如何用elementor制作表格形式的产品目录页模板?

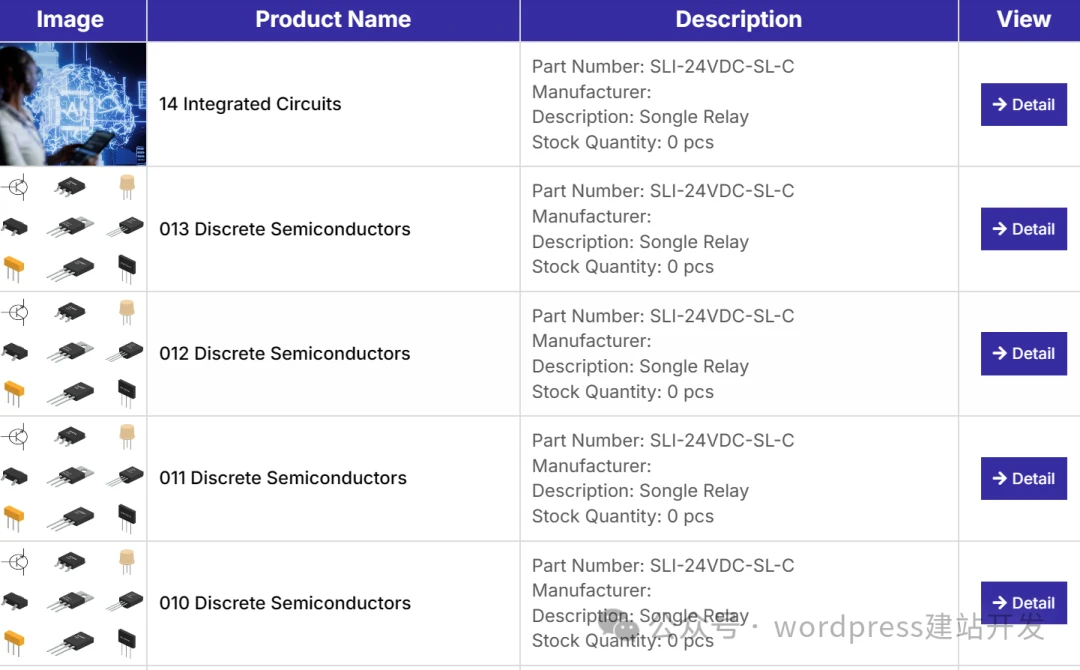
继续给大家分享一个简易的wordpress建站教程,也是Elementor建站教程,主要讲一下在Elementor中实现上图产品目录模板表格样式的方法。
最近的一个wordpress外贸建站项目中,客户想制作一个类似表格形式的产品目录页模板,这比较适合一些配件等产品。
这种需求一般相对较少,默认情况下woocommerce的产品目录模板都是网格、卡片形式的,也有一些主题提供了列表形式的,但都不是表格。
其实客户并没要求一定要做成这样,只要能起到产品展示的作用就行。但不知怎么强迫症犯了,就是想试试这种怎么做。
我是知道有插件可以做的,试了多个插件,虽然可以制作表格形式的产品目录页,但免费的功能都受限,不能完全应用到循环模板中,买收费的又贵,划不来也没必要。
最终还是用elementor pro(或开源pro element)来做了。下面分享制作思路。
一.制作表格每行的模块
1.用elementor创建一个Loop模板(可看成是单行表格),添加一个容器间隔调成0,设置横向排列,里面再添加容器,比如参考封面图添加4块。
2.把第一个容器用来放产品主图。可以添加一个图片模块,动态调用特色图或产品图。或者直接在容器的背景图中设置动态调用产品图。
3.第二个容器添加一个标题模块,动态调用产品标题,设置好需要的字体样式。
4.第三个容器添加short description模块,调用产品的简短描述。设置好字体样式。
5.第四个容器添加一个按钮,链接动态调用产品链接。
6.分别给每个容器设置一个边框。
这样表格的每行样式就设置好了。
二.制作分类表格模板
1.创建一个产品目录模板。
2.模板的页面框架先做好,然后在需要调用产品的地方添加一个loop grid模块,里面调用刚刚创建的loop模板,然后设置好格式,每行为一个,间隔设置为0。
大概的制作思路就是这样啦,具体样式大家可以边做边调整。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号