wordpress中复杂的产品下拉超级菜单制作思路分享

悦然wordpress建站制作的大多数据网站都使用的普通菜单,因为这样最轻量省事,问题也少。
但偶尔也有客户需要制作复杂的超级菜单,这可以通过一些付费主题自带功能实现,或者是单独安装mega menu之类的插件。
如果使用的是elementor ,也可以通过它的扩展插件来制作,现在新版本的elementor pro也自带了超级菜单制作功能(默认关闭,要后台elementor-设置-menu 激活)
我的一些少量wordpress建站项目也做过超级菜单,但总体并不复杂,就是常规菜单+图文的形式,这种菜单偶尔用用也还行。
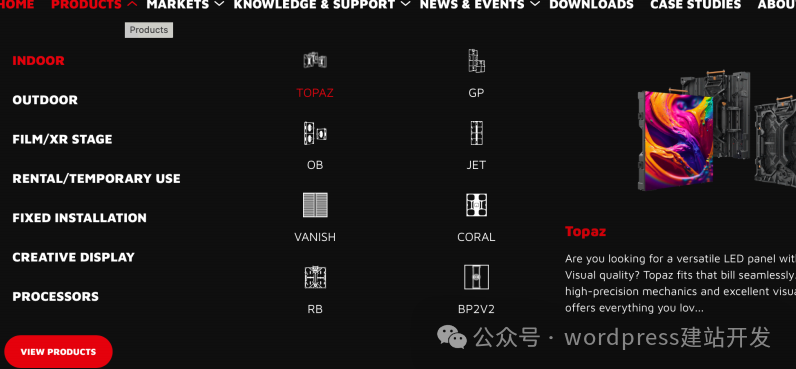
但是如封面图这中菜单就比较复杂了(虽然看着好像挺简单),它有3大模块,选中第一块中的菜单,中间会列出小图标的菜单,再选中小图标,右边才出现对应的产品/图片+介绍。
这里分享一下制作思路(elementor):
1.elementor中开启超级菜单和嵌套元素功能。
2.elementor模板中添加一个section。先添加一个tab模块(嵌套元素),制作最左边的菜单,再在每个rab标签中添加tab模块嵌套进去,制作中间的小图标菜单,然后再在小图标的tab标签中再添加tab模块,再制作最右边的产品/图文内容。
3.然后使用elementor的超级菜单模块(或者是第三方插件的超级菜单模块,插入前面制作好的section模板。)
这样整体做下来会比较复杂,新手容易看晕,也不太建议这样做。如果菜单过于复杂,还可能导致加载不出来,这种菜单其实只是自己看着不错,但真实客户可能会极其反感,因为这无形之中给他们制造了很多障碍。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号