WP企业网站文章区块使用教程:画廊
日期: 2020年10月6日 上午9:00
今天我们就给大家介绍一下画廊的使用,使用好这个模块可以让我们的文章内容更加丰富,更加漂亮,也可以用到页面中,比如用来制作网页模板。

画廊区块使用教程

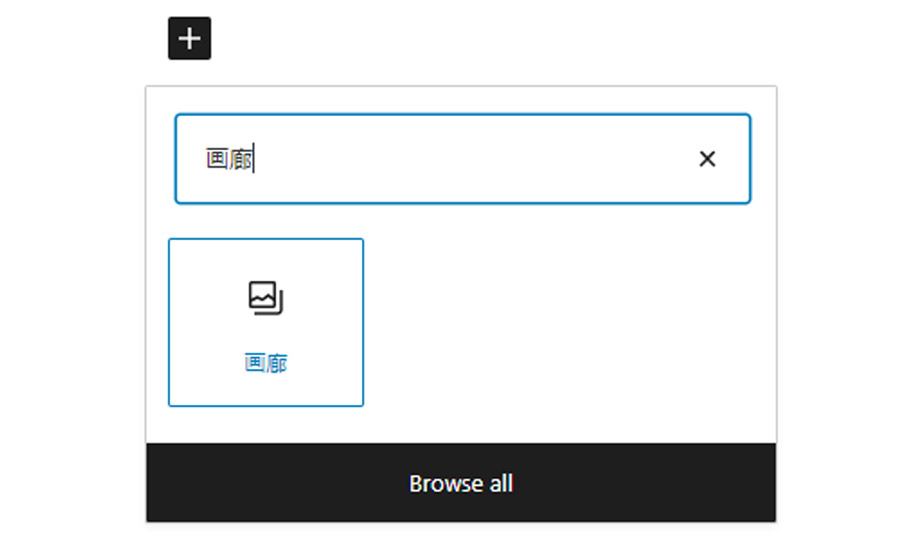
一、进入编辑器页面,点“+”,然后选画廊区块工具。

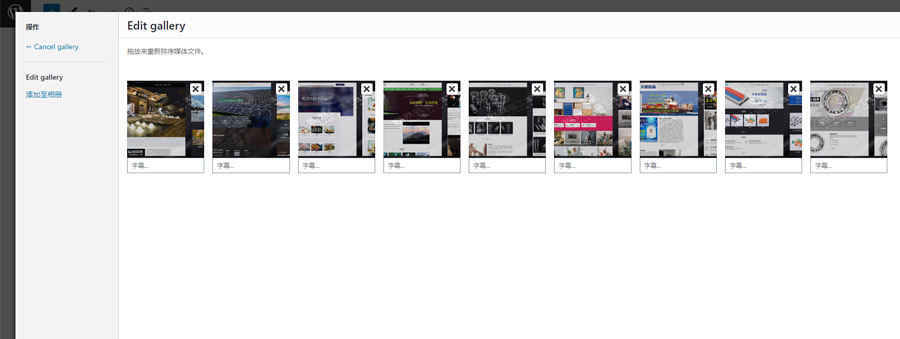
二、然后为画廊区块添加图片,图片数量可以自己控制,还可以对每张图片进行设置,包括文章说明,描述等。

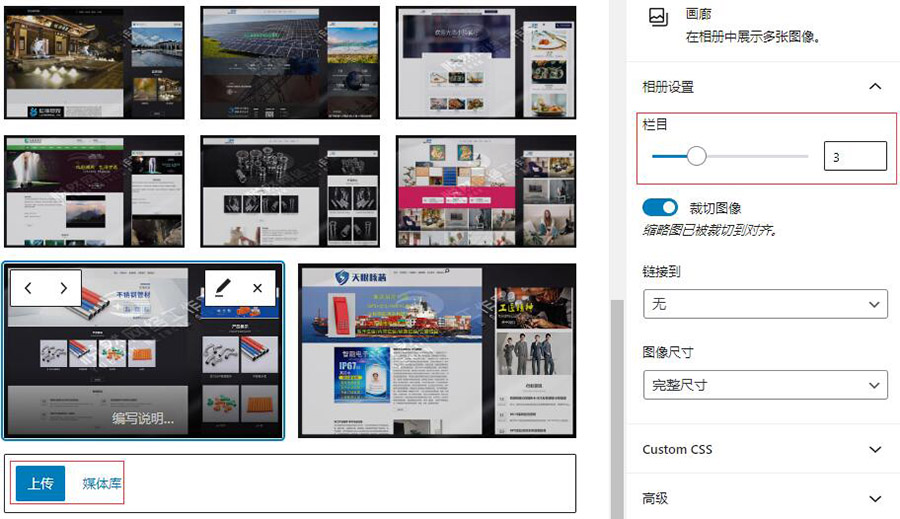
三、图片添加完成后,我们还可以继续对画廊区块进行编辑,可以添加添加图片、修改栏目(每行显示图片数)、图片链接方式等等。画廊区块有一个优点,那就是自适应,图片的显示会根据屏幕的大小自带调整,显示效果不错。
总结
古腾堡自带的画廊区块功能比较简单,但一般情况下还是够用了,如果你的一彷文章需要插入很多图片,那么不妨试试这个区块。如果你想要更复杂的画廊效果,那就需要使用CSS样式,或者是使用其它画廊插件。
如果这篇内容对您有帮助,请给个五星分享一下哦!
[总体评分: 1 平均: 5]
标签: 文章区块使用教程
相关推荐:
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号