Elementor编辑SHOP模板页面出错,打不开怎么办?
有客户遇到一个问题,他使用Elementor编辑SHOP模板页,编辑之后出现问题,这个页面打不开,以草稿方式打开后里面的内容样式也有问题。而且他用Elementor制作好的内容内容是显示的原来的SHOP模板页上方的,整个页面看起来就非常混乱。
这其实是两个问题,接下来我们分步骤处理。
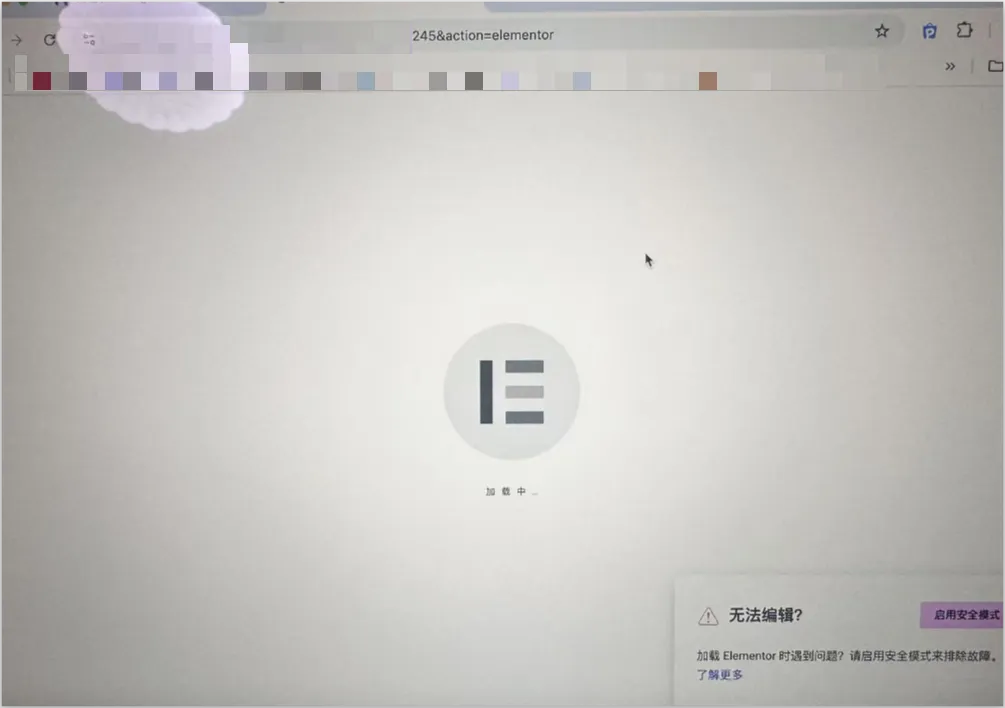
一、解决Elementor编辑页面打不开的问题

如上图所示,使用Elementor编辑SHOP页面时提示无法加载。相同的问题悦然wordpress建站之前也提到过,大家也可以看看到之前分享的内容。不过该客户遇到的问题可能又不一样。我没有研究具体原因,初步猜测可能是与主题自带的SHOP页面模板冲突有关,所以我把当前这个SHOP页面复制了一个出来(复制插件使用的是Yoast Duplicate Post),然后发现复制出来的这个页面可以正常打开,也可以编辑。
- wordpress网站维护教程:Elementor编辑器加载错误的另一种原因及处理方法
- Elementor弹窗不能编辑,打不开怎么办?
- Elementor复制页面打不开怎么办?
- 记录一次Elementor页面打不开的处理过程
看来我猜对了,所以处理方式也有了。最简单的是直接把SHOP页面的内容全部清空,这样它会变成主题自带的模板样式。但客户不想这样,他想用他自己设计的样式,所以接着看下面。
二、解决SHOP页面模板的问题
因为SHOP页面是主题或woocommerce默认的模板页面,默认情况下它里面的内容就是空了,你即使编辑或添加了内容,很多时间它都不会显示的。要修改SHOP页面的内容,我们要从模板去修改。
因为客户使用的是Elementor编辑器,也安装了Elementor pro,所以我们可以使用Elementor pro的主题生成器功能来制作一个SHOP模板页,然后替换掉默认的SHOP页面模板。

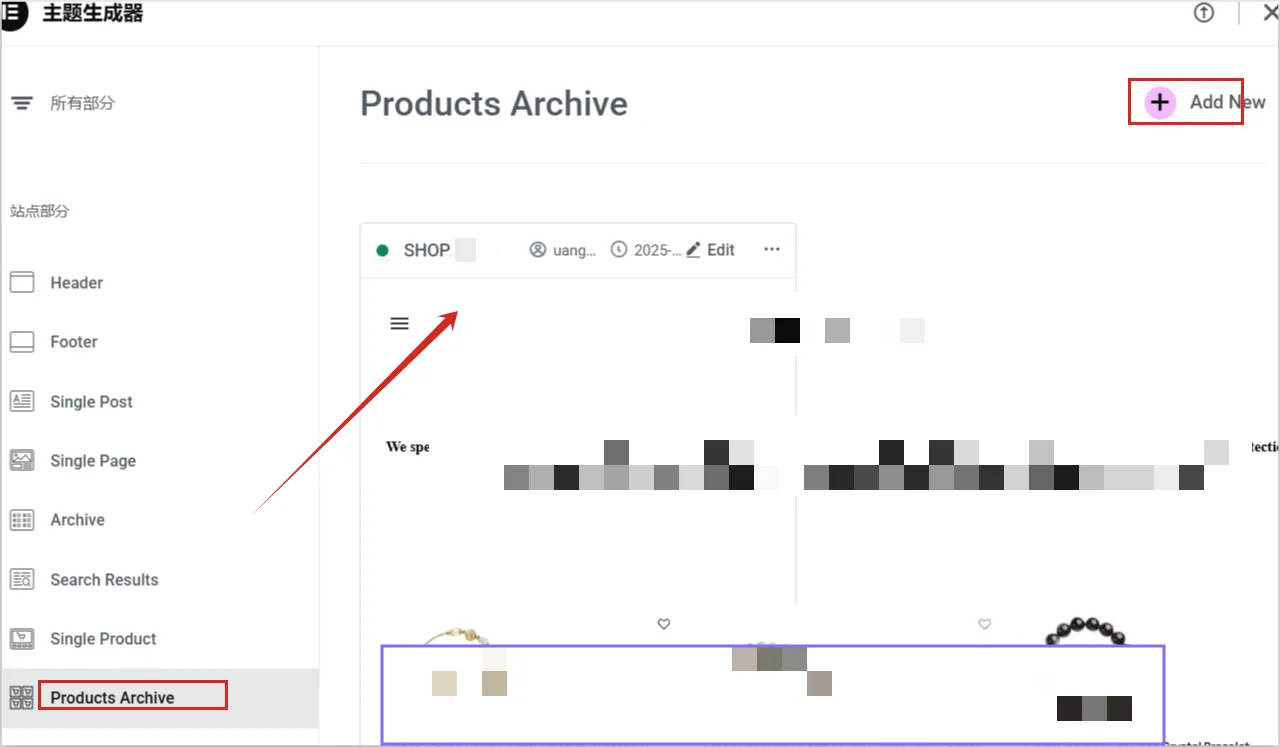
在wordpress网站后台打开【模板】-【主题生成器】,再点开Products Archive,然后点【Add New】新建模板,可以自己起一个名,然后就和正常的Elementor页面编辑一样了。因为客户之前的内容是做好的,所以直接把上一步复制出来的那个页面用Elementor打开,然后再把里面的内容复制到这个新建的页面中,最后发布就可以了,刷新网站就可以发现网站的SHOP模板页面已经被新做的这个替换了。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号