给wordpress网站部分页面添加密码,并修改默认的密码保护页样式
目录
Toggle继续分享wordpress建站教程教程,今天分享的是一个wordpress中内容保存的小技巧。如果我们网站中一些页面不想让用户直接打开,那就可以用到wordpress自带的一个密码保护功能,在后面直接设置好密码即可生效。接下来悦然wordpress建站就给大家分享密码设置和密码提示页的样式优化技巧。
步骤一:直接设置密码

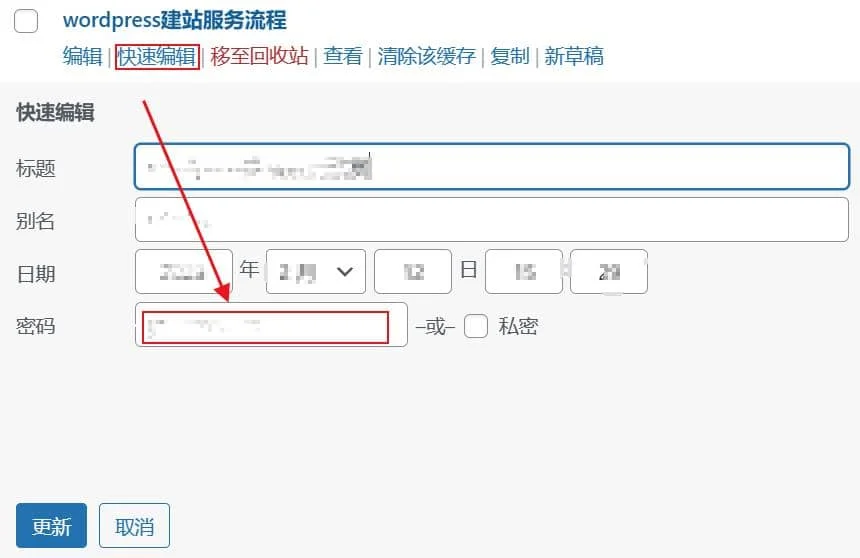
我们可以直接在文章或页面发布时设置密码,如果是已经发布的文章和页面,可以在wordpress网站后台打开文章或页面列表,在需要加密的内容上点【快速编辑】,然后输入密码即可。
如果你对密码提示页的样式没什么要求,那么做到这一步其实就可以了。如果你想美化密码提示页,或者是修改文字提示,则继续往下看。
步骤二:修改文字提示和页面样式

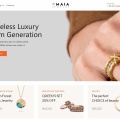
如上图所示,这是悦然wordpress建站自己网站上设置的一个效果,在密码提示页默认的基础上做了一些美化,同时替换了原来的文字提示,可以自定义修改,比如修改成让客户关注公众号,回复关键字获取密码。(公众号的关键字回复需要去公众号自己设置,回复的内容就设置为你上一步设置的页面密码)
// 修改密码保护提示和添加样式
function custom_password_protected_form() {
// 自定义提示信息
$output = '<div class="custom-password-form">';
$output .= '<p style="color: #ffffff; font-size: 16px;">为了防止恶意骚扰,请输入密码后查看。关注 <strong>【你的密码】</strong>WX公众号,回复<strong>【你的关键字】</strong> 获取密码。</p>';
$output .= '<hr style="border: 1px solid #FFEA00; margin: 20px 0;">'; // 添加分隔线
$output .= '<form class="post-password-form" action="' . esc_url( site_url('wp-login.php?action=postpass', 'login_post') ) . '" method="post">';
$output .= '<label for="post_password">输入密码:</label>';
// 添加预设默认文字
$output .= '<input name="post_password" id="post_password" type="password" size="20" placeholder="在此输入密码" style="color: #00000090;" />';
$output .= '<input type="submit" name="submit" value="' . esc_attr__('提交') . '" />';
$output .= '</form></div>';
// 输出内联样式
echo '<style>
.custom-password-form {
background-color: #0E8FE4; /* 背景色修改为 #0E8FE4 */
padding: 20px; /* 增加内边距 */
border-radius: 8px; /* 圆角效果 */
width: 300px; /* 设置表单宽度 */
margin: 50px auto; /* 设置外边距为50px,并水平居中 */
text-align: center; /* 文字水平居中 */
box-shadow: 0 4px 15px rgba(0, 0, 0, 0.3); /* 添加阴影效果 */
}
.post-password-form {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.post-password-form label {
margin-bottom: 10px; /* 输入框与提示文字间距 */
color: #ffffff; /* 提示文字颜色 */
}
.post-password-form input[type="password"] {
width: 100%; /* 输入框宽度 */
padding: 10px; /* 输入框内边距 */
margin: 10px 0; /* 在输入框与按钮之间添加间距 */
font-size: 16px; /* 增大输入框中的字体 */
border-radius: 4px; /* 输入框圆角 */
border: none; /* 去掉边框 */
color: #00000060; /* 密码提示的默认文字颜色 */
}
.post-password-form input[type="password"]::placeholder {
color: #00000060; /* 预设文字颜色 */
}
.post-password-form input[type="password"]:focus {
color: #000000; /* 激活后文字颜色 */
outline: none; /* 去掉输入框的轮廓线 */
}
.post-password-form input[type="submit"] {
background-color: #ffffff; /* 按钮背景色 */
color: #0E8FE4; /* 按钮文字颜色 */
padding: 10px 20px; /* 按钮内边距 */
border: none; /* 去掉按钮边框 */
border-radius: 4px; /* 按钮圆角 */
cursor: pointer; /* 鼠标指针 */
font-size: 16px; /* 按钮字体大小 */
}
.post-password-form input[type="submit"]:hover,
.post-password-form input[type="submit"]:active {
background-color: #000000; /* 悬停及点击时按钮背景色 */
color: #ffffff; /* 悬停及点击时按钮文字颜色 */
}
</style>';
return $output;
}
add_filter('the_password_form', 'custom_password_protected_form');实现的代码大家可以参考上面,可以直接拿去用,一般不用做特别的修改,内容的文字提示、颜色值可以自行修改。(上面代码可能会受到不同的主题或插件影响,有可能会不成功,或是显示有差异,如果自行修改错误,代码也有可能导致网站出错打不开,所以建议修改前先备份,新手不要随意尝试,出问题自行负责,切记)
// 添加图片
$output .= '<img src="https://你的图片地址/wp-content/uploads/2024/01/XXXX.webp" alt="Password Image" style="width: 100px; height: 100px; margin-bottom: 10px;">'; 如果你想再给上面添加一个图片,或者添加上你的公众号二维码,则可以把上面的代码添加到【 $output .= ‘<hr style=”border: 1px solid #FFEA00; margin: 20px 0;”>’; // 添加分隔线 】这一行的上面或下面,或者是其它位置,可自行调试。
总结
以上功能和效果非刚需,对一般网站可能没啥用,只有必须要用到时才去添加,非必要建议尽量不要随便折腾网站,平时主要做好内容更新就可以了。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号