wordpress外贸建站教程:修复blcoksy主题产品页添加本地视频导致的样式错误
目录
Toggle
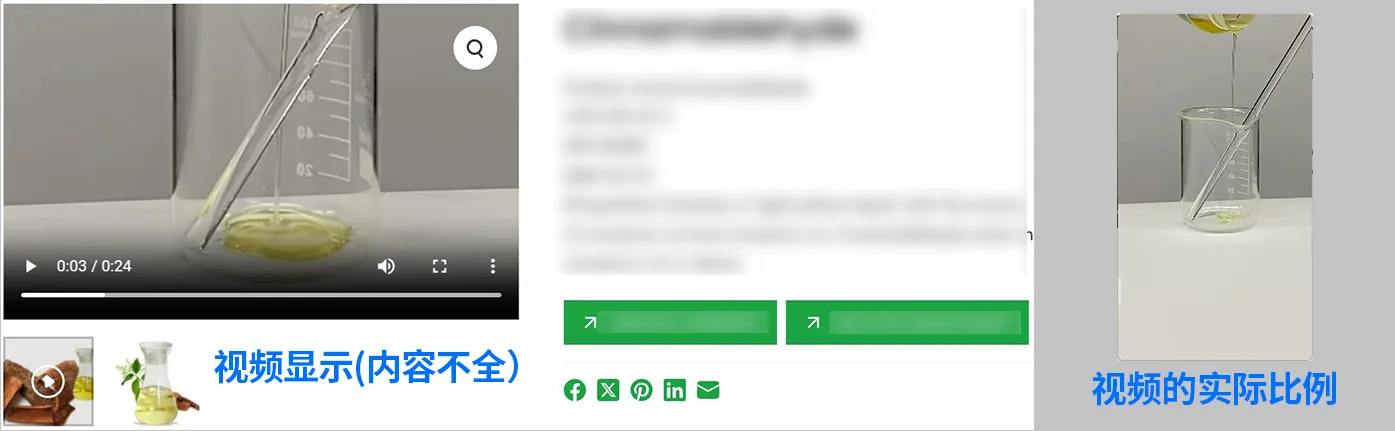
继续分享wordpress外贸建站教程。前段时间悦然wordpress建站在一个外贸建站项目中遇到了一点小问题,给woocommerce产品图库添加本地视频之后,视频的内容显示不全。
问题情况

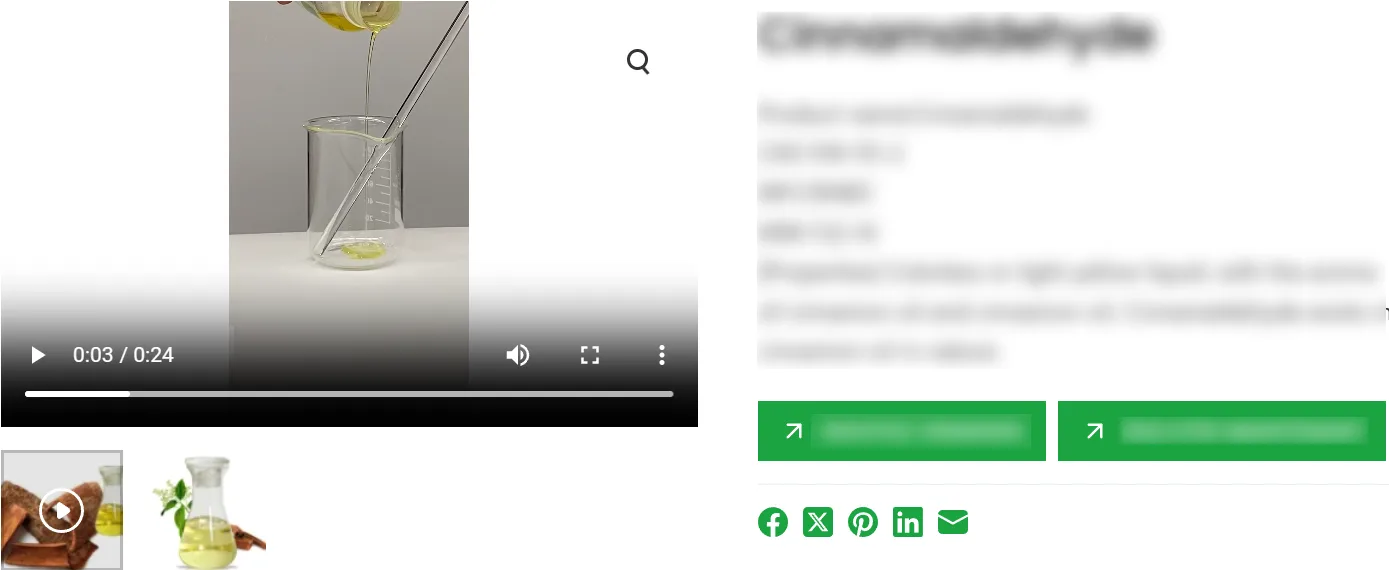
如上图所示,左边是产品详情页的视频显示,看着似乎没问题,可实际上这个视频应该是手机拍摄的竖屏的,实际的显示比例应该是右边那样。
问题分析
这个网站使用的主题是Blocksy pro,经过悦然wordpress建站的测试,只有上传本地视频,且是竖屏的视频时才会出现这样的情况,上传youtube视频或本地的横屏视频都没有问题。

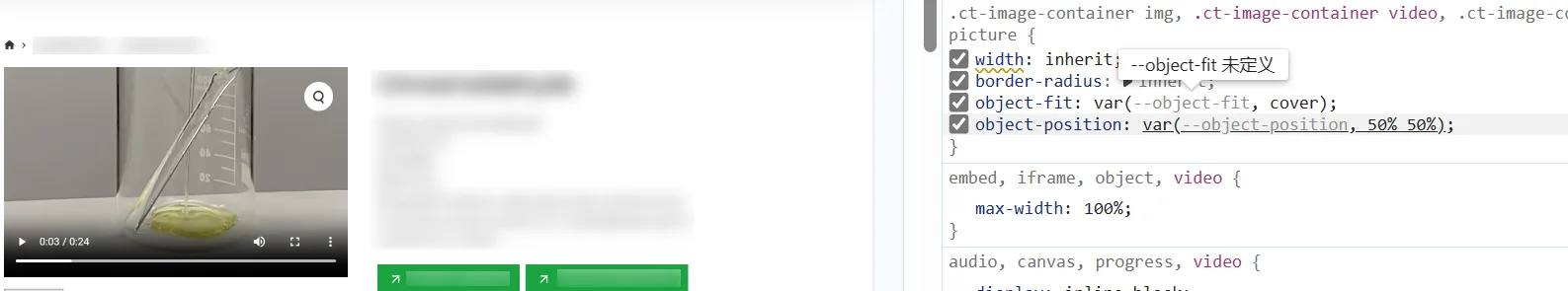
通过浏览器F12查看代码,悦然wordpress发现问题可能出现CSS样式上,.ct-image-container video样式中,object-fit设置为cover,这肯定会拉伸画面
处理问题
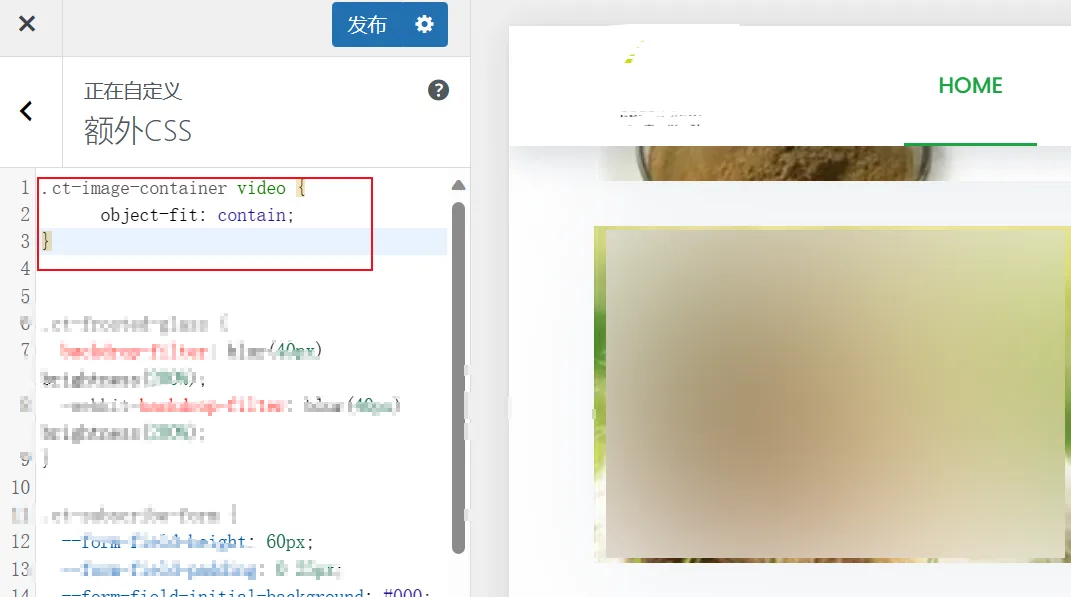
发现了大概的问题是object-fit导致的,所以悦然wordpress建站简单修改了ct-image-container video的CSS样式,object-fit修改为contain,参考如下:
.ct-image-container video {
object-fit: contain;
}
接下来来看当前网站的自定义设置(网站后台-外观-自定义),把上面的CSS代码粘贴进去,然后发布就可以了。

最后,我们重新打开刚刚的产品页面,刷新一下看看。如上图所示,视频已经显示为正常的比例了。
总结
悦然wordpress建站今天分享的这个问题只出现在极少数情况,供大家参考。大多数情况大家也不会在产品图库加视频,这并不太好。即使要加也会使用youtube视频,上传的本地视频也大多数常规的16:9或4:3的横屏,这样就不会出现上面的问题。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号