给网站添加天气预报效果
目录
Toggle
昨天有用户问怎么在网站建设过程中给首页添加天气预报的效果,今天悦然wordpress建站就给大家分享一下。
我们一般会使用HTML代码给网站添加天气预报,这对各种网站程序和大多数建站系统都适用,下面开始讲操作步骤。
一、获取天气预报代码
我们可以通过第三方网站来获取相关代码,此类的网站有很多,下面给大家分享一个:
天气预报代码
http://tianqi.2345.com/plugin/setting.htm

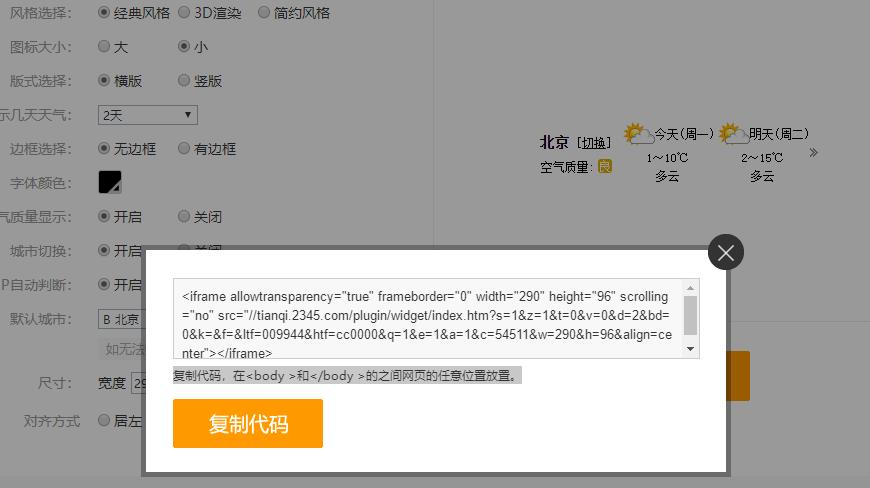
打开上面的网站链接,然后点【获取代码】

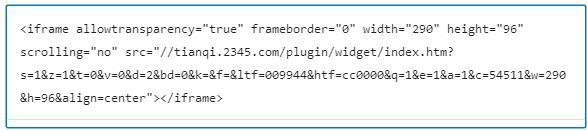
如上图所示,把代码复制下来。
二、添加HTML代码
接下来我们开始添加代码。如果是自助建站类的产品,你需要看系统有没有提供相关的HTML代码模块。

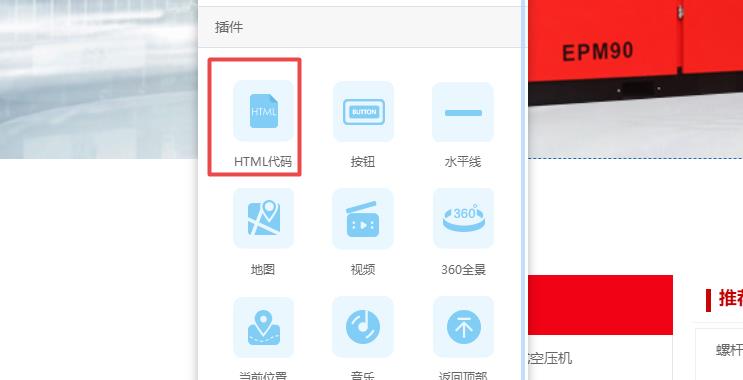
假设你使用的建站系统提供的HTML代码模块功能,如上图所示。进入网站编辑页面,把HTML代码模块添加到页面。 一般可以添加到网站页头顶部。

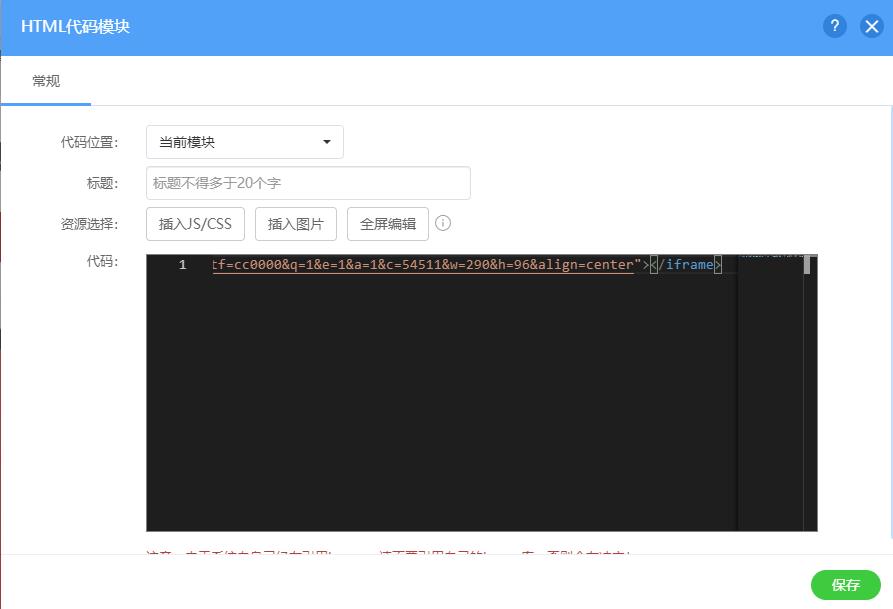
然后我们把天气预报代码添加进去,点“保存”即可。

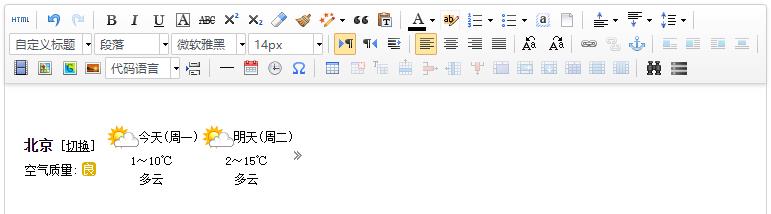
预览效果如上图所示。
我们除了把代码添加到网站首页,其实也可以添加到文章页,方法如下:

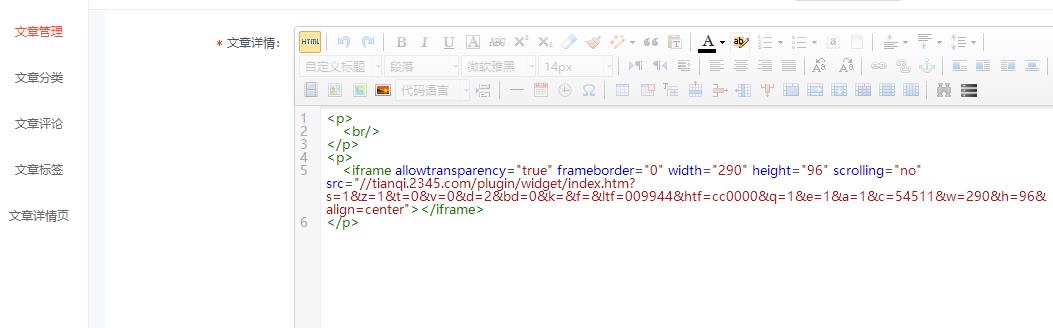
进入文章编辑页面,在文章详情窗口点左上角的“HTML”标签,然后就可以进入代码模式,把天气预报代码添加进去就可以了。

效果如上图所示。
如果你使用的是wordpress建站,实现的方法也是类似的,方法如下:

在文章编辑页面添加一个HTML区块,然后把天气预报代码粘贴进去即可。

预览效果如上图所示。
如果想在wordpress网站的首页显示,则需要网站主题模板有HTML模块功能,如果没有可以使用插件来添加,您可以自行去折腾一下,这里就不多说了。
总结
其实网站添加天气预报并没有什么实际作用,如非必要还是不要添加吧。不过使用HTML代码给网站添加额外的功能却是一个不错的网站建设思路,如果您有兴趣可以多去折腾一下,可以发现更多好玩的东西哦。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号