wordpress建站教程:设置woocommerce主图相册缩略图的固定比例
目录
Toggle
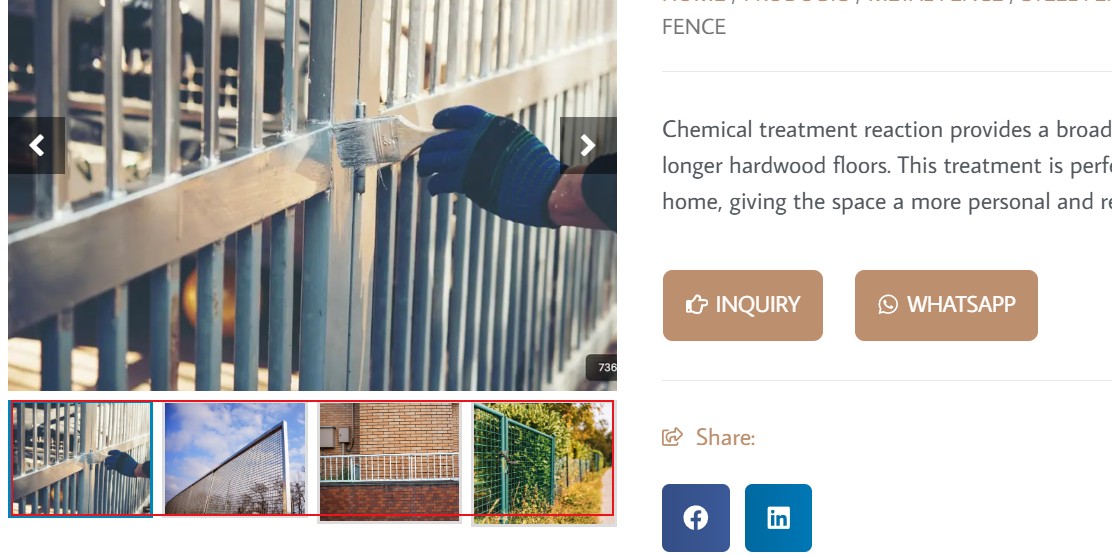
继续分享wordpress建站教程。最近几天的一个wordpress外贸建站项目中,遇到了一个woocommerce主图相册缩略图大小不统一的问题,如上图所示。当用户上传的图片大小不一或比例不一致时就会这样,如果几张图片的高度相差比较大,那这个问题会更明显,看起来就不怎么美观了。接下来就给大家分享两个简单的解决方法。
问题原因
先来简单说下问题的原因。这其实也不算是问题,因为你上传的图片本身就是这样的,根源是你的图片。woocommerce自带的主图相册或一些第3方的主图插件都是这样的。
处理方法1
先来讲一个技术上更简单的方法,那就是每次都在电脑本地把图片处理好,处理成统一的大小或比例,比如都使用正方形1:1的图片。这样就不会有问题了,但这个方法不太适合懒人。
处理方法2
{
width: 100%; /* 让图片宽度充满容器 */
height: 100%; /* 让图片高度也充满容器 */
object-fit: cover; /* 图片覆盖整个容器,同时保持其比例 */
aspect-ratio: 1 / 1; /* 设置图片的宽高比为1:1 */
}方法2只需要操作一次,一劳永逸。这里会用到一个简单的CSS。如上面的代码所示,它的作用就是给图片容器设置了一个固定的比例,如果图片更大或更小,它会自动缩放覆盖铺满整个容器。

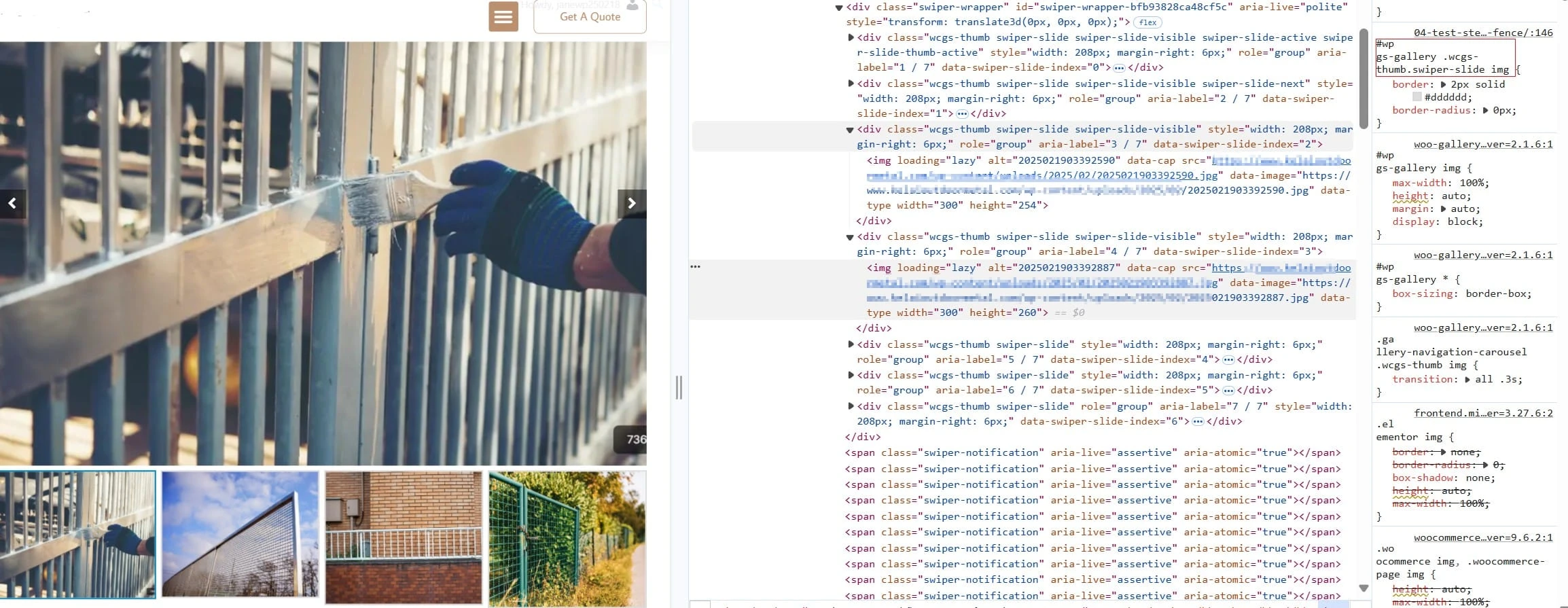
接下来要找到woocommerce主图相册缩略图的的CSS ID,这个ID根据我们使用的不同插件,可能会有不同,我的这个wordpress外贸建站项目中,使用到了一个叫WooGallery的产品相册插件,如果你使用的是woocommerce默认的主图模块或其它插件,请不要直接照搬上面的CSS ID,要灵活运用。这里我们通过F12进入浏览器开发模式,找到相册缩略图的CSS ID,如上图所示。
#wpgs-gallery .wcgs-thumb.swiper-slide img {
width: 100%; /* 让图片宽度充满容器 */
height: 100%; /* 让图片高度也充满容器 */
object-fit: cover; /* 图片覆盖整个容器,同时保持其比例 */
aspect-ratio: 1 / 1; /* 设置图片的宽高比为1:1 */
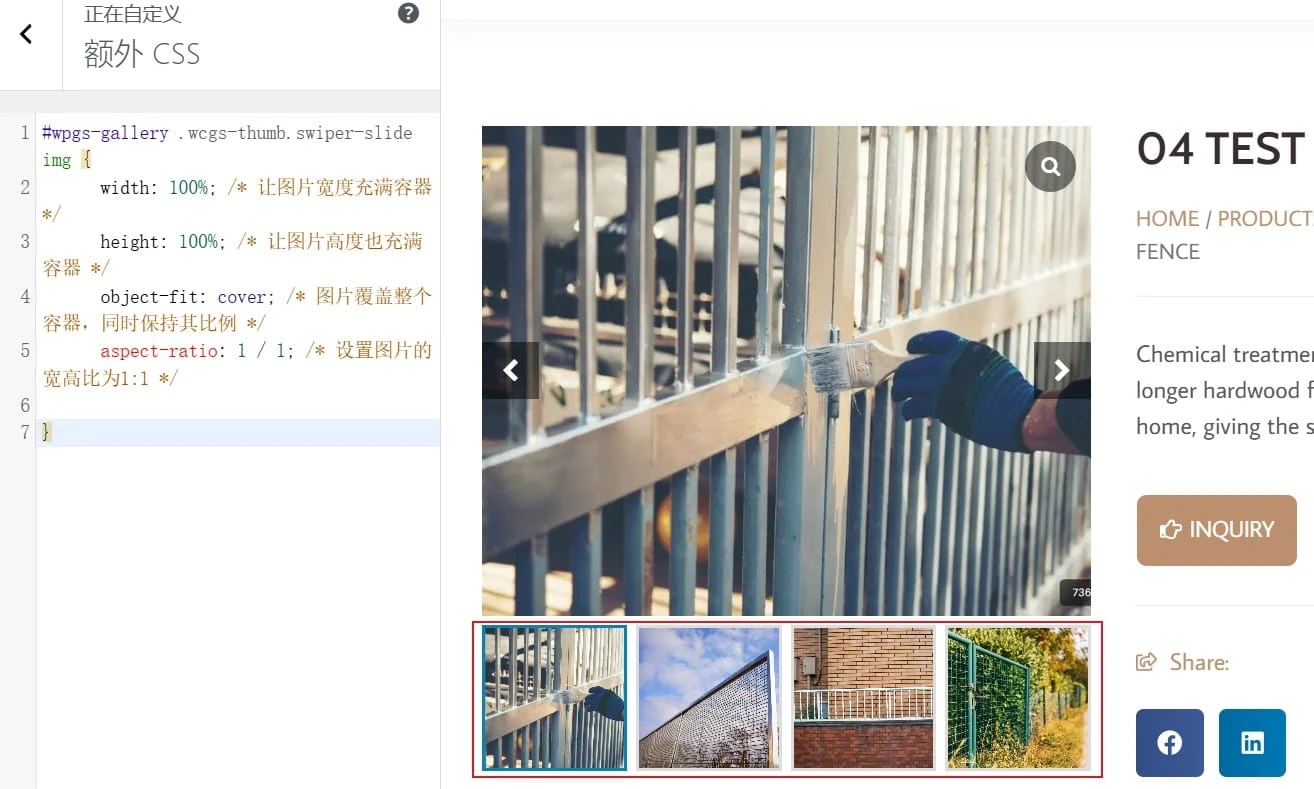
}接下来就把这个CSS ID加上,完整的CSS代码如上图所示。最后一行的图片比例也可以自己修改。

然后打开wordpress网站后台的【外观】-【自定义】-【额外CSS】,把上面的代码粘贴进去,一般就能直接看到效果了。

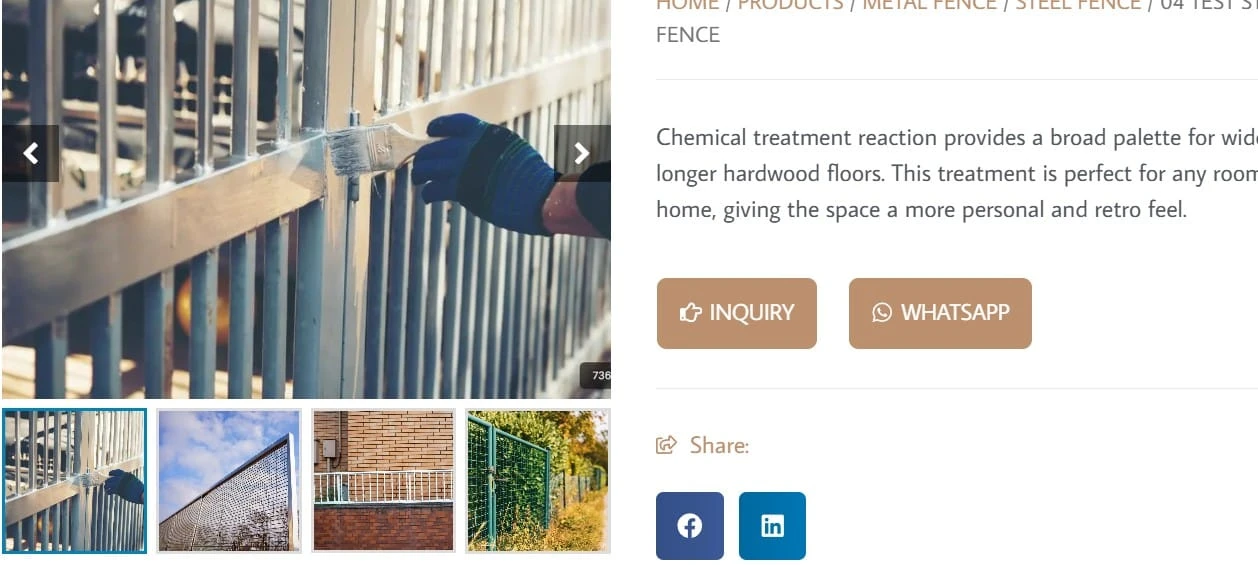
刷新产品页面,如上图所示,woocommerce主图相册缩略图都显示为正方形了。看起来整齐了,也更美观一些。
这个问题大家可能遇到的并不会很多,有很多流行的wordpress主题已经处理好了这个问题,就可以不用再管了,比如BLOCKSY主题。
总结
上面分享的方法2其实也适用于其它模块,大家可以自行去尝试哦。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号


























