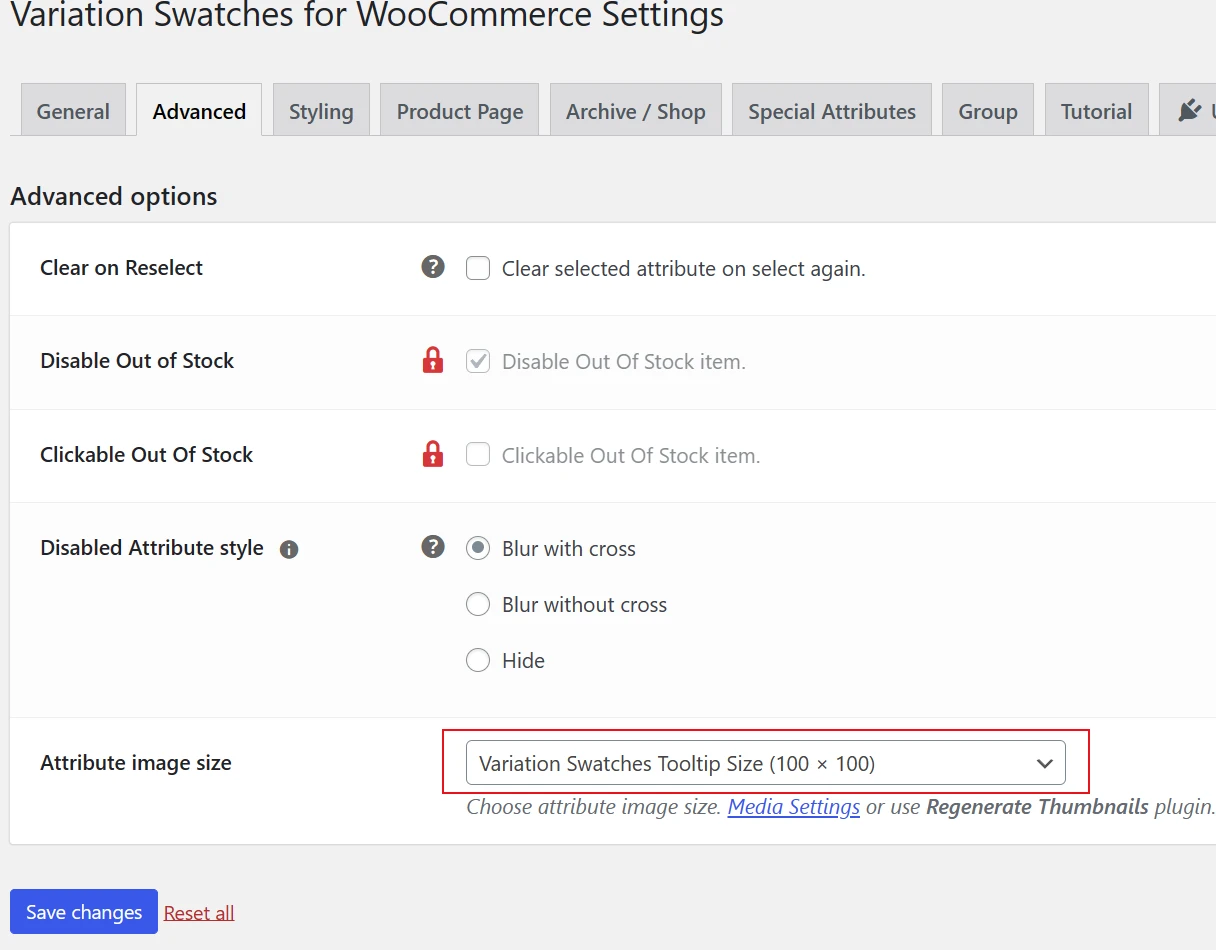
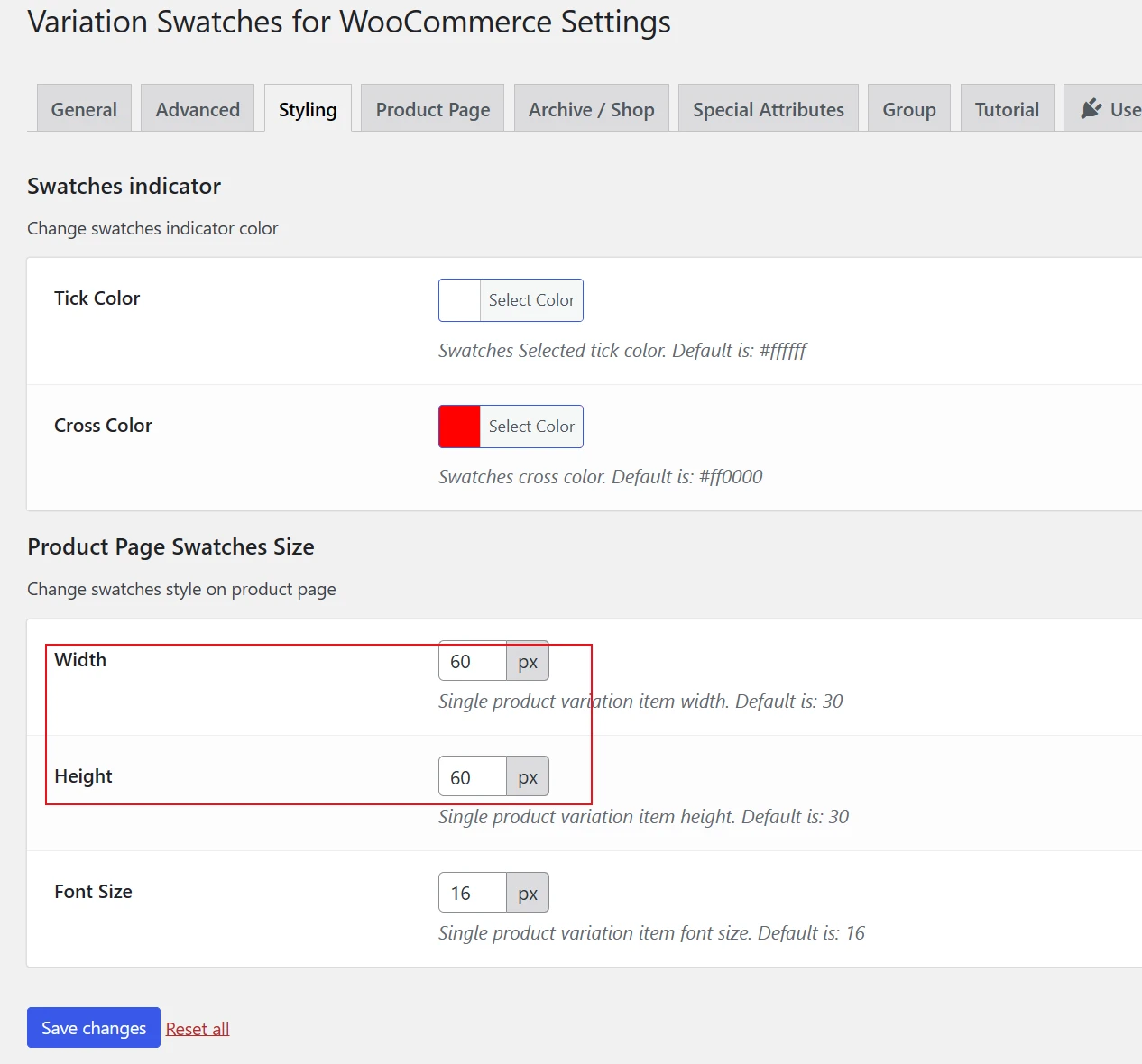
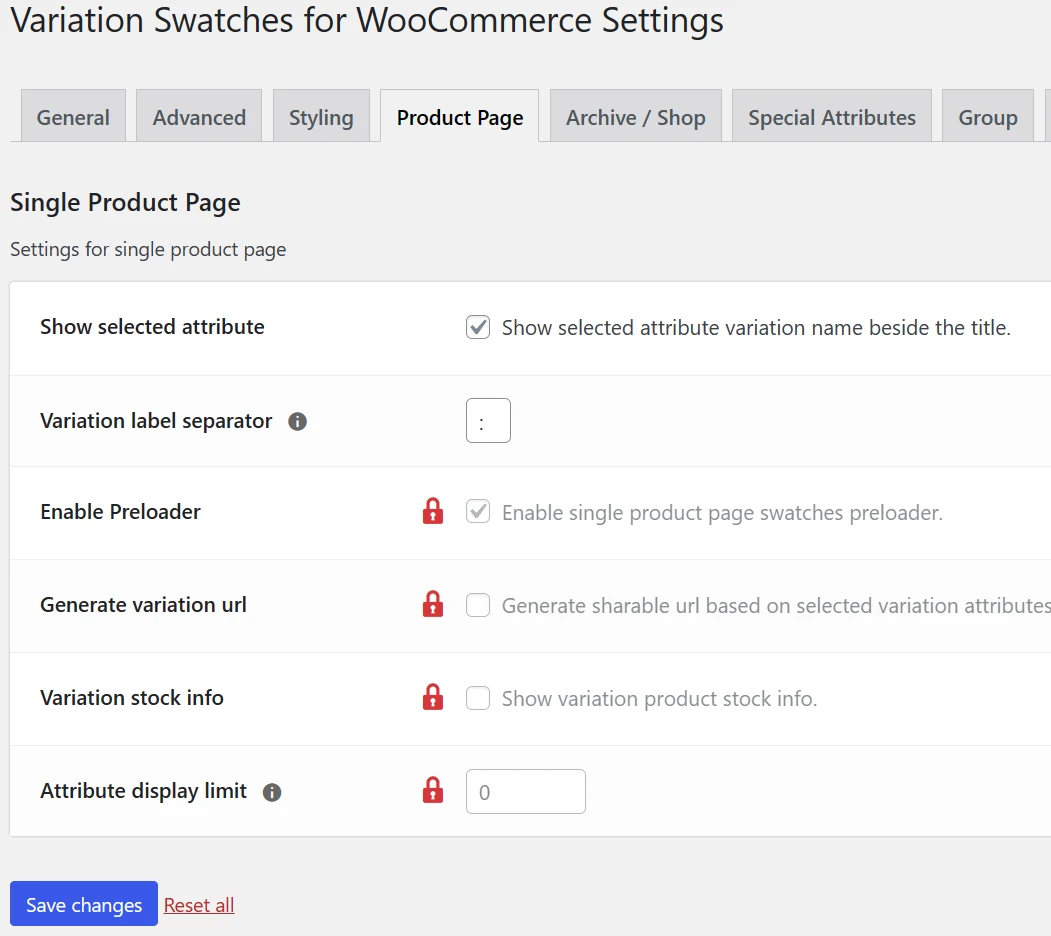
根据自己的实际需求设置,大家也可以参考我的设置:




步骤三:添加属性
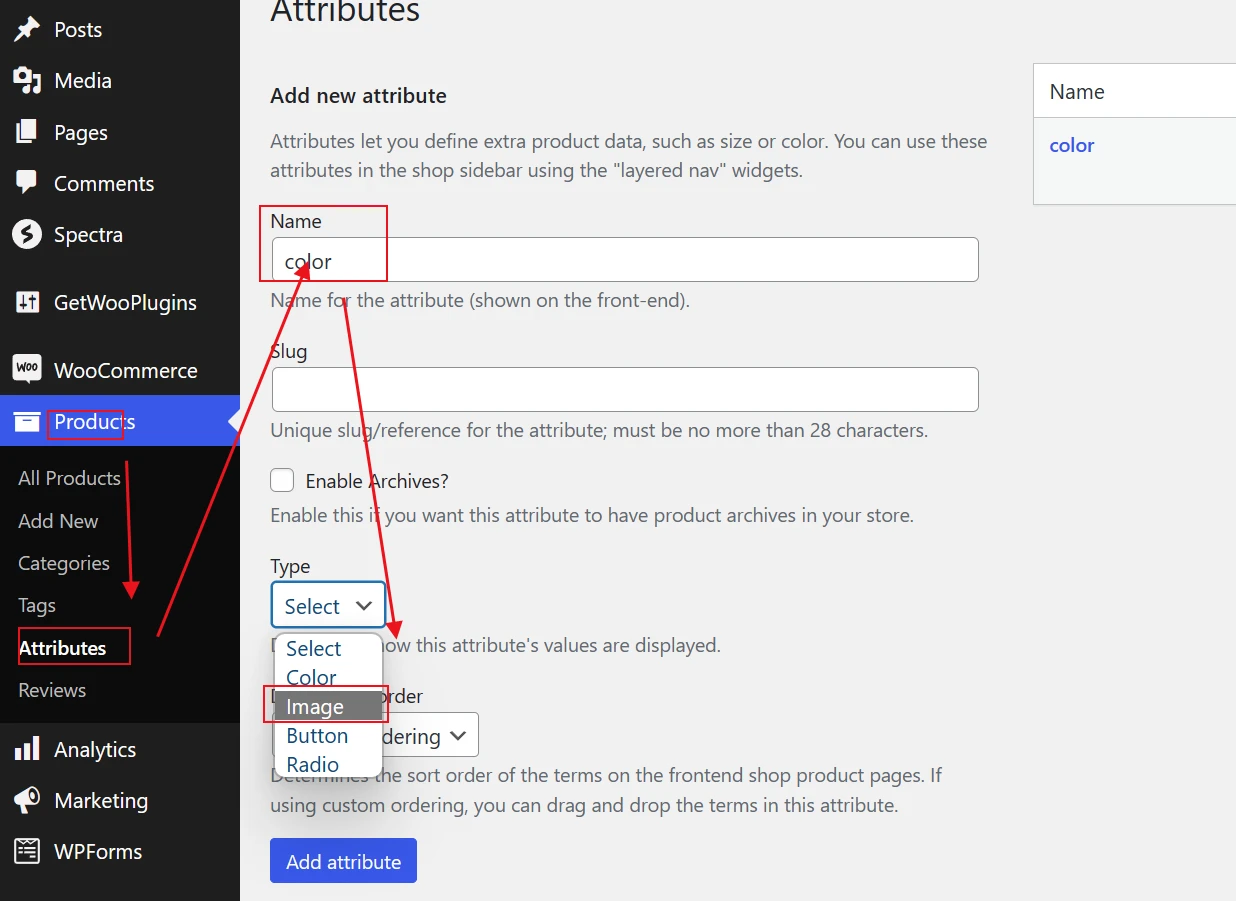
打开后台Products-Attributes

然后添加一个或多个你需要的产品属性,如上图所示。Typ可以选择4种样式,这里我们选image图片,然后点Add attribute。
步骤四:添加可变产品
接下来添加产品或修改旧产品,然后Product data设置为Variable product。

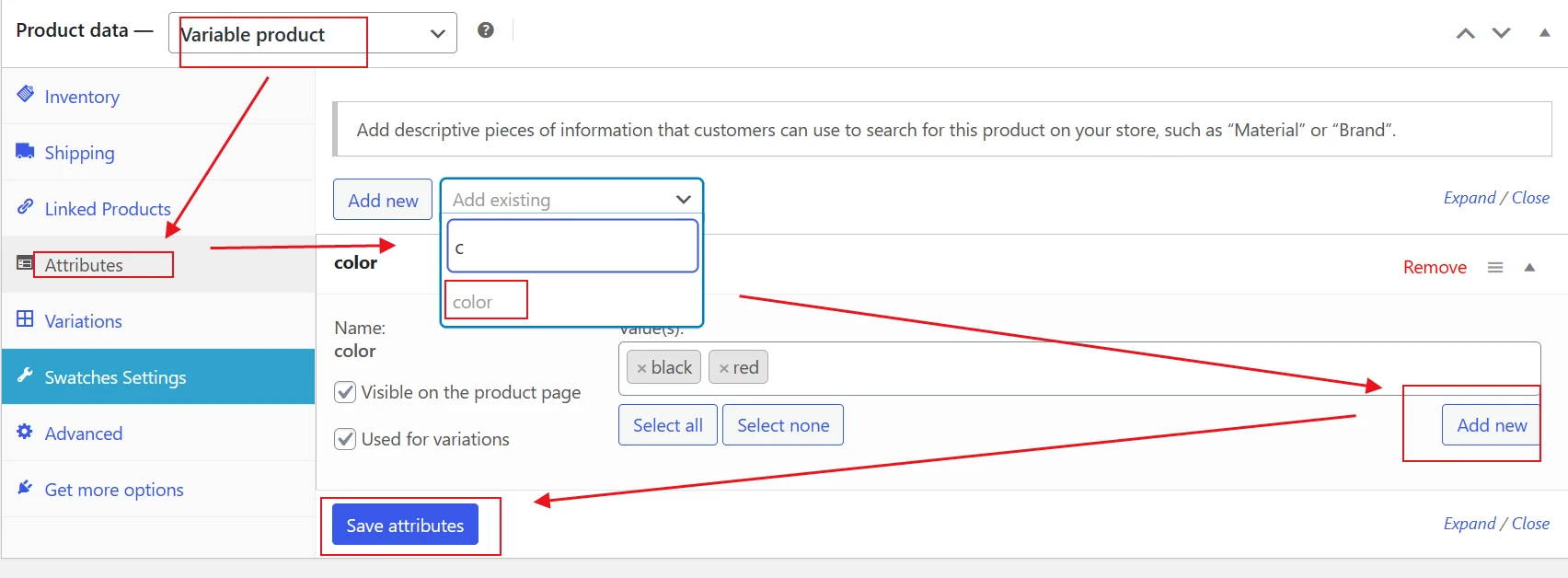
如上图,点Atttibutes,然后添加我们刚刚设置的属性。接下来点Add new添加需要的属性值,最后点Save保存。

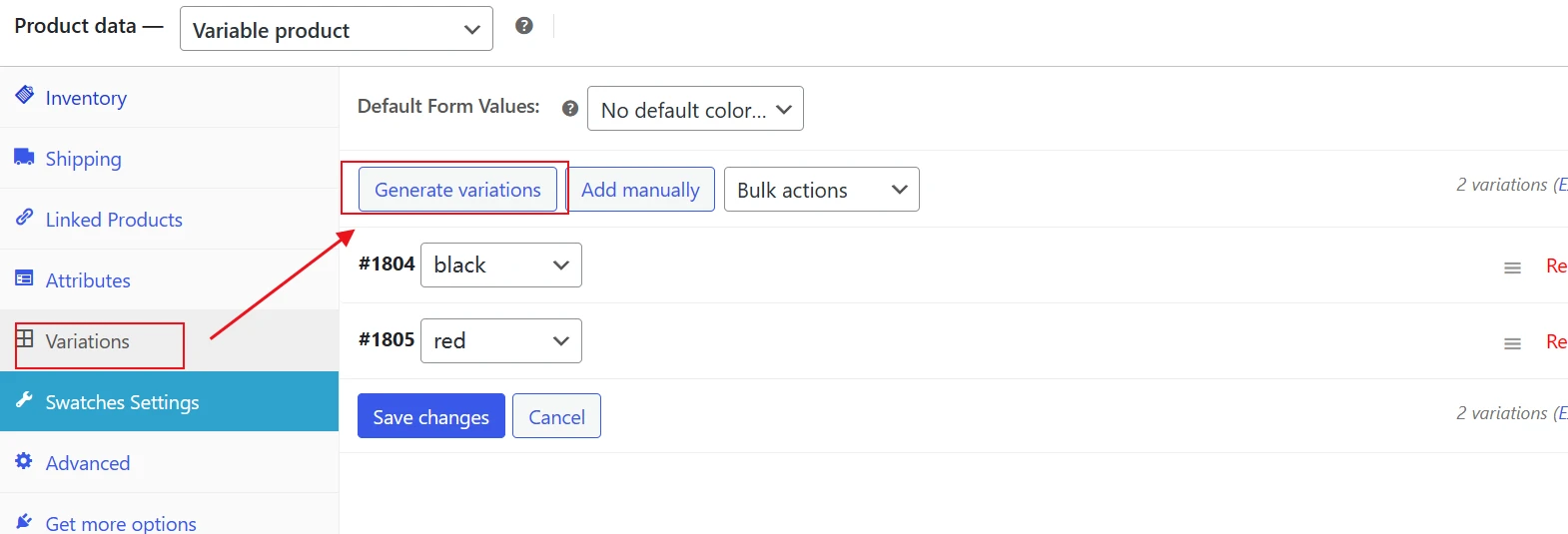
然后点开Variations-Generate variations,它会自动帮你添加所有的属性组合。因为我们这里只添加了一个属性,两个子属性,所以组合只有两个,如果你添加了多个属性和子属性,那么这个组合是乘法增加的,会非常多,大家在设置时需要注意。

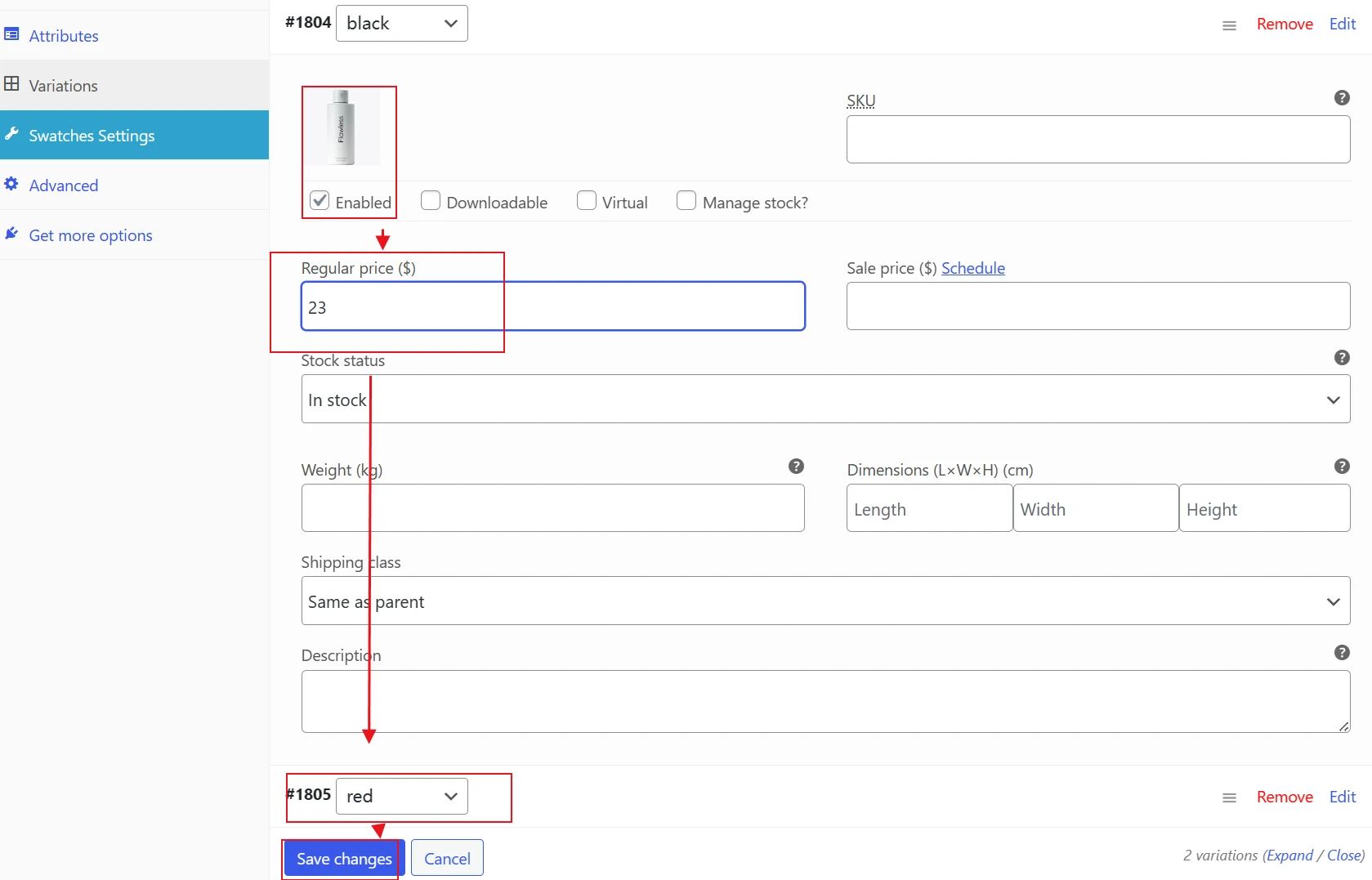
接下来我们点开每个子属性,可以设置图片、价格,设置完之后保存即可,最后发布产品就可以了。

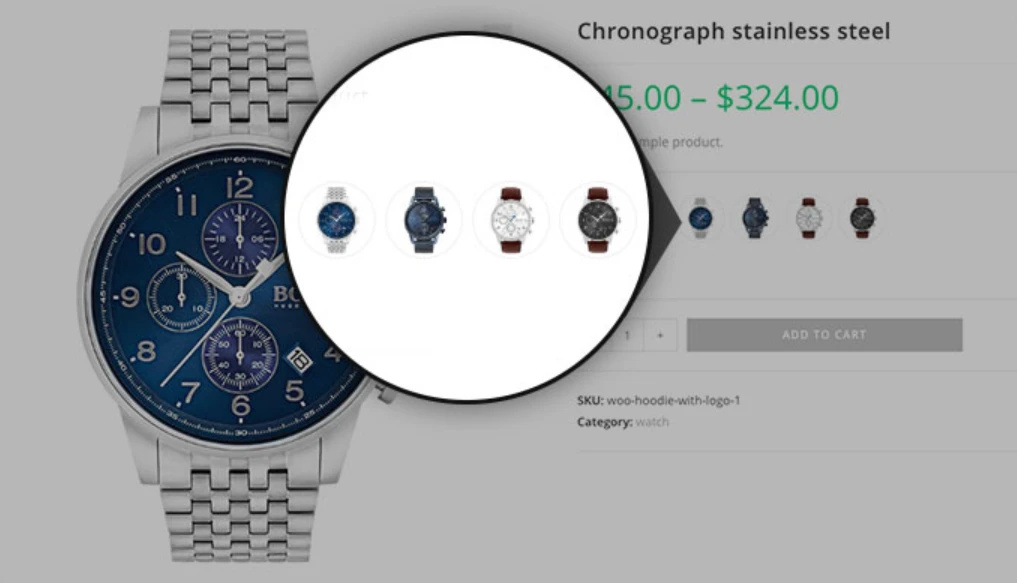
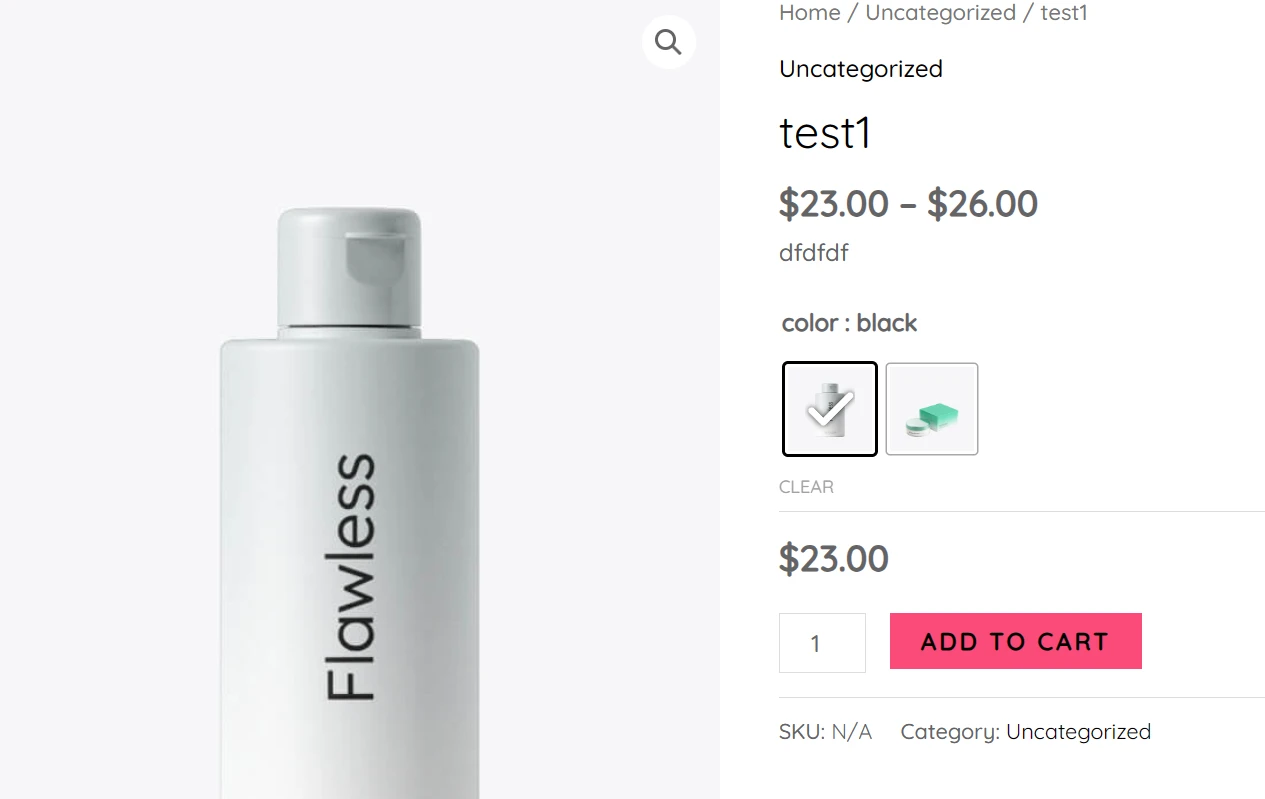
最终的产品显示效果如上图所示,每一个子属性都会以图片显示,客户可以非常直观的看到产品产品是什么样的,理论上可以在一定程度上提升用户体验。
可能出现的问题
以上效果悦然wordpress建站是在Astra主题免费版本基本上制作的,其它主题环境的具体效果我并不清楚,之前有用户咨询我过类似的问题,我把我的操作过程录了视频给她,但是他跟着操作下得到的却是不一样的效果。这一般可能是主题的影响,或者是主机缓存的影响,这只能具体问题具体分析了。我能做的只是分享方法,实际操作要靠自己哦。
总结
其实这种woocommerce可变产品的显示效果并不是特别必要,虽然你自己感觉似乎提升的用户体验,但是你要搞清楚你的网站实际的用户量,有多少流量,你有多少时间来设置这么多的可变产品属性,如果你的属性比较多,可能存在几十上百种组合,那么你添加一个产品所花的时间可能至少都要几十分钟,甚至几个小时了,有点得不偿失。大家还是根据实际情况选择是否使用吧。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号