wordpress外贸建站教程:修复woocommerce购物车通知消息显示问题
目录
Toggle继续分享wordpress外贸建站教程。之前悦然在使用一个成品网站模板时遇到一个问题,当添加购物车时,系统默认的通知消息显示有问题,样式有错误,显示不全。(截图忘记了,总之这样很影响浏览体验)
问题原因

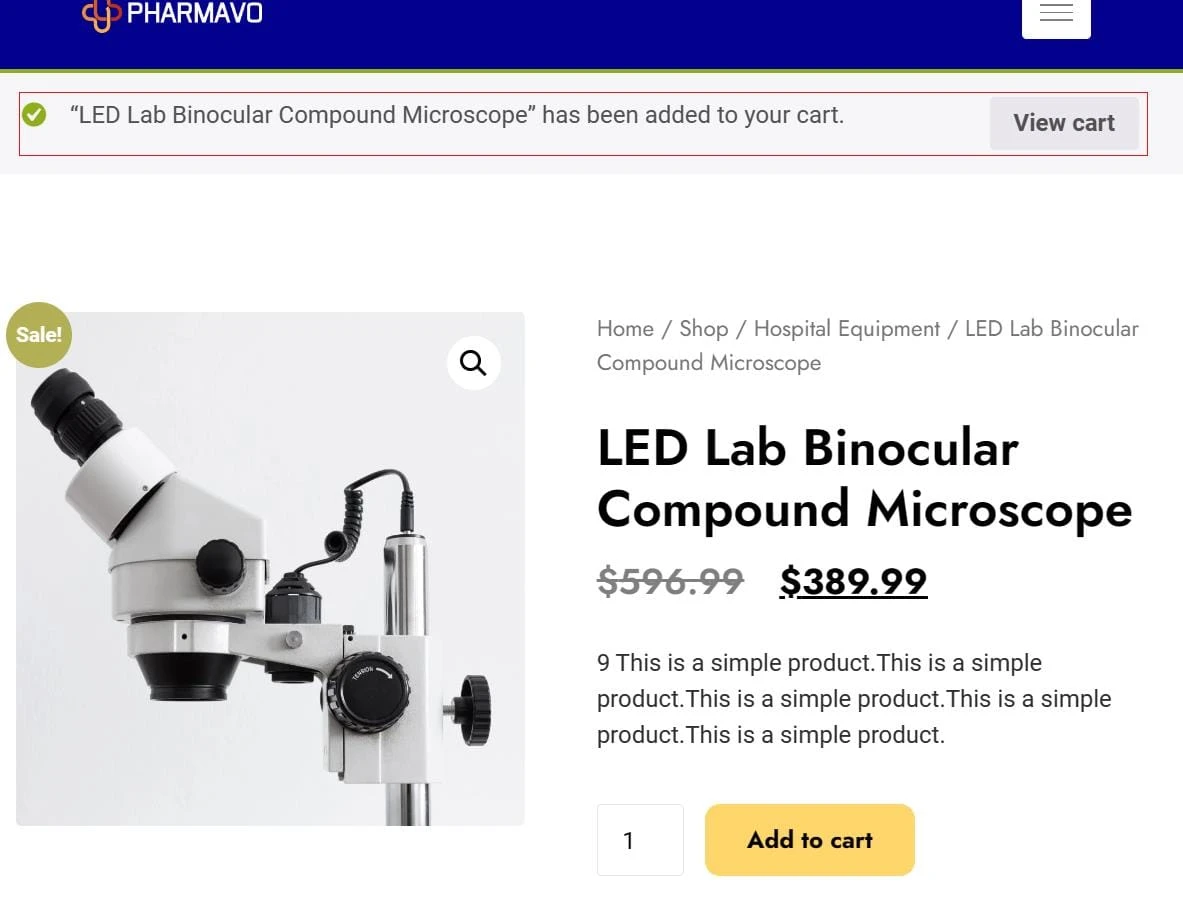
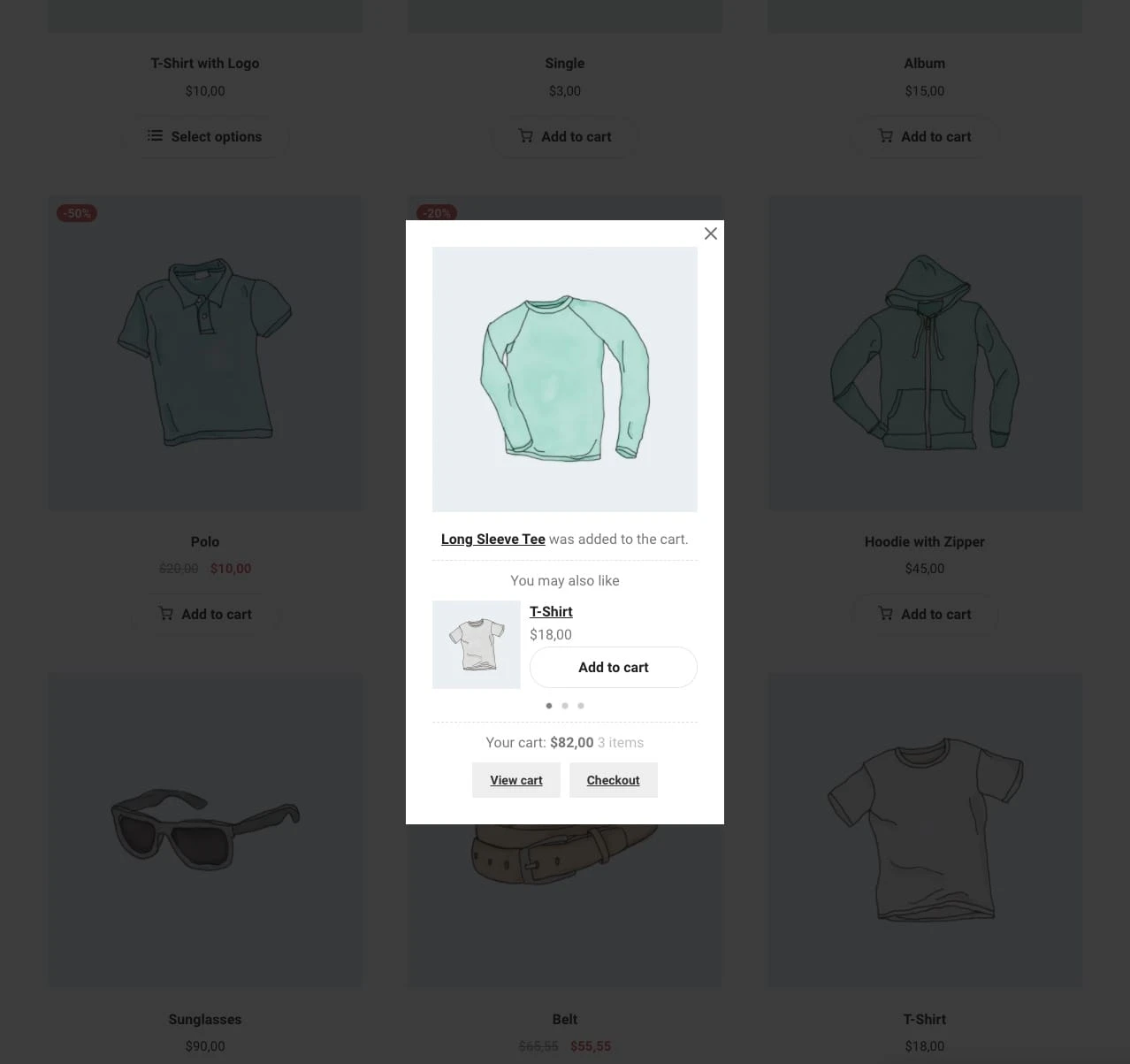
正常情况下,当我们添加产品到购物车时,出现的通知消息应该类似上面这样的。如果能正常观看,那就可以不用管它。
如果大家和我一样显示的这个通知消息显示问题,影响正常浏览,那就需要处理一下。不过这个通知信息的修改调整很麻烦,大家如果网上查找应该也不容易找到解决。一般可以通过修改CSS来解决,上面是悦然之前处理过的一类问题,大家可以参考。
根据悦然wordpress建站的测试,之所以出现这个显示问题,可能主要是导航栏的固定样式有关,比如在elementor中设置了导航栏固定显示,或是设置负数的外边距,都可能出现通知消息的显示问题。这种情况通过CSS调整就比较困难了。
经过折腾,悦然找到了一个比较简单的解决方法,应该适用于所有购物车通知显示问题的处理,当然仅供参考。
步骤1:隐藏woocommerce默认的通知消息
.woocommerce-message {
display: none;
}首先我们要隐藏woocommerce默认的通知消息。大家可以直接复制上面的代码。

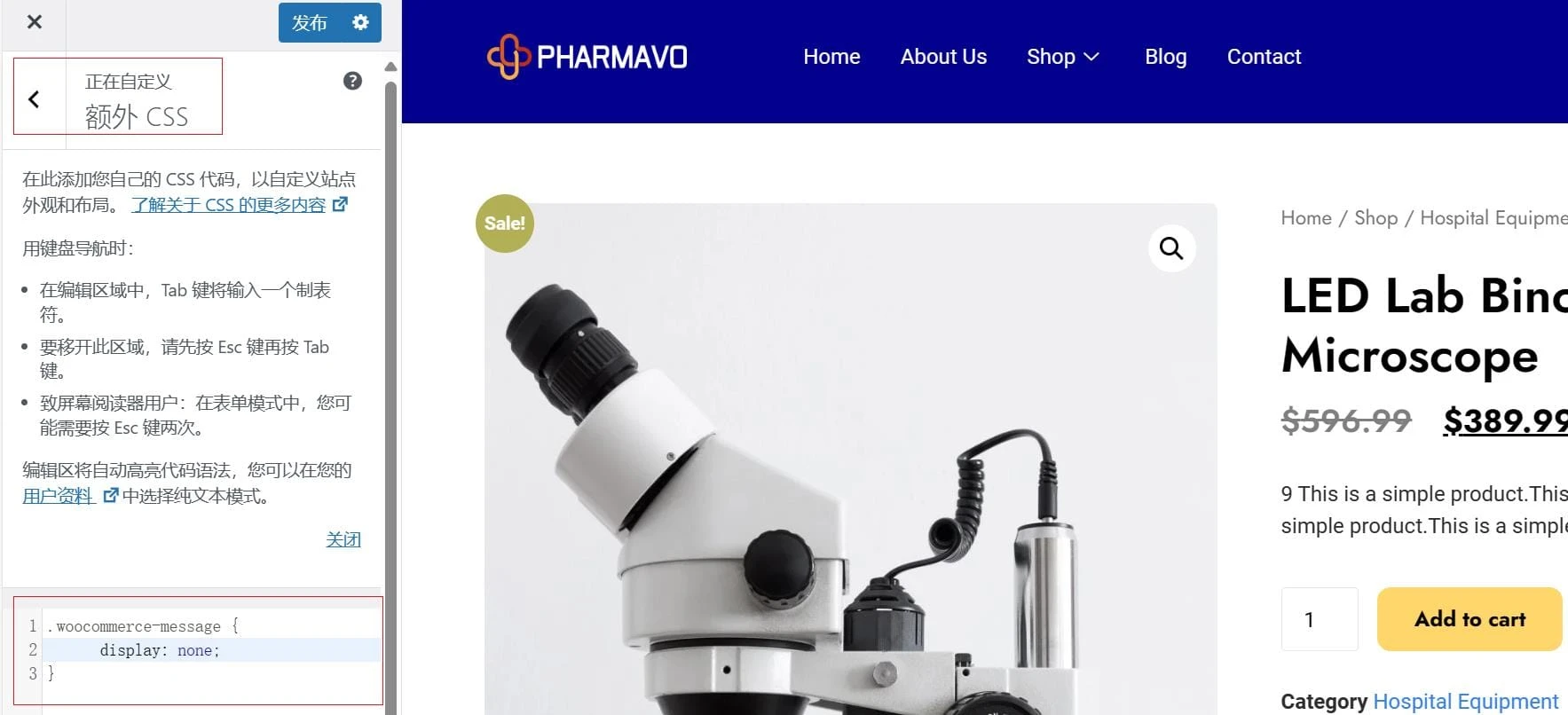
然后在wordpress建站后台打开【外观】-【自定义】-【额外 CSS】,把上面的代码粘贴进去,再点发布即可。
步骤2:添加弹窗购物车弹窗通知
通过上面的代码我们隐藏了woocommerce购物车通知消息。接下来我们可以使用WPC Added To Cart Notification for WooCommerce这个插件来添加新的通知样式。
插件是免费的,大家直接在wordpress建站后台搜索安装即可,如果搜索不出来也可以通过上面链接下载,再上传安装。

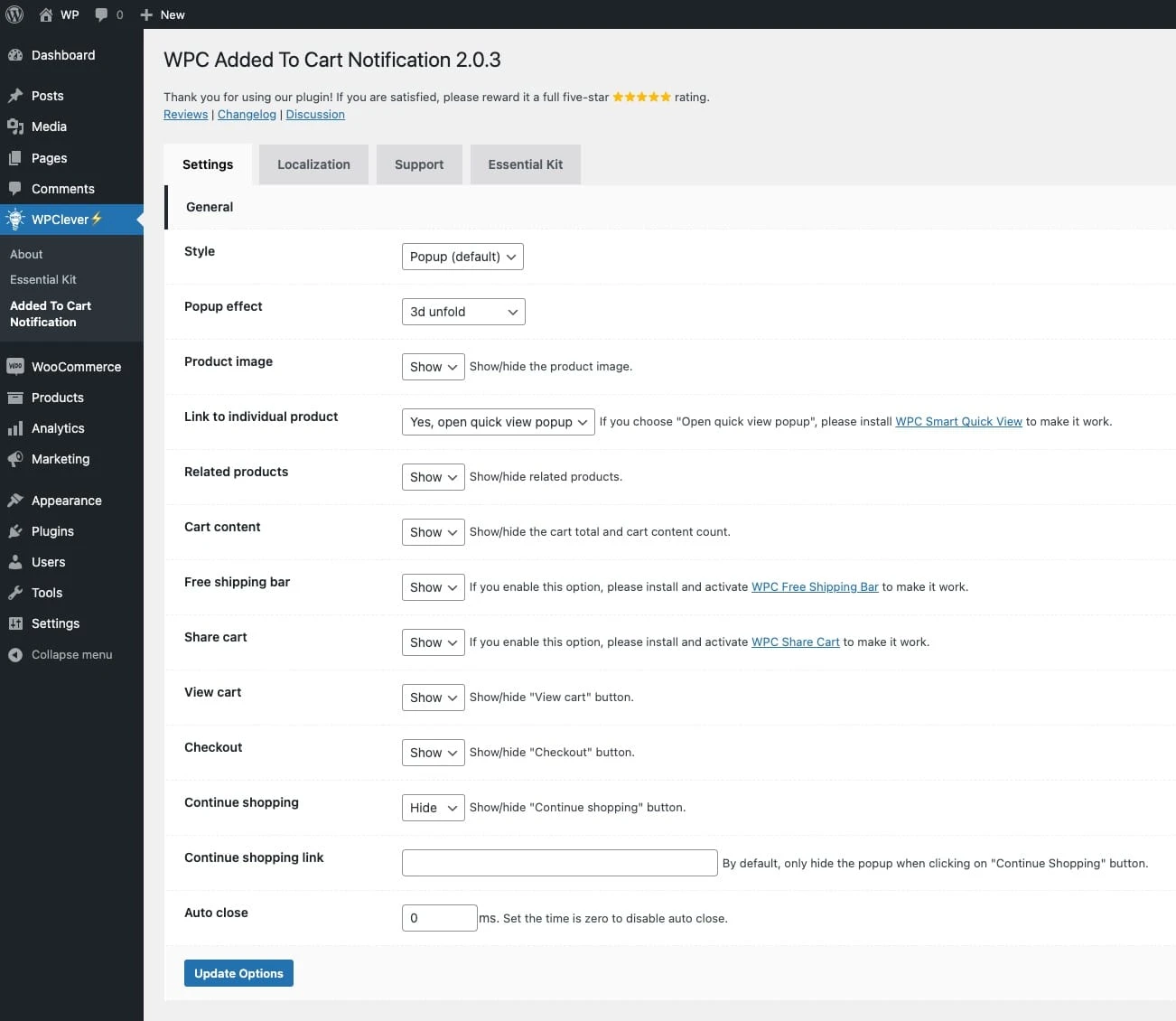
插件安装启用后,打开设置,启用样式即可,可以直接参考上图设置。

这样当用户添加产品到购物车时就会出现一个弹窗通知了,显示效果比原来的会更生动。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号