wordpress建站教程:DIVI主题超级菜单设置
目录
Toggle继续分享wordpress建站教程。之前帮一个客户修改网站,她用的是DIVI主题,这个主题我之前只是听过,虽然名气挺大的,但我没怎么用过。客户的其中一个需求是修改超级菜单,但我在主题设置中没找到,后来通过搜索找到了DIVI主题超级菜单的开启和设置方法,不需要额外的插件。
步骤一:开启DIVI超级菜单

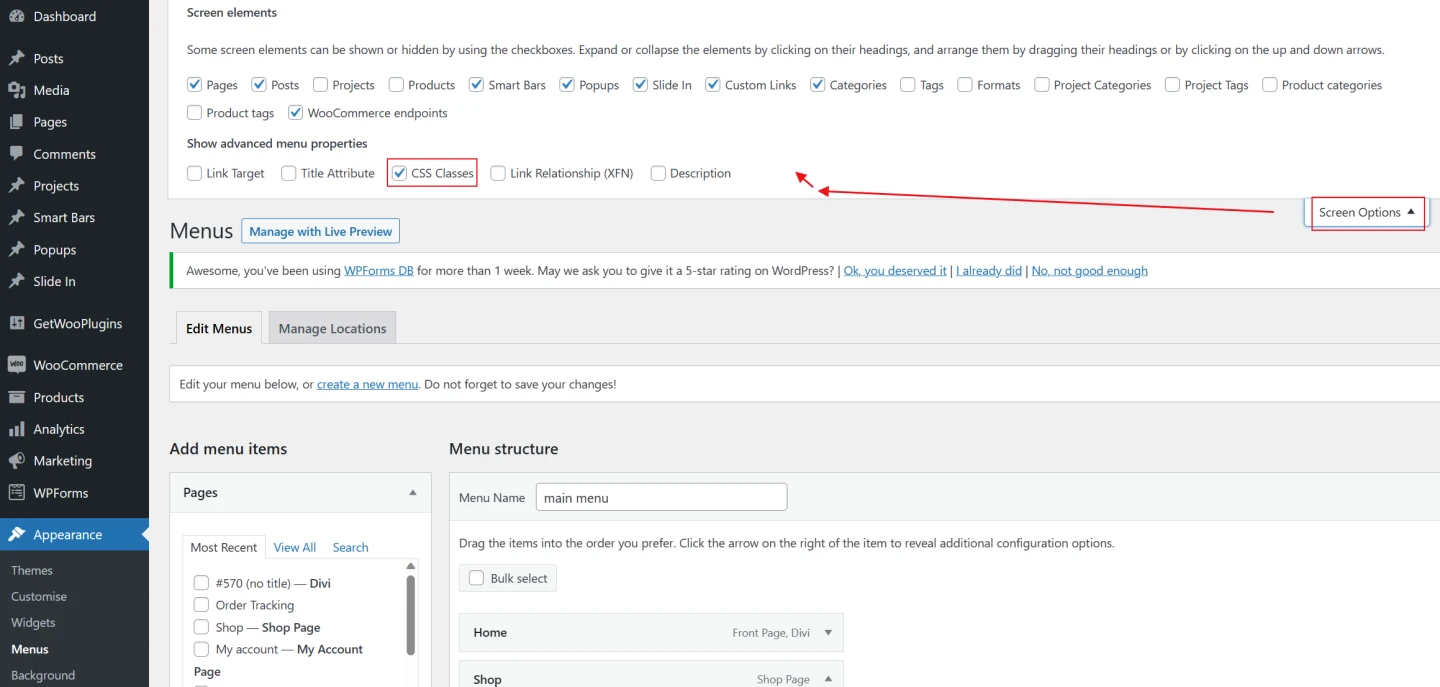
进入wordpress建站后台,打开Appearance>Menus。然后点开Screen Options,勾选CSS Classes。

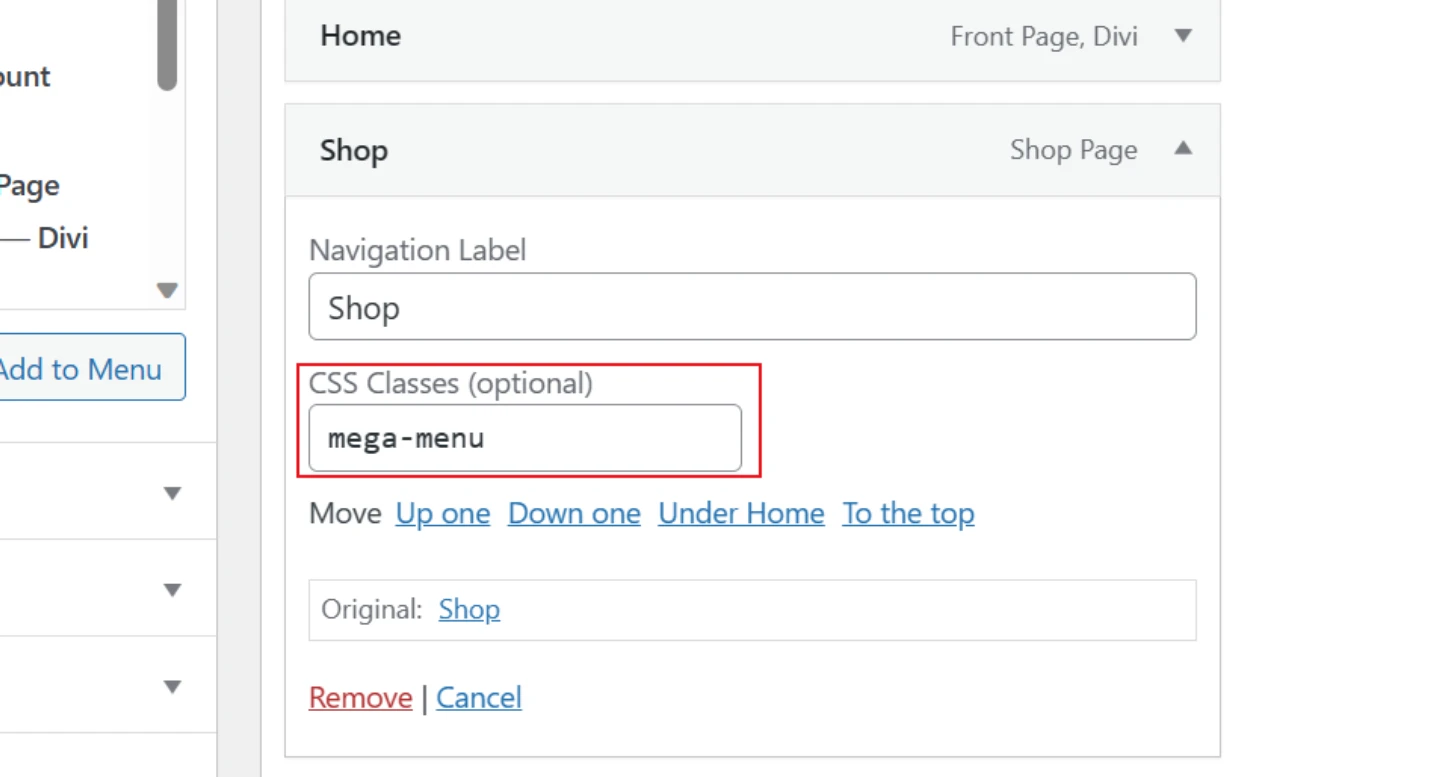
接下来点开需要开启超级菜单的菜单项目,在里面的CSS Classes(optional)里面填写【mega-menu】即可开启DIVI自带的超级菜单功能。开启之后,它下面的二级菜单会默认按4列显示。
步骤二:调整DIVI超级菜单显示列数
@media (min-width: 981px) {
#top-menu li.mega-menu>ul>li {
width: 20%;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n) {
clear: unset;
}
#top-menu li.mega-menu>ul>li:nth-of-type(4n+1) {
clear: unset;
}
}如果需要修改DIVI超级菜单的列数,则可以通过上面的CSS代码来修改,上面的【width: 20%】可以用来控制列数显示,如果想显示两列,则修改为50%即可。代码添加到【Divi主题选项>常规>自定义 CSS】中,然后保存即可生效。

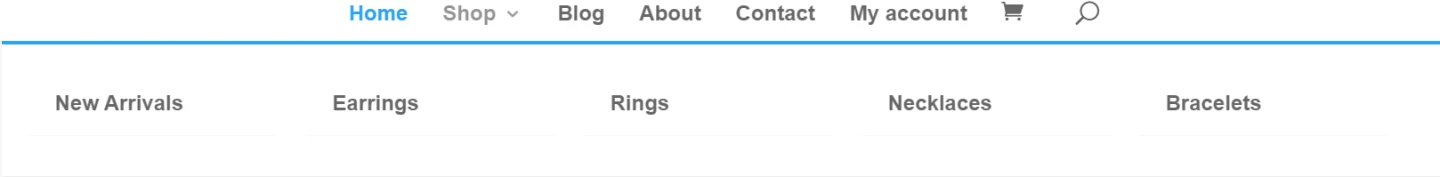
最终修改的效果如上图所示。
总结
悦然wordpress建站对DIVI主题不是太熟悉,不过主题的折腾步骤一般就那些,只要花些时间使用是没什么问题的。个人使用下来感觉DIVI在国内使用可能有点水土不服,总是感觉比较卡,页面编辑时有些控制菜单总是弹不出来,使用体验不是很好,当然也可能是我不太会用。如果大家想学wordpress建站,想学习一款好用且通用的页面编辑器,个人更建议去学elementor,后面有空我也会录一些elementor的课程。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号