wordpress外贸建站分享:如何实现苹果官网风格的鼠标滚动动画效果?
目录
Toggle悦然wordpress建站遇到过很多不同的客户需求,有些简单,有些复杂,还有些奇葩。之前有人咨询过想做一个类似苹果官网的那种鼠标流动效果,比如AirPodrs、iMac的鼠标滚动特效,国内还有很多大公司官网也有类似的效果,比如小米官网的一些效果。
之前遇到的类似需求我都没有接,一个是因为还有其它更多要求没谈好,还有一个是因为预算问题,这里就不多说了。
效果预览
今天给悦然wordpress建站大家分享两个稍微简单一些的在wordpress中实现类似效果的方案,其实就是两个插件。
大家先看下面两个动图的效果↓


上面两个动图演示的都是鼠标滚动时的网站页面变画,就跟在播放视频一样,这两个效果分别是由GreenShift、Scrollsequence这两个付费插件来实现的。
一、GreenShift
GreenShift是一个功能非常强大的区块增强插件,它其中有一个动画扩展包,里面有一个Image sequencer功能块,使用它就可以做到苹果官网一样的鼠标滚动效果了。这个是付费插件的功能,这个插件有点贵哈,也别想着PJ,基本没有能用的。
二、Scrollsequence
Scrollsequence是一个专门的滚动效果插件,同样可以做样苹果官网的那种效果,这也是一个付费插件。
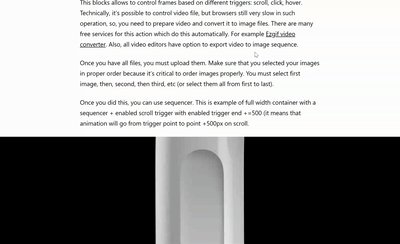
鼠标滚动效果的实现原理

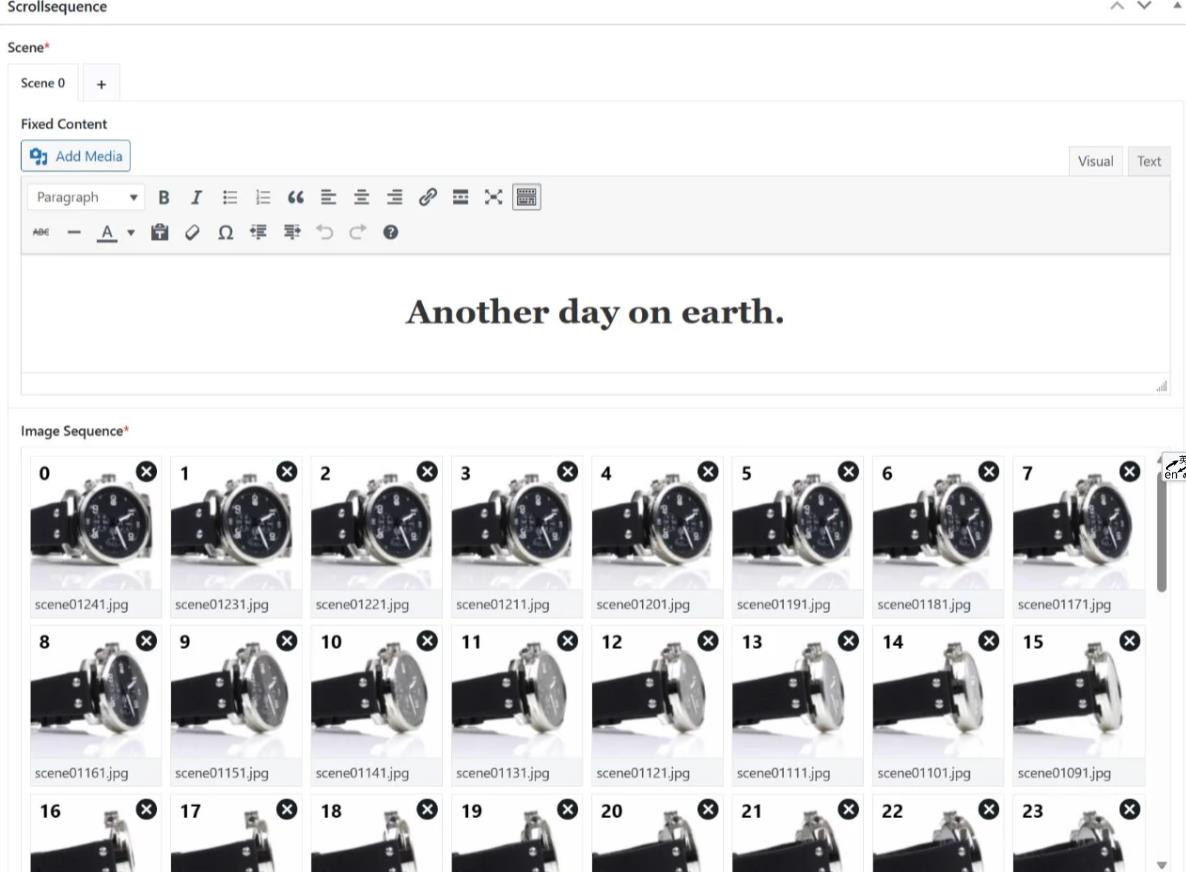
最后再给大家说下这类效果的实现原理,它其实就是控制一个图片序列,而这些图片序列是由做好的视频动画一帧帧导出的,然后再把这些图片序列导入到插件中实现滚动控制,如上图所示。
注意事项
如果你想在自己的网站使用这种鼠标滚动播放的效果,想要流畅运行不卡顿,想要画质高清,那么整体页面文件就会非常大,如果你是4K画质,那更是恐怖。这样你的服务器带宽成本必然不低,如果是低配置服务器,那可能会非常卡。
或者你只也可以想办法降低画质,减少帧数,但这样滚动效果就不丝滑了,体验差,还不如不做。
所以大家有没发现,用这种效果的多是一些大公司的官网。
这个效果虽然很炫酷,但个人不推荐普通网站使用哦
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号