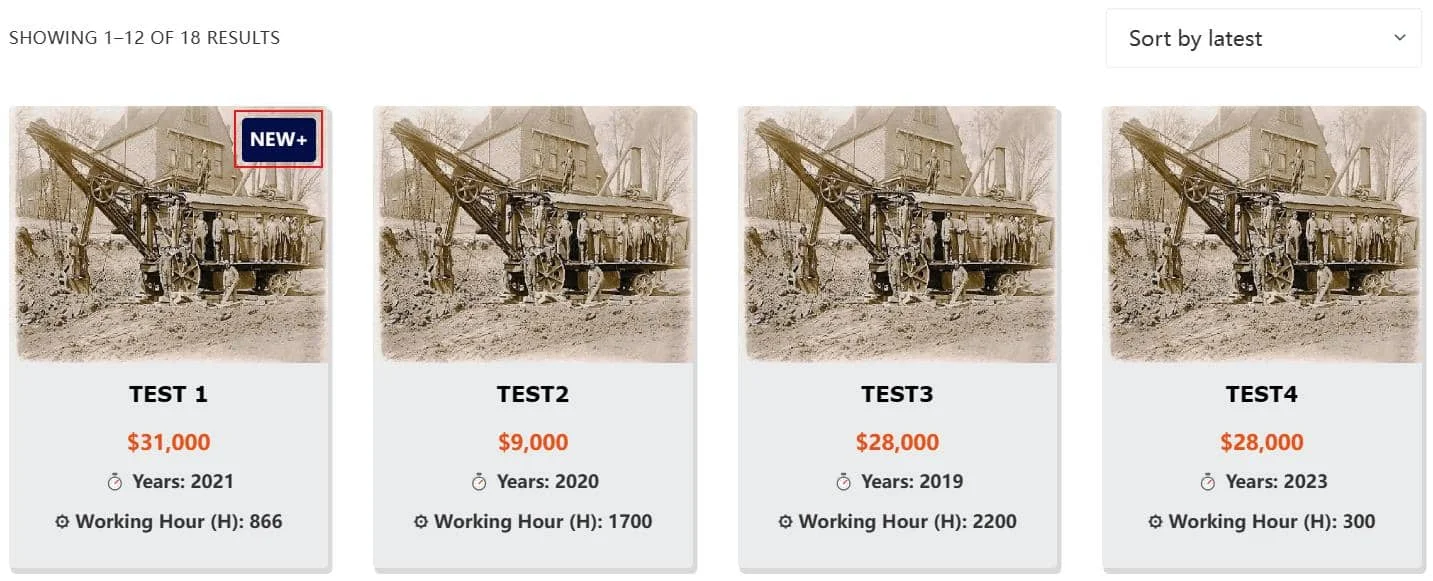
把SKU作为产品卡片徽章并显示在右上角(可为不同产品填写不同的文字显示)
目录
Toggle继续分享wordpress建站教程,一个与woocommerce有关的使用技巧。默认情况下woocommerce的促销产品有一个默认的徽章显示,比如NEW或SALE等,这个文字有一些主题和插件可以修改,但只能修改为一个固定的。
那么有什么办法可以给不同的产品设置不同的徽章显示呢?比如可以分别给不同的产品设置为:最后一件、最新优惠、最新款式等等。
接下来悦然wordpress建站就给大家分享实现方法(仅供参考)。
步骤一:把产品SKU作为网站的徽章显示
之所以用SKU作为徽章显示,是因为这个SKU值对很多网站来说都没什么用,所以不如把它好好利用起来。
// 在产品循环中添加 SKU ,显示在右上角(可填写任意SKU作为产品的促销、说明文本)
add_action('woocommerce_after_shop_loop_item_title', 'display_product_sku', 5);
function display_product_sku() {
global $product;
// 获取 SKU
$sku = $product->get_sku();
// 如果 SKU 存在,则显示
if (!empty($sku)) {
echo '<div class="sku-label" style="position: absolute; top: 8px; right: 8px; background-color: #040D46; font-weight: bold; color: #ffffff; padding: 5px; border-radius: 3px; font-size: 12px;">' . esc_html($sku) . '</div>';
}
}然后大家可以参考或直接使用上面的代码,把它添加到wordpress网站使用主题的functions.php文章中。如需修改文字和背景颜色,可以自行修改代码中的颜色值。
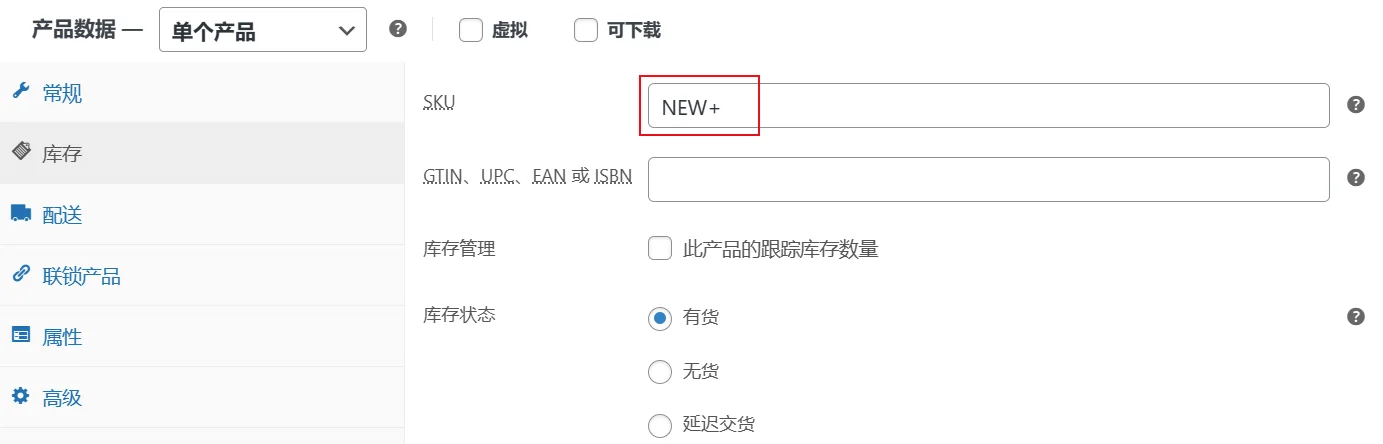
步骤二:填写产品SKU

接下来我们只需要编辑产品详情页,在【产品数量据】-【库存】中,找到SKU,里面填写任意文字即可。

最终的显示效果如上图所示。
总结
以上效果是悦然wordpress建站之前的一个项目中用到过的,比较适合产品展示型网站使用,B2C购物站也可以,如果SKU值对你没什么用的话。
另外这个显示效果只是网站中的一个小小点缀,并不是特别重要,如非必要,大家可以不折腾。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号