给elementor容器中的文字设置鼠标悬停颜色
日期: 2025年1月2日 上午10:02

继续分享wordpress建站教程,本文给大家分享一个小技巧。当使用Elementor建站时,有时元素可能不能直接设置鼠标悬停色,比如标题、计数器等模块,它们都只能设置一个固定颜色。

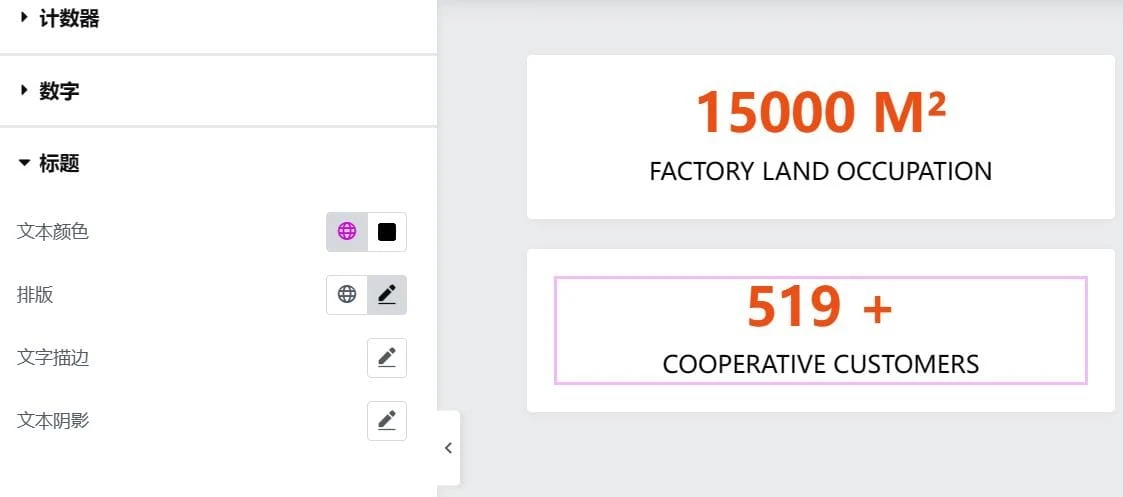
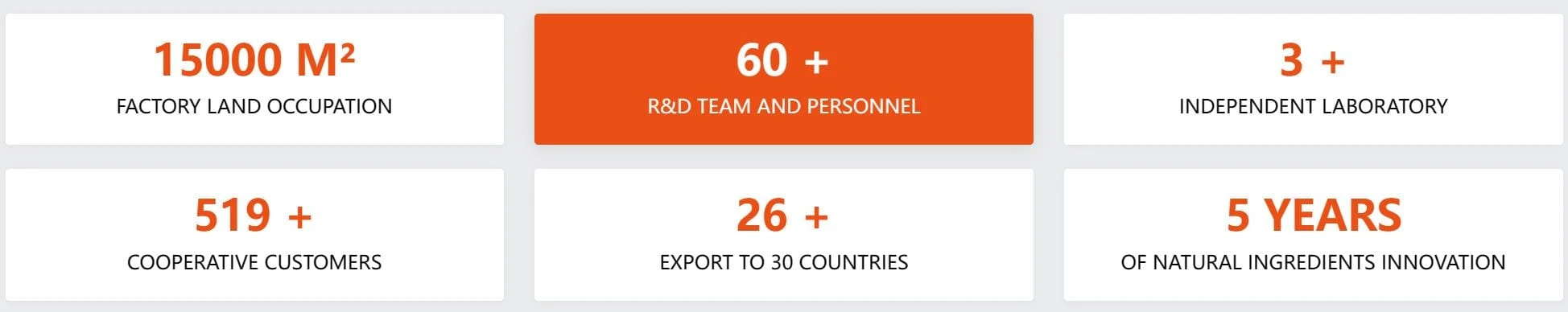
如上图这种显示样式,当鼠标放到方框中时,里面的文字颜色也需要同时变化,应该怎么做呢?一种是找第3方插件,有些插件的模块可能是可以设置悬停颜色的。如果不想去折腾插件,也可以使用简单的CSS代码来实现。
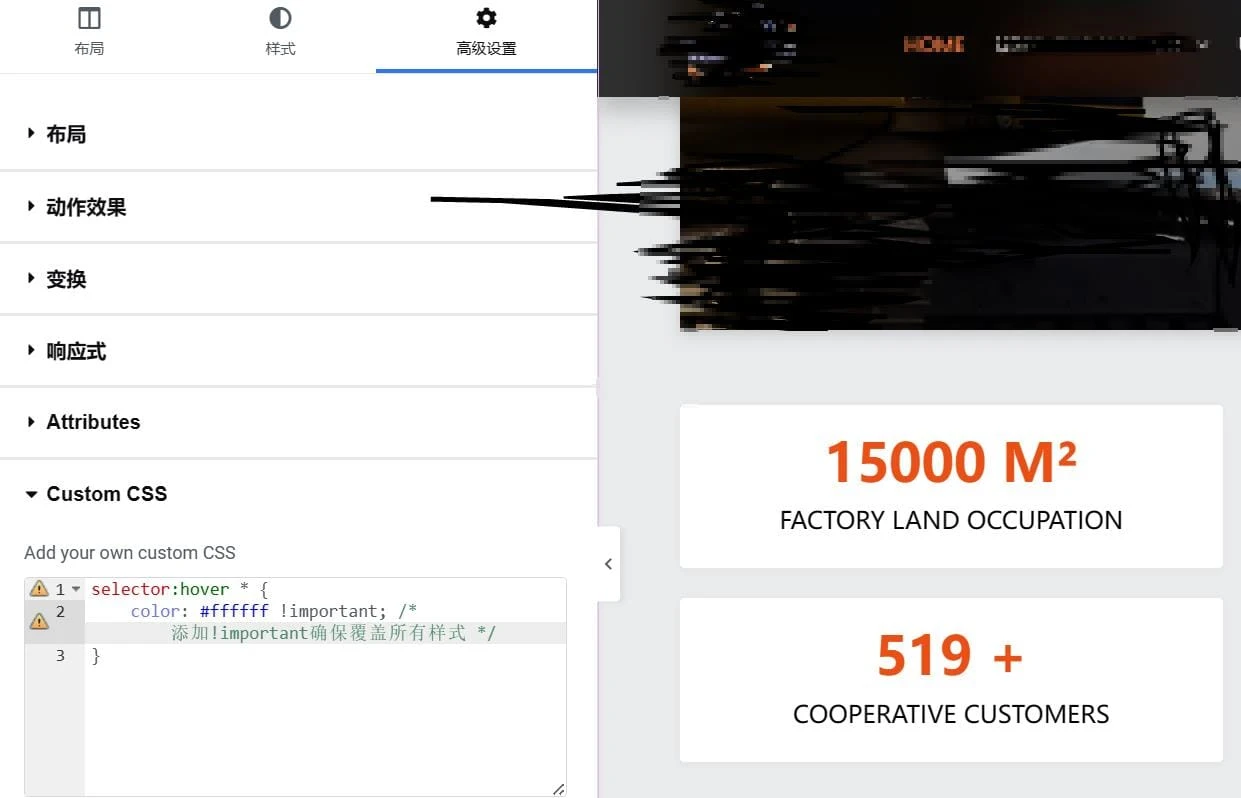
selector:hover * {
color: #ffffff !important; /* 添加!important确保覆盖所有样式 */
}大家可以直接使用上面的CSS代码,里面的颜色值可以自行修改。

然后把上面的CSS代码添加到Elementor容器的【高级设置】-【Custom CSS】中,即可实现想要的效果了。需要注意的是,要Elementor Pro或开源版的element才有【Custom CSS】功能。
如果这篇内容对您有帮助,请给个五星分享一下哦!
[总体评分: 4 平均: 5]
标签: Elementor编辑器 · wordpress建站教程
相关推荐:
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号