给WP古腾堡区块添加CSS效果
目录
Toggle悦然网络工作室的有些文章内容需要插入一些长图,但是直接把长图插入到文章中会比较影响美观,这样的文章内容就会显得特别长。
要解决这个问题的有多种方法,而添加CSS效果应该是最好的方法之一。不过单独去写CSS代码又就比较麻烦,于是我找到了一个可以直接为古腾堡区块添加CSS效果的插件,非常好用。下面就给大家分享一下吧。
一、安装插件

悦然网络工作室使用的插件名为blocks-css,大家可以直接向wordpress网站后台的插件中心去下载安装,免费的,体积很小,基本也不会影响网站打开速度。安装好之后赢利启动插件。
二、插件的使用
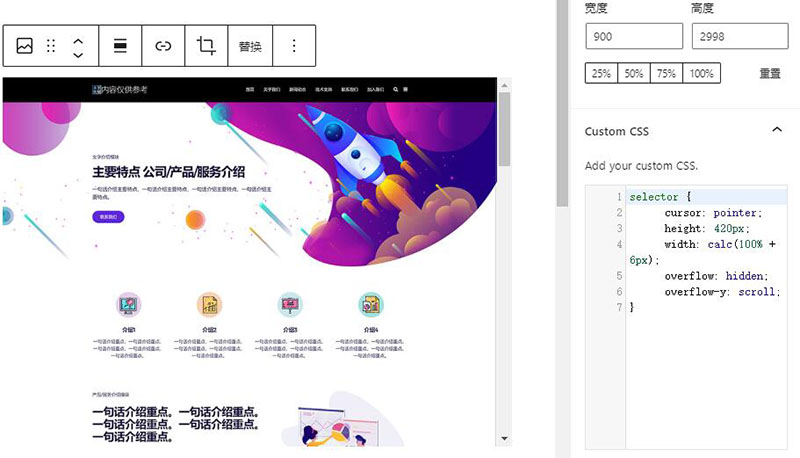
blocks-css插件的使用非常简单,启用之后它会直接出现在古腾堡编辑器的右侧,当我们编辑文章内容时可以直接使用。

如上图所示,我们添加了一张高度为2998px的长图片,我们可以使用blocks-css添加一个高度控制的CSS效果,步骤如下:
1.选中区块,然后在右侧找到Custom CSS选项。
2.然后在Custom CSS选项的代码框中输入正确的CSS代码,代码如下:
selector {
cursor: pointer;
height: 420px;
width: calc(100% + 6px);
overflow: hidden;
overflow-y: scroll;
}代码输入完成后直接就可以看到效果,如上图所示。
总结
虽然有很多人认为wordpress网站建设要少用插件,这有一定的道理。但是我们也不可否认插件确实可以为我们带来很多方便,而且有些插件对网站基本没有什么影响,所以插件该用时也是要用的。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号