wordpress建站教程:WooCommerce集成Contact form 7和WPforms表单
日期: 2022年6月10日 上午9:45

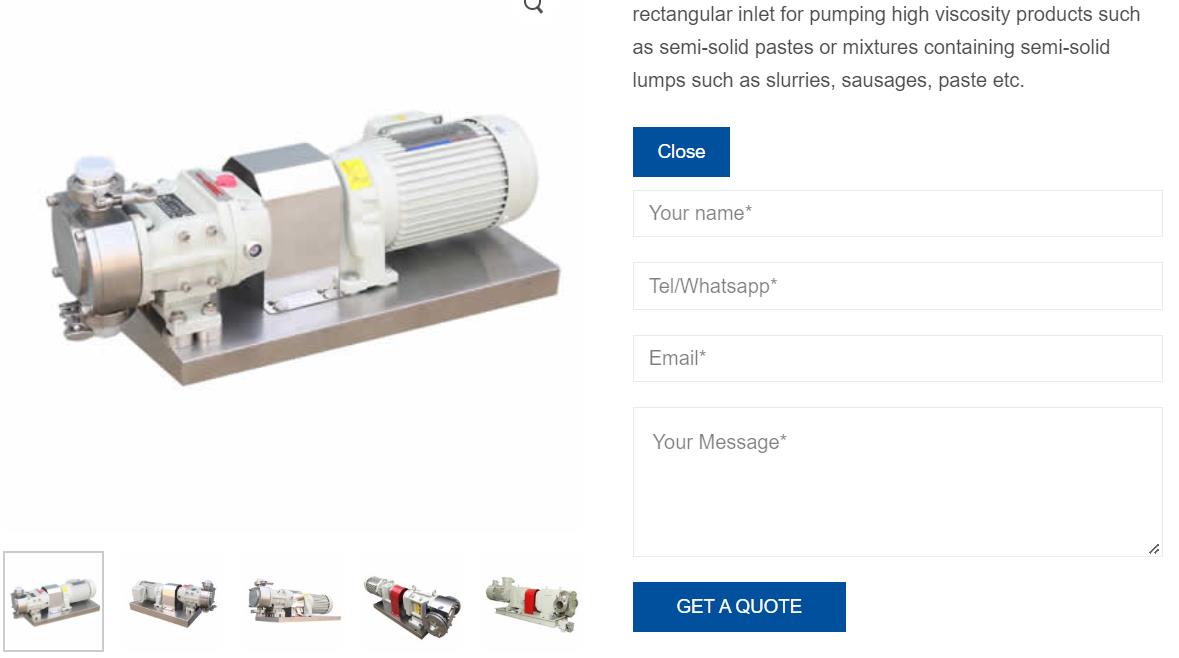
继续分享wordpress建站教程。做wordpress外贸建站项目时,如果是配合woocommerce制作B2B产品展示型网站,那么一般是需要隐藏购物功能,添加询盘功能,这个可以使用插件来实现,方法有很多。今天再给大家分享一种,使用代码直接在产品页面集成Contact form 7和WPforms表单,效果如上图所示。
//WooCommerce集成Contact form 7和WPforms表单
add_action( 'woocommerce_single_product_summary', 'bbloomer_woocommerce_cf7_single_product', 30 );
function bbloomer_woocommerce_cf7_single_product() {
echo '<button type="submit" id="trigger_cf" class="single_add_to_cart_button button alt">Product Inquiry</button>';
echo '<div id="product_inq" style="display:none">';
echo do_shortcode('此处填写表单短代码');
echo '</div>';
}
// --------------------------
// 2. Echo Javascript:
// a) on click, display CF7
// b) and populate CF7 subject with Product Name
// c) and change CF7 button to "Close"
add_action( 'woocommerce_single_product_summary', 'bbloomer_on_click_show_cf7_and_populate', 40 );
function bbloomer_on_click_show_cf7_and_populate() {
?>
<script type="text/javascript">
jQuery('#trigger_cf').on('click', function(){
if ( jQuery(this).text() == 'Product Inquiry' ) {
jQuery('#product_inq').css("display","block");
jQuery('input[name="your-subject"]').val('<?php the_title(); ?>');
jQuery("#trigger_cf").html('Close');
} else {
jQuery('#product_inq').hide();
jQuery("#trigger_cf").html('Product Inquiry');
}
});
</script>
<?php
}上面的代码原配是写给Contact form 7表单插件的,但实测同样支持WPforms表单插件,把你的表单短代码填写进去,然后把整段代码添加到当前wordpress建站所用主题的functions.php文件中,或者是添加到Code Snippets插件中,效果一样。
如果这篇内容对您有帮助,请给个五星分享一下哦!
[总体评分: 1 平均: 5]
相关推荐:
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号


























