在woocommerce产品列表卡片中添加自定义属性显示
目录
Toggle继续分享wordpress外贸建站教程,一个woocommerce相关的技巧分享。默认情况下woocommerce产品列表中,产品卡片显示的信息一般只有标题、价格、按钮,有些主题可能会添加描述字段显示。如果还想调用更多产品信息要怎么办呢?
每个人的wordpress建站需求不同,所以悦然wordpress建站只能以我自己遇到的项目为例给大家分享,大家可以参考。比如我的这个wordpress建站项目想在产品列表页的卡片上显示年份和时间属性,那么实现的方法如下。
步骤一:添加产品属性

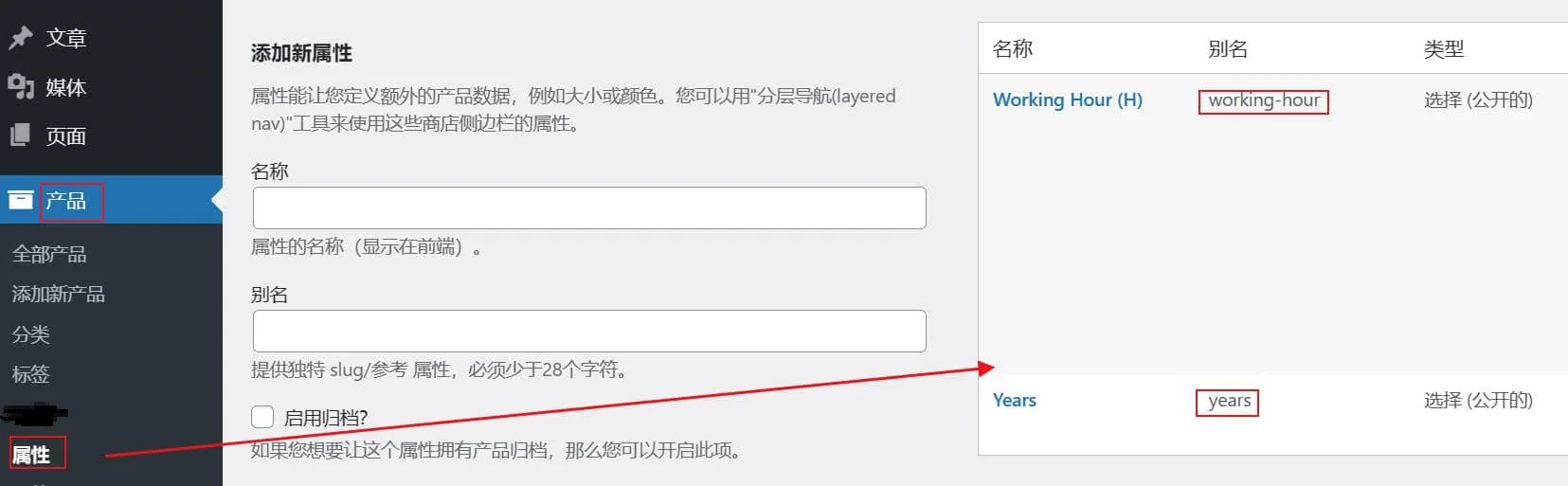
要调用产品属性,所以我们需要先添加好产品属性。可以先在wordpress网站后台【产品】-【属性】这里添加。添加好后记录好slug别名备用。
步骤二:添加产品属性值

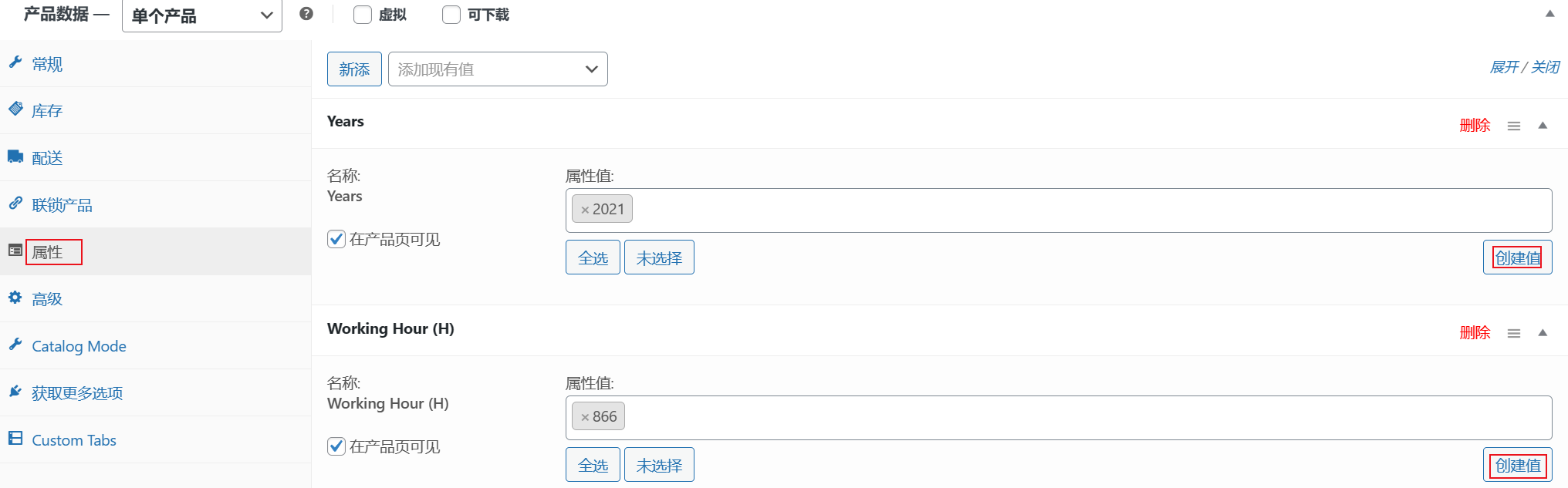
编辑产品,在【产品数据】-【属性】中选择之前创建好的属性名,然后创建属性值,保存发布产品。
步骤三:调用产品属性
// 在产品列表卡片中添加自定义属性显示(可修改下面的属性slug)
add_action('woocommerce_after_shop_loop_item', 'display_custom_product_attributes', 15);
function display_custom_product_attributes() {
global $product;
// 获取自定义属性
$years = $product->get_attribute('years'); // 确保使用正确的属性slug
$working_hours = $product->get_attribute('working-hour'); // 确保使用正确的属性slug
// 检查属性是否存在
if ($years || $working_hours) {
echo '<div class="custom-product-attributes" style="margin-top: 0px;">';
if ($years) {
echo '<span style="font-weight: bold; font-size: 12px; color: #333333">⏱ Years: ' . esc_html($years) . '</span><br>';
}
if ($working_hours) {
echo '<span style="font-weight: bold; font-size: 12px; color: #333333">⚙ Working Hour (H): ' . esc_html($working_hours) . '</span><br>';
}
echo '</div>';
}
}接下来就要用到代码了,大家可以直接复制我提供的这段代码。记得第一步让大家记录好的属性slug吗,参考上面的代码,把slug修改为你自己的属性slug即可。里面的显示文本前缀也可以自己修改,字体大小颜色也可以自行修改。代码添加到主题functions.php文件中,或者添加到code snippets之类的代码管理插件中都可以。

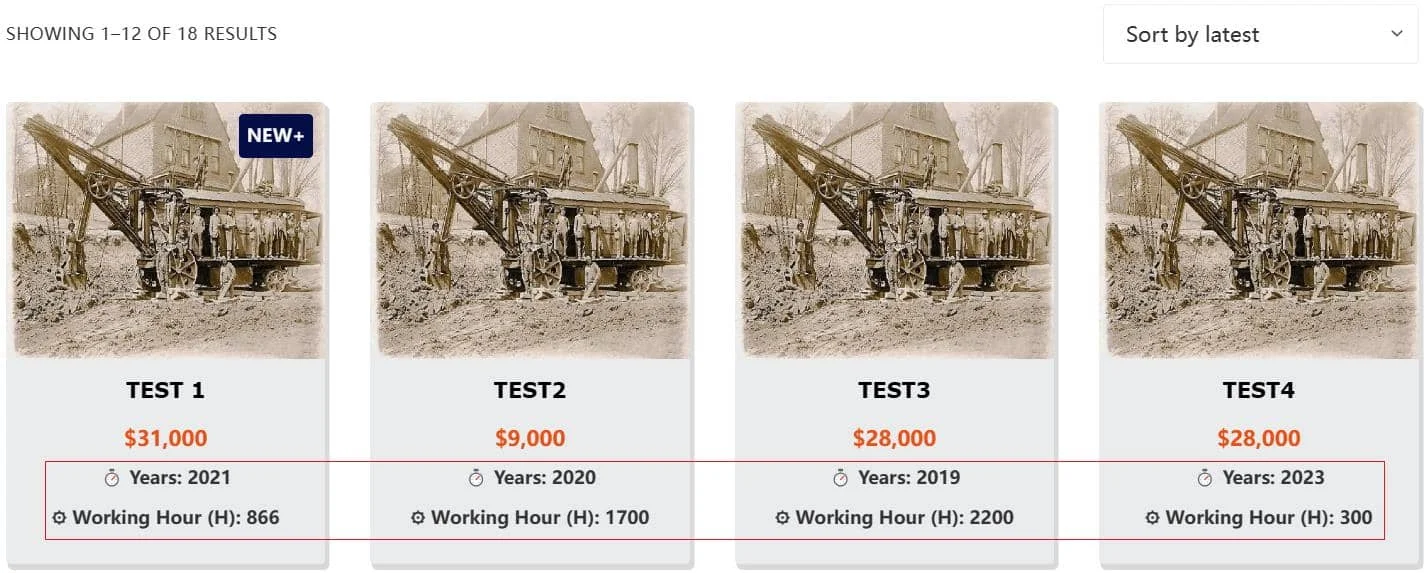
代码添加正确之后,产品列表而的卡片显示效果如上图所示。它会自动调用当前产品的属性值。
总结
以上分享仅仅是我自己的wordpress外贸建站项目中使用到的,大家可以参考,也可以在此基础上自行修改完善。还有就是,产品属性如果非常多,那么添加产品时的工作量会很大,这个显示效果大家按属使用,非必要就不用折腾了。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号



























