wordpress建站教程:实现网站版权日期动态更新的方法
目录
Toggle
继续分享wordpress建站教程。网站一般都会在网站的底部添加一个网站版权信息,里面会写上年份,其它信息一般不会修改,但是里面的年份我们可能需要修改。最简单的方法就是手动修改,但这样可能容易忘记,也不方便,所以接下来悦然wordpress建站给大家分享几个更简单的方法。
方法一:Kadence主题专用
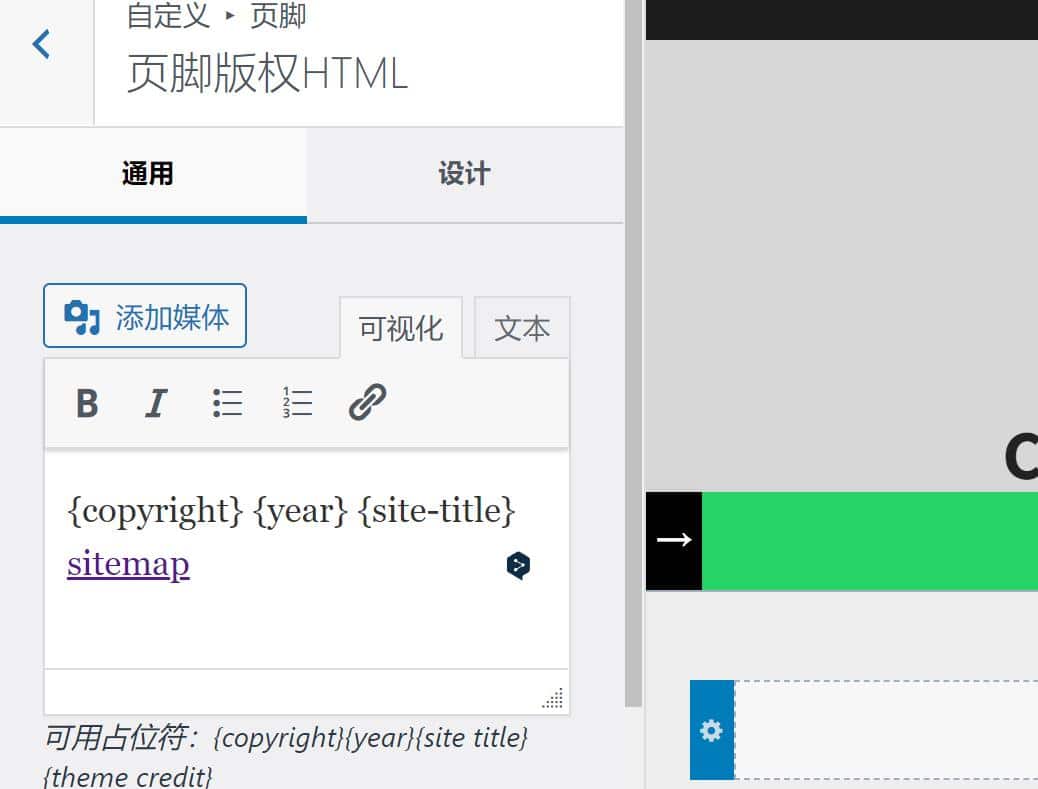
如果你使用的是Kadence主题,那么该主题已经自带了相关功能,进入自定义-页脚-页脚版权HTML设置中就可以设置。

Kadence主题提供四种占位符样式,分别是{copyright}、{year}、{site title}、{theme credit},其中{year}让位符就是显示年份的,它会自动更新。
方法二:Blocksy主题专用
Blocksy主题也支持版权占用符,使用方法与Kadence差不多。

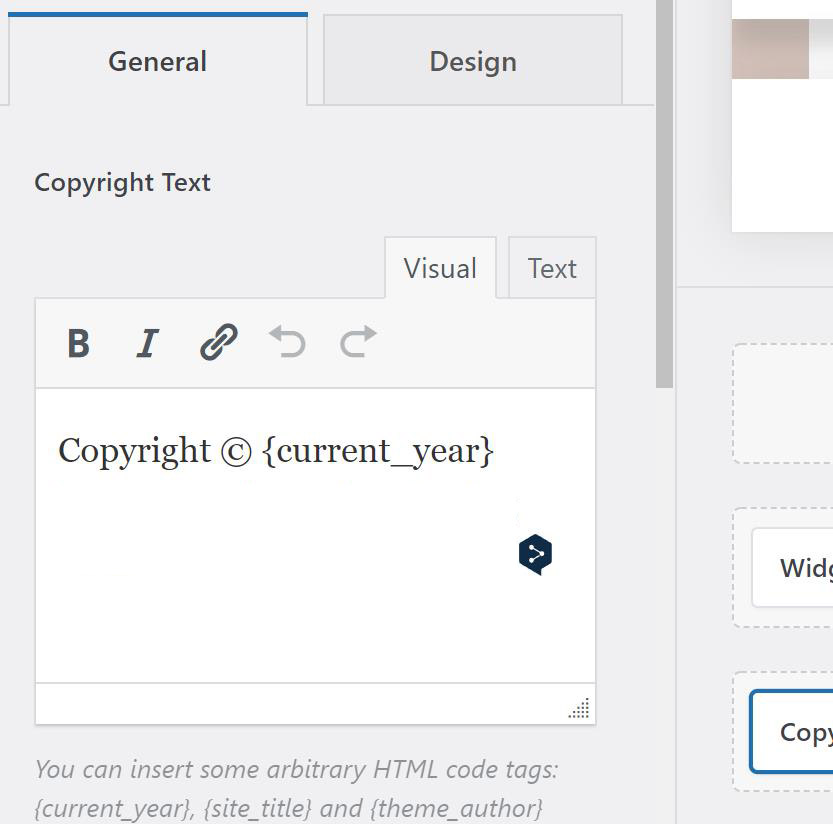
设置位置也一样,如果是英文外贸建站,位置应该为Customizing-Footer-Copyright,如上图所示。Blocksy主题支持{current_year}、 {site_title}、 {theme_author}三种占位符,其中{current_year}就是调用年份的,它同样会自动更新。
方法三:所有主题通用
如果你使用的wordpress主题不支持占位符,那么我们可以通过代码的方式来实现,这个方法是通用的。
//自动更新网站版权日期代码,悦然wordpress建站收集整理
function comicpress_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = "© " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}首选把上面的代码添加到当前wordpress建站主题的functions.php文件中。
<?php echo comicpress_copyright(); ?>然后我们再把上面的代码添加到当前wordpress建站主题的footer.php文件中。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号


























