给wordpress网站元素添加动态漂浮效果
继续分享wordpress外贸建站教程。之前的一个wordpress外贸建站项目中,为了让页面元素不过于单调,我给一些装饰性的元素添加了CSS动态动态漂浮效果。
其实这个代码是向AI请教出来的,不敢独享,分享给大家吧。
代码分享
selector {
animation: float 1s ease-in-out infinite;
}
@keyframes float {
0% {
transform: translatey(0px);
}
50% {
transform: translatey(-20px);
}
100% {
transform: translatey(0px);
}
}如上所示,代码中的1s代表时间,数值越小,漂浮的动作就越快,下面的px控制元素运动的幅度。这些数值可自行修改。
使用方法
这段代码可以使用到elementor或古腾堡中。

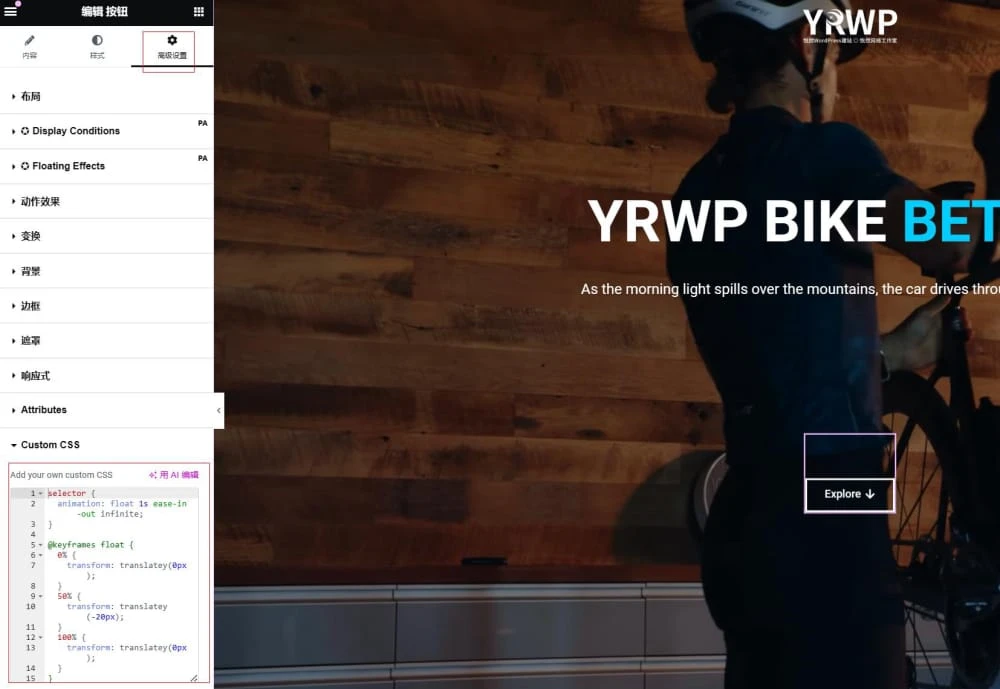
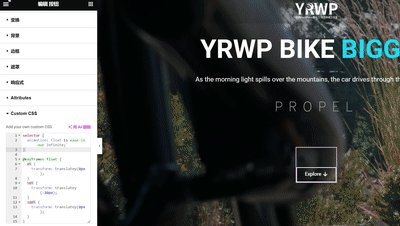
如果你使用的是elementor编辑器(需要pro),打开编辑器,选中需要添加效果的元素,比如按钮、图片、文字等,然后打开【高级设置】-【Custom CSS】把上面的代码粘贴进去就可以了。

效果如上面的动图所示。
如果你使用的是古腾堡编辑器,那可能需要安装第3方插件才能更方便的使用这段代码。悦然wordpress建站以前给大家分享过一个插件Blocks Css,大家可以安装试试,然后上面的代码使用方法是一样的。在古腾堡中选中元素,然后添加CSS代码就OK了。

如果你安装了GreenShift插件付费版,那么它自带了自定义CSS功能,只要是使用GreenShift提供的模块,选中之后,点右边的高级设置-【响应式和自定义CSS】,然后把CSS代码粘贴进行就可以了,不过稍微不同的是需要把selector换成{CURRENT},具体请看下面的代码。
{CURRENT} {
animation: float 1s ease-in-out infinite;
}
@keyframes float {
0% {
transform: translatey(0px);
}
50% {
transform: translatey(-20px);
}
100% {
transform: translatey(0px);
}
}建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号


























